Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Attribute werden verwendet, um den Stil von Listen in CSS zu steuern?
Welche Attribute werden verwendet, um den Stil von Listen in CSS zu steuern?
- 青灯夜游Original
- 2021-12-09 14:52:594626Durchsuche
Steuern Sie die Attribute des Listenstils: 1. „list-style-type“, legen Sie den Typ der Listenmarkierung fest; 2. „list-style-position“, legen Sie die Platzierungsposition der Markierung fest; -style-image“, Legen Sie das Bild als Listenmarkierung fest; 4. „list-style“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
List-Eigenschaft
| Property | Beschreibung | CSS |
|---|---|---|
| list-style | Alle Listeneigenschaften in einer Anweisung festlegen | 1 |
| Listenstil-Bild | Legen Sie das fest Bild als Listenelementmarkierung | 1 |
| list-style-position | Legen Sie die Platzierungsposition der Listenelementmarkierung fest | 1 |
| list-style-type | Legen Sie den Typ der Listenelementmarkierung fest | 1 |
(1) Listenstiltyp: Wird verwendet, um die Erscheinungsform der Markierung zu steuern.
Für ungeordnete Listen sind die Werte dieses Attributs wie folgt: 1. keine, keine Markierung; 2. Scheibe (Standardwert), gefüllter Kreis; 4. Quadrat, gefülltes Quadrat .
Für geordnete Listen lauten die Werte dieses Attributs wie folgt: 1. Dezimalzahl, führende Null, Zahlen mit vorangestellter 0; 4. Großbuchstabe , Großbuchstaben; 5. Kleinbuchstaben, römische Kleinbuchstaben; 6. Großbuchstaben, römische Buchstaben.
(2) Listenstilposition: Dieses Attribut wird verwendet, um die Position der Listenmarkierung relativ zum Inhalt des Listenelements anzugeben.
Die Außenflagge wird in einem bestimmten Abstand vom Rand des Listenelements platziert, dieser Abstand ist jedoch in CSS nicht definiert. Inside-Flags werden so behandelt, als wären sie Inline-Elemente, die am Anfang des Inhalts des Listenelements eingefügt werden. Bei verschachtelten Listen können Sie mit value inherit angeben, dass der Wert des list-style-position-Attributs vom übergeordneten Element geerbt werden soll.
(3) list-style-image: Geben Sie ein Bild als Markup an.
Verwenden Sie es wie folgt:
li { list-style-image: url("haha.gif") }Es ist zu beachten, dass dieses Attribut das übergeordnete Element erbt, wenn Sie eine verschachtelte Liste verwenden. Um eine Vererbung zu verhindern, muss list-style-image auf none gesetzt werden.
(4) Listenstil: Die Kurzform
kann mehrere Attribute der oben genannten drei Attribute gleichzeitig ausdrücken und in beliebiger Reihenfolge erscheinen.
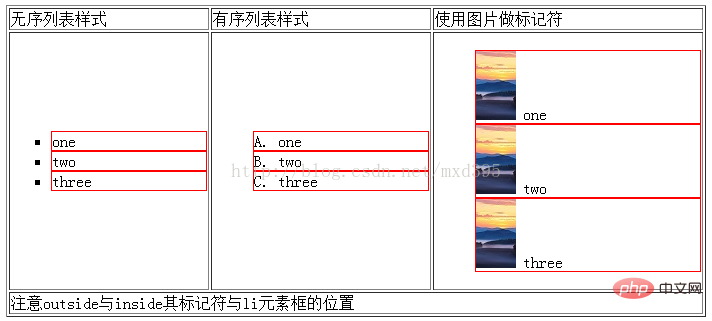
Das Test-Rendering ist wie folgt:

Der CSS-Code lautet wie folgt:
li { border: red solid thin; }
ul { list-style: square outside }
ol { list-style: upper-alpha inside; }
ul.one { list-style: url("test1.jpg") inside; }Der HTML-Code lautet wie folgt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta charset="utf-8" /> <base href="/testsmarty/templates/"></base> <title>CSS控制列表样式</title> <link rel="stylesheet" type="text/css" href="test1.css"> </head> <body> <table width="700" border="1"> <tr> <td>无序列表样式</td> <td>有序列表样式</td> <td>使用图片做标记符</td> </tr> <tr> <td> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </td> <td> <ol> <li>one</li> <li>two</li> <li>three</li> </ol> </td> <td> <ul class="one"> <li>one</li> <li>two</li> <li>three</li> </ul> </td> </tr> <tr> <td colspan="3">注意outside与inside其标记符与li元素框的位置</td> </tr> </table> </body> </html>
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelche Attribute werden verwendet, um den Stil von Listen in CSS zu steuern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

