Heim >Web-Frontend >HTML-Tutorial >So legen Sie den Level in HTML fest
So legen Sie den Level in HTML fest
- 青灯夜游Original
- 2021-12-14 15:35:439998Durchsuche
In HTML können Sie die Ebene eines Elements über das Z-Index-Attribut festlegen. Dieses Attribut kann die Stapelreihenfolge (Ebene) eines Elements angeben. Die Syntax lautet „z-index: value;“; , je höher der Wert, desto niedriger der Wert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
html set level
by z-index进行设置,所有的元素的z-indexDer Standardwert ist 0. Das
z-index-Attribut gibt die Stapelreihenfolge eines Elements an. Elemente mit einer höheren Stapelreihenfolge erscheinen immer vor Elementen mit einer niedrigeren Stapelreihenfolge.
Wir können die Abdeckung zwischen positionierten Elementen steuern, indem wir über den Z-Index unterschiedliche Werte festlegen. Je größer der Wert, desto höher die Ebene. Je kleiner der Wert, desto niedriger die Ebene. Wenn die Ebene des positionierten Elements -1 ist, wird es durch normale, nicht positionierte Elemente überschrieben.
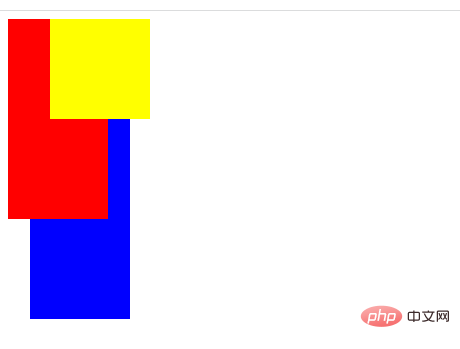
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one{
width: 100px;
height: 200px;
background: red;
position: absolute;
}
.two{
width: 100px;
height: 100px;
background: yellow;
position: absolute;
left: 50px;
z-index: 1;
}
.three{
width: 100px;
height: 300px;
background: blue;
position: absolute;
left: 30px;
z-index: -2;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie den Level in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie fest, dass die Dropdown-Box-Option in HTML nicht auswählbar ist
- So entfernen Sie den Rand einer Schaltfläche in HTML
- So verbergen Sie das Dropdown-Feld in HTML
- Welche Elemente werden von HTML5 nicht unterstützt?
- Ist die ID im HTML-Dokument eindeutig?
- Welche Plug-Ins müssen für HTML in vscode installiert werden?

