Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie die innere Rahmenfarbe einer Tabelle in CSS
So entfernen Sie die innere Rahmenfarbe einer Tabelle in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-10 11:35:253199Durchsuche
In CSS können Sie das Randattribut verwenden, um die innere Randfarbe der Tabelle zu entfernen. Sie müssen nur die Randfarbe der Zelle auf eine transparente Farbe festlegen des Elements wird transparent sein. Die Syntax lautet „Zellenelement {border:transparent;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie die innere Rahmenfarbe der Tabelle in CSS
In CSS können Sie die Rahmenfarbe der Zelle auf transparent setzen. Sie müssen nur den Wert des Rahmenattributs auf transparent setzen.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
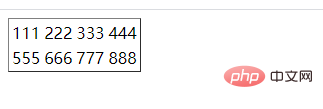
</html>Ausgabeergebnis:

Bei Interesse können Sie weiterhin Folgendes besuchen: CSS-Video-Tutorial.
Das obige ist der detaillierte Inhalt vonSo entfernen Sie die innere Rahmenfarbe einer Tabelle in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

