Heim >Web-Frontend >CSS-Tutorial >Welches Attribut wird verwendet, um die innere Auffüllung eines Elements in CSS zu ändern?
Welches Attribut wird verwendet, um die innere Auffüllung eines Elements in CSS zu ändern?
- 青灯夜游Original
- 2021-12-09 14:10:414365Durchsuche
So ändern Sie die Polsterung eines Elements in CSS: 1. padding-Attribut, das gleichzeitig die obere, untere, linke und rechte Polsterung des Elements ändern kann 2. padding-top, padding-bottom, padding-left; und padding-right-Attribute, die die obere, untere, linke und rechte Seite des Elements ändern können.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Ändern Sie die innere Auffüllung von Elementen in CSS
1. Verwenden Sie das Auffüllungsattribut direkt
Das Auffüllungsattribut ist ein Kurzattribut, das den Abstand zwischen dem Elementrand und dem Elementinhalt definiert, d. h. die Innenpolsterung oben, unten, links und rechts.
Syntax:
padding:上内填充 右内填充 下内填充 左内填充; padding:上内填充 左右内填充 下内填充; padding:上下内填充 左右内填充; padding:上下左右的内填充;
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
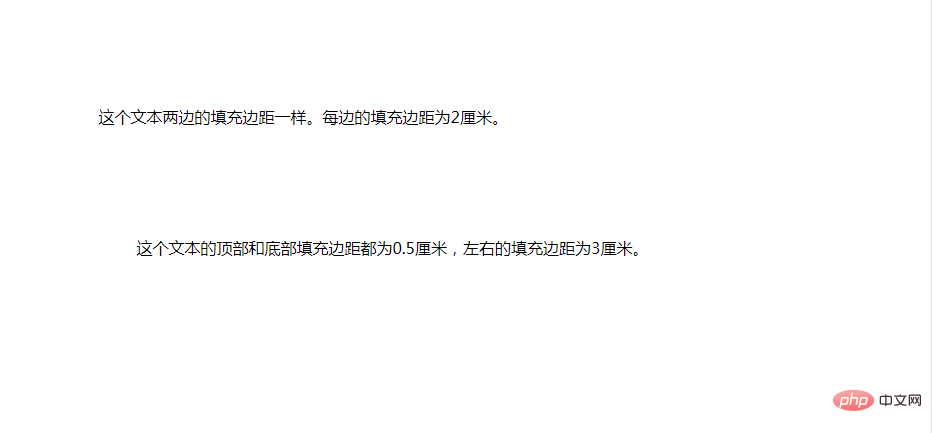
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p>
<p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p>
</body>
</html>
2. Verwenden Sie die Attribute padding-top, padding-bottom, padding-left und padding-right
padding-top: Legen Sie die obere Polsterung fest das Element -Padding-Bottom: Legt den unteren Rand des Elements fest
Padding-left: Legt den linken Teil des Elements fest
-
Padding-Right: Legt den rechten Teil des Elements fest Lernvideofreigabe:
CSS-Video Tutorial )
Das obige ist der detaillierte Inhalt vonWelches Attribut wird verwendet, um die innere Auffüllung eines Elements in CSS zu ändern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

