Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Textformatierung in CSS fest, um beide Enden auszurichten
So legen Sie die Textformatierung in CSS fest, um beide Enden auszurichten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-07 17:30:569890Durchsuche
Methode: 1. Fügen Sie dem Textelement ein i-Tag mit dem Stil „display:inline-block;width:100%“ hinzu. 2. Verwenden Sie das Attribut „text-indent“, um beide Enden des eingefügten Textelements auszurichten Die Syntax des i-Tags lautet „Textelement {text-align:justify}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie das auszurichtende Textformat in CSS fest
In CSS können Sie das Texteinzugsattribut auf „Blocksatz“ setzen, um eine Textausrichtung zu erreichen. Das folgende Beispiel erklärt, wie man Text an beiden Enden mit CSS ausrichtet.
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS den Text an beiden Enden ausrichtet. Verwenden Sie ein div-Tag, um eine Textzeile zum Testen zu erstellen.
Legen Sie im CSS-Tag den Stil des Div über den Namen des Div-Elements fest, definieren Sie die Breite des Div als 500 Pixel, die Hintergrundfarbe als Gelb und legen Sie das Attribut text-align auf justify fest.
2. Mit den oben genannten Stileinstellungen wird keine Ausrichtung an beiden Enden erreicht, und zur Unterstützung der Implementierung muss ein leeres Tag definiert werden. Verwenden Sie innerhalb des Div ein i-Tag, um die Ausrichtung beider Enden zu erleichtern.
Legen Sie im CSS-Tag den Stil des i-Tags fest, definieren Sie dessen Anzeigeattribut und legen Sie die Breite des i-Tags auf 100 % fest.

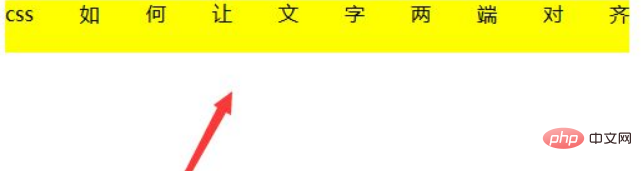
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie div-Tags, um eine Textzeile zu erstellen.
2. Definieren Sie innerhalb des div ein leeres Tag, z. B. das i-Tag.
3. Verwenden Sie in CSS das text-align-Attribut zum Ausrichten und setzen Sie die Breite des i-Tags auf 100 %.
Hinweise
Zusätzlich zur Verwendung von I-Tags können Sie auch Span-Tags usw. verwenden.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Textformatierung in CSS fest, um beide Enden auszurichten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


