Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist Reaktionsfluss?
Was ist Reaktionsfluss?
- 藏色散人Original
- 2021-11-24 14:39:512416Durchsuche
React Flux ist eine öffentliche Zustandsverwaltungslösung, die Vuex in React ähnelt. Dabei handelt es sich um eine offiziell von Facebook bereitgestellte Anwendungsarchitektur, die den unidirektionalen Datenfluss zur Verwaltung des öffentlichen Zustands nutzt.

Die Betriebsumgebung dieses Artikels: Windows7-System, React17.0.1, Dell G3.
Was ist Reaktionsfluss?
Flux in React
Flux ist eine öffentliche Zustandsverwaltungslösung, die Vuex in React ähnelt. Es handelt sich um die offiziell von Facebook bereitgestellte Anwendungsarchitektur und nutzt den unidirektionalen Datenfluss zur Verwaltung des öffentlichen Zustands. Es ist jetzt veraltet. Um die Redux-Lösung besser zu verstehen, ist es jedoch dennoch erforderlich, mit dem Flux-Workflow vertraut zu sein ~
Verwenden Sie zur Installation cnpm i flux -S.
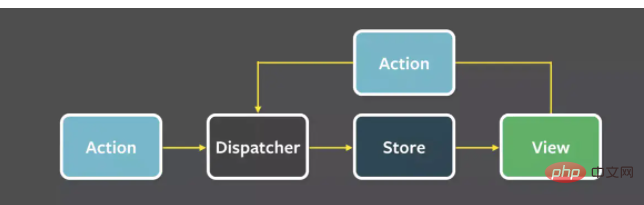
Flusszusammensetzung
Ansicht: Ansichtsebene
Aktion: Von der Ansicht gesendete Nachrichten
Dispatcher: Dispatcher, der zum Empfangen von Aktionen und zum Ausführen von Rückruffunktionen verwendet wird.
Speicher: Datenebene , Sobald Änderungen auftreten, durchläuft der Workflow von
flux

flux beim Aktualisieren von Daten die folgenden Schritte:
Der Benutzer interagiert mit der Ansichtsebene und löst eine Aktion aus
Action verwendet „dispatcher.dispatch“, um den eigenen Status der Aktion an den Dispatcher zu senden Die Daten werden im Store aktualisiert und lösen das View-Layer-Ereignis aus, sodass die Ansicht ebenfalls synchron aktualisiert wird.
-
Der Benutzer interagiert mit der Ansichtsebene und löst die Aktion aus. In der Komponente: und verwendet dann den von Action übergebenen Typ, um den entsprechenden Store-Rückruf für die Aktualisierung auszulösen - Dispatcher-Konstruktion Funktionsabhängige Flüsse müssen separat heruntergeladen werden: cnpm i flux -Sdispatcher In der Datei:
<button onClick = {this.handler.bind(this)}>更新数据</button>// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}Die View-Ebene empfängt das Signal und aktualisiert es Verwenden Sie $on im Konstruktor, um das Ereignis zu abonnieren, und definieren Sie eine Methode zur Statusaktualisierung als Rückruf: In der Komponente: import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 调用相应的store里定义好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;Das war's, die in Schritt 4 ausgelöste Methode wird hier ausgeführt und die Daten wird aktualisiert. Ein vollständiger Prozess der Aktualisierung der Daten im Flusssystem ist abgeschlossen.
Nachteile von Flux
Häufige Einführung von Geschäften Die Aufteilung von UI-Komponenten und Containerkomponenten ist zu kompliziert Es können nicht mehrere Geschäfte verwaltet werden Jede Ansicht muss aktualisiert werden Komponenten alle müssen mit Aktualisierungsfunktionen verbunden sein... ...
Es wird daher nicht mehr empfohlen, Flussmittel bei der Arbeit zu verwenden. Stattdessen gibt es eine relativ umfassendere Lösung: Redux.- Empfohlenes Lernen: „
Video-Tutorial reagieren
“
Das obige ist der detaillierte Inhalt vonWas ist Reaktionsfluss?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vite+React für die Komponentenentwicklung verwenden (Praxis)
- Eine eingehende Analyse der grundlegenden Interaktion zwischen React Native und dem Web (mit Code)
- Ref VS reaktiv in Vue3, was sind die Unterschiede zwischen ihnen?
- Was sind Vuejs und React
- Was sind React-Scripts?

