Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie HTML5-Tag-Details
So verwenden Sie HTML5-Tag-Details
- 青灯夜游Original
- 2021-12-06 14:42:154482Durchsuche
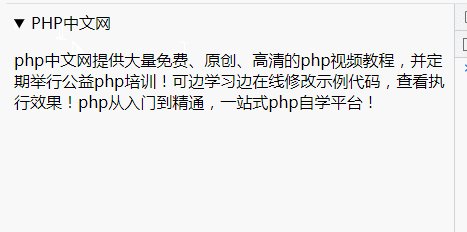
In HTML5 wird das Detail-Tag verwendet, um die Details eines Dokuments oder eines bestimmten Teils des Dokuments zu beschreiben. Das Zusammenfassungs-Tag kann in Verbindung mit dem Details-Tag verwendet werden, um einen Titel für die Details zu definieren. und wenn der Benutzer auf den Titel klickt, werden die Details zum Inhalt angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML5 wird das Details-Tag verwendet, um die Details eines Dokuments oder eines bestimmten Teils des Dokuments zu beschreiben.
Verwenden Sie es mit dem Tag
Beispiel:
<!DOCTYPE HTML> <html> <body> <details> <summary>PHP中文网</summary> <p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p> </details> </body> </html>

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML5-Tag-Details. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

