Heim >Web-Frontend >CSS-Tutorial >Was ist die Float-Eigenschaft von CSS? Was sind seine drei Werte?
Was ist die Float-Eigenschaft von CSS? Was sind seine drei Werte?
- 青灯夜游Original
- 2021-12-10 12:16:339069Durchsuche
In CSS ist das Floating-Attribut „float“, das verwendet wird, um die Richtung zu definieren, in die das Element schwebt. Seine drei Attributwerte sind: 1. „left“, das das Element definiert, das nach links schwebt; 2. „rechts“, was die Richtung definiert, in der das Element schwimmt, rechts; 3. „none“ definiert, dass das Element nicht schwimmt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS lautet das Float-Attribut „float“, mit dem die Richtung definiert wird, in die das Element schwebt.
In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, damit der Text das Bild umgibt, aber in CSS kann jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig davon, um welchen Elementtyp es sich handelt.
Bei schwebenden, nicht ersetzten Elementen geben Sie eine explizite Breite an, andernfalls werden sie so schmal wie möglich sein.
Hinweis: Wenn in einer Zeile nur sehr wenig Platz für ein schwebendes Element vorhanden ist, springt das Element zur nächsten Zeile und dieser Vorgang wird fortgesetzt, bis in einer bestimmten Zeile genügend Platz vorhanden ist.
Drei Attributwerte des Float-Attributs:
left Das Element schwebt nach links.
right Das Element schwebt nach rechts.
kein Standardwert. Das Element ist nicht schwebend und erscheint dort, wo es im Text erscheint.
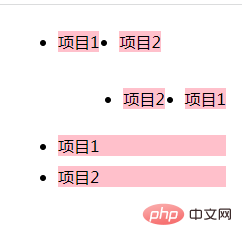
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
}
.ex1 li {
float: left;
margin: 10px;
}
.ex2 li{
float: right;
margin: 10px;
}
.ex3 li{
float: none;
margin: 10px;
}
div{
clear: both;
}
</style>
</head>
<body>
<ul class="ex1">
<li>项目1</li>
<li>项目2</li>
</ul>
<div></div>
<ul class="ex2">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
<ul class="ex3">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
</body>
</html>
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die Float-Eigenschaft von CSS? Was sind seine drei Werte?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie das Format derselben Wortzeile in CSS unterschiedlich ein
- So erzielen Sie in CSS3 einen Maus-Hover-Stopp-Animationseffekt
- So legen Sie die Farbe eines Links fest, nachdem Sie in CSS darauf geklickt haben
- So fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu
- Wie schreibe ich Dreieckscode in CSS?

