Heim >Web-Frontend >CSS-Tutorial >So fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu
So fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-10 11:35:145841Durchsuche
In CSS können Sie das Filterattribut verwenden, um einem Bild einen Unschärfeebeneneffekt hinzuzufügen. Die Funktion dieses Attributs besteht darin, den visuellen Effekt des Elements festzulegen, wenn dieses Attribut zusammen mit der Funktion „blur()“ verwendet wird können Sie dem Bild einen Unschärfeeffekt hinzufügen. Die Syntax lautet „Bildelement {filter:unschärfewert px);}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So fügen Sie einem Bild mit CSS einen Unschärfeebeneneffekt hinzu
Wenn Sie in CSS einem Bild einen Unschärfeebeneneffekt hinzufügen möchten, müssen Sie das Filterattribut verwenden um die visuellen Effekte des Elements (normalerweise 
Wenn der Attributwert Unschärfe (px) ist, legen Sie die Gaußsche Unschärfe für das Bild fest. Der „Radius“-Wert legt die Standardabweichung der Gaußschen Funktion fest, oder wie viele Pixel auf dem Bildschirm zusammengemischt werden. Je größer der Wert, desto unschärfer ist er.
Wenn kein Wert festgelegt ist, ist der Standardwert 0; Dieser Parameter kann den CSS-Längenwert festlegen, akzeptiert jedoch keine Prozentwerte.
Das Beispiel sieht wie folgt aus:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: blur(2px);
}
</style>
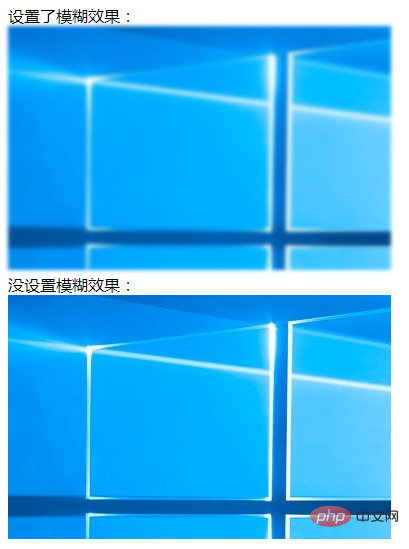
设置了模糊效果:<br><img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.01.png" alt="So fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu" ><br>
没设置模糊效果:<br><img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.01.png" alt="So fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu" >
Ausgabeergebnis:

Bei Interesse können Sie weiterhin Folgendes besuchen: css-Video-Tutorial.
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem Bild mithilfe von CSS einen Unschärfeebeneneffekt hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verstecken Sie den Cursor in CSS
- So erzielen Sie in CSS3 einen Maus-Hover-Stopp-Animationseffekt
- Gibt es einen Textstrich im CSS-Stil?
- So legen Sie die Farbe eines Links fest, nachdem Sie in CSS darauf geklickt haben
- Mit welcher CSS-Eigenschaft wird die absolute Positionierung eines Elements festgelegt?

