Heim >Web-Frontend >js-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vite+React für die Komponentenentwicklung verwenden (Praxis)
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vite+React für die Komponentenentwicklung verwenden (Praxis)
- 青灯夜游nach vorne
- 2021-07-30 14:21:183981Durchsuche

Im vorherigen Artikel haben wir die Verwendung der TypeScript AST-Syntaxbaumanalyse eingeführt, um Definitionen und Kommentare des React-Komponenten-Props-Typs zu extrahieren und automatisch Screenshots, Verwendungszwecke, Parameterbeschreibungen, README, Demo usw. zu entsprechenden Komponenten zu generieren. Es hat eine relativ gute Resonanz in der Community erzielt, und die Anwendung hat auch im Team relativ gute Ergebnisse erzielt. Jetzt hat das interne Komponentensystem diese Lösung verwendet, um mehr als 1000 React-Komponenten zu hinterlegen.

Zuvor haben wir Webpack + TypeScript verwendet, um ein Gerüstkit für die Entwicklung von React-Komponenten zu erstellen. Wenn Entwickler Komponenten entwickeln möchten, können sie das Gerüst direkt verwenden, um die entsprechende Projektstruktur für die Entwicklung zu initialisieren.
Obwohl der Hauptpfad das interne Komponentenmanagement und die Ausfälle löst, die bei der Komponentenentwicklung auftreten, wie z. B. Komponenten ohne Bilder und Fakten, fehlende Komponentenparameterdokumente, fehlende Komponentenverwendungsdokumente, fehlende Komponentendemos, Komponenten, die nicht indiziert werden können, und nicht- Standardkomponentenprodukte fügen jedoch immer eine zusätzliche Kompilierungsebene zur Komponentenentwicklung hinzu. Wenn eine Komponentenbibliothek mehr als 300 umfasst, nehmen die eingeführten Abhängigkeiten weiter zu, was die Komponentenkompilierung immer noch belastet und zu einem Rückgang führt in der Entwicklungserfahrung des Entwicklers.
一 Die Morgendämmerung von Vite
Vite hat definitiv eine revolutionäre Veränderung im Frontend gebracht. Das kann man ohne Übertreibung sagen.
Vielleicht sollte gesagt werden, dass die fortschrittlichen Tools und Ideen zur JS-Kompilierung und -Entwicklung in diesen Communities wie Esbuild, Browsermodule, HMR, Pre-Bundling und andere Integrationen hinter Vite, angetrieben durch Integrationen wie Vite, eine Revolution herbeigeführt haben Front-End-Entwicklung.
Ich habe schon vor langer Zeit gesagt, dass das Wertvollste an der Entstehung eines Frameworks oder einer Bibliothek nicht der Code selbst sein darf, sondern die neuen Ideen und neuen Inspirationen hinter diesen Codes. Deshalb lege ich beim Schreiben von Artikeln auch großen Wert darauf, den gesamten Prozess meines Denkens und der endgültigen Umsetzung klar zu erklären.
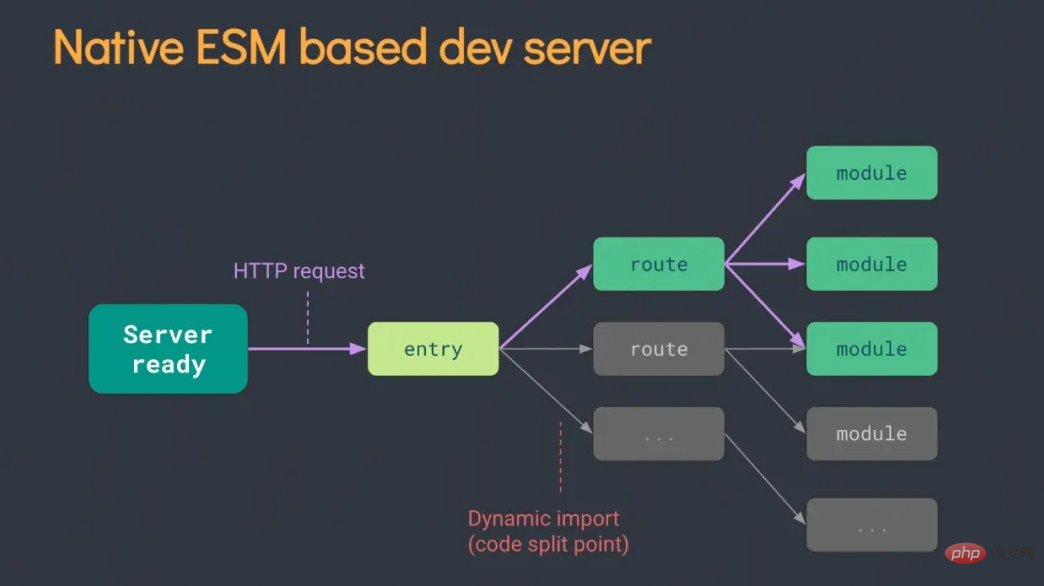
Warum Vite schnell ist? Der Hauptgrund ist, dass esbuild die native ESM-Kompilierung vorab durchführt. Ich werde hier nicht zu sehr ins Detail gehen: Vite: Die Probleme

Im Kontext dieser Idee antworten wir. Wenn wir uns unser Komponentenentwicklungsszenario ansehen, werden wir feststellen, dass die folgenden Probleme sehr konsistent sind:
Bei der Komponentenbibliotheksentwicklung besteht eigentlich keine Notwendigkeit, alle Komponenten zu kompilieren.
Komponentenentwicklung, Kompilierungsvorschauseite wird hauptsächlich von Entwicklern verwendet, Browserkompatibilität ist steuerbar.
Die HMR-Fähigkeit (Hot Update) ist mit der Unterstützung von Vite noch unmittelbarer, da die Komponentenentwicklung und das Debuggen in der Vergangenheit am meisten Zeit in Anspruch nahmen.
Alle Quellcodemodule in Vite werden dynamisch kompiliert, d. h. TypeScript-Typdefinitionen und JS-Anmerkungen können ebenfalls dynamisch kompiliert werden, wodurch der Kompilierungsumfang erheblich reduziert wird.
In der Vergangenheit können also Dinge wie StoryBook und die Ideen, die wir zum Extrahieren von TSX-Komponententypdefinitionen verwendet haben, eine relativ große Veränderung bewirken.
Um die Typdaten der Komponenteneingabeparameter zu erhalten, wurde auf Wwebpack-Ebene ein Plug-In erstellt, um die exportierte tsx-Komponente dynamisch zu analysieren. Unter der zu analysierenden Komponente wurde dynamisch eine statische Attributvariable von __docgenInfo hinzugefügt Die vom AST erhaltenen Typdaten und Anmerkungsinformationen werden in das Komponenten-JS-Bundle eingefügt und in dynamische Parametereinstellungen weiterverarbeitet:
TypeScripts Definition der Komponenten-Requisiten

Analysieren Sie den in das JS-Bundle eingefügten Inhalt

Analysieren Sie die nach der Konvertierung implementierten Parameterinteraktionseinstellungen

Für die Komponente ist das tatsächliche Abrufen der Metadaten dieser Typdefinition für die Komponente selbst redundant, unabhängig davon, ob dieser Teil der Metadaten in der Komponente verwendet wird in den Webpack-Kompilierungsprozess einbezogen werden. Es ist offensichtlich sehr ineffizient, es durch Parsen zu extrahieren und in das Komponenten-Bundle einzufügen.
In der Idee von Vite können Sie die Metadateninformationen abrufen, wenn Sie die Komponentenmetadaten verwenden. Das Laden einer React-Komponente ist beispielsweise:
import ReactComponent from './component1.tsx'
Dann ist das Laden ihrer Metadaten:
import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');
Durch Rollup in Vite Das Plug-in hat die Möglichkeit um den Dateityp .type.json zu laden und die entsprechenden Komponentenmetadaten zu analysieren. Gleichzeitig können mithilfe der Rollup-eigenen Fähigkeit, Kompilierungsabhängigkeiten und HMR zu sammeln, Hot-Updates von Komponententypänderungen erreicht werden.
II Design-Ideen
Das Obige ist eine vorläufige Idee, die nach einigen Inspirationen und Anregungen aus den Modulladeideen von Vite entstand.
但如果真的要做这样一个基于 Vite 的 React 、 Rax 组件开发套件,除了组件入参元数据的获取以外,当然还有其他需要解决的问题,首当其冲的就是对于 .md 的文件解析。
1 组件 Usage
参照 dumi 及 Icework 所提供的组件开发思路,组件 Usage 完全可以以 Markdown 写文档的形式写到任何一个 .md 文件中,由编译器动态解析其中关于 jsx、tsx、css、scss、less 的代码区块,并且把它当做一段可执行的 script 编译后,运行在页面中。
这样既是在写文档,又可以运行调试组件不同入参下组件表现情况,组件有多少中Case,可以写在不同的区块中交由用户自己选择查看,这个设计思路真是让人拍案叫绝!
最后,如果能结合上述提到 Vite 的 esbuild 动态加载和 HMR 能力,那么整个组件开发体验将会再一次得到质的飞跃。
所以针对 Markdown 文件需要做一个 Vite 插件来执行对 .md 的文件解析和加载,预期要实现的能力如下:
import { content, modules } from "./component1/README.md";
// content README.md 的原文内容
// modules 通过解析获得的`jsx`,`tsx`,`css`,`scss`,`less` 运行模块预期设想效果,请点击放大查看:

2 组件 Runtime
一个常规的组件库目录应该是什么样的?不论是在一个单独的组件仓库,还是在一个已有的业务项目中,其实组件的目录结构大同小异,大致如下:
components ├── component1 │ ├── README.md │ ├── index.scss │ └── index.tsx ├── component2 │ ├── README.md │ ├── index.scss │ └── index.tsx
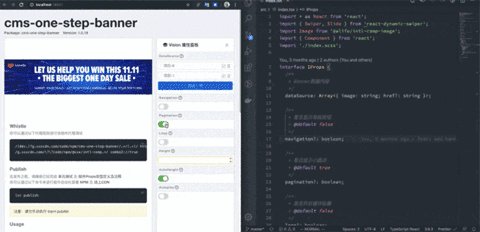
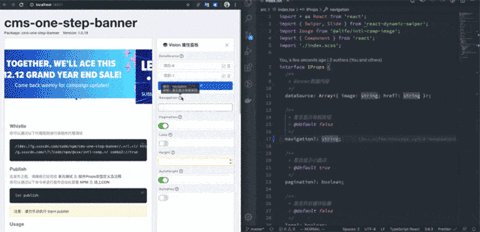
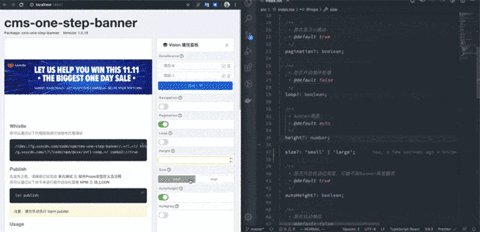
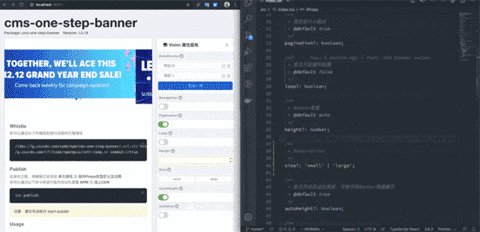
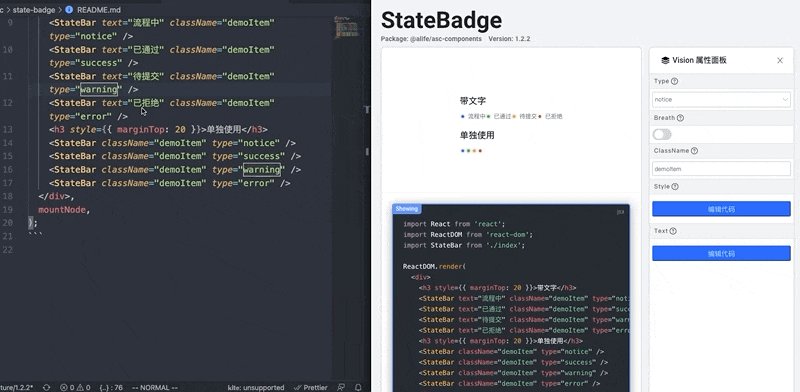
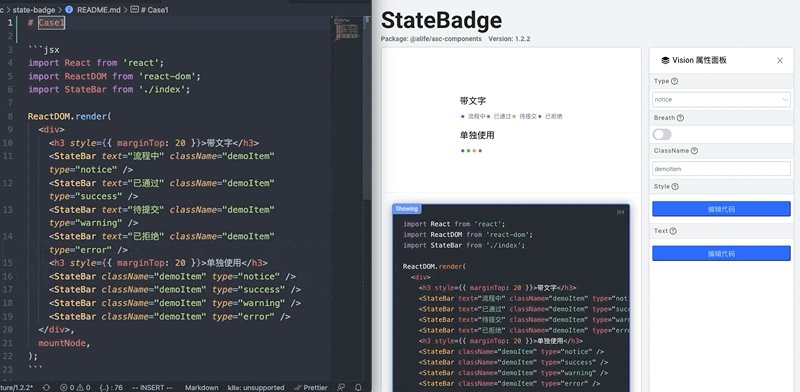
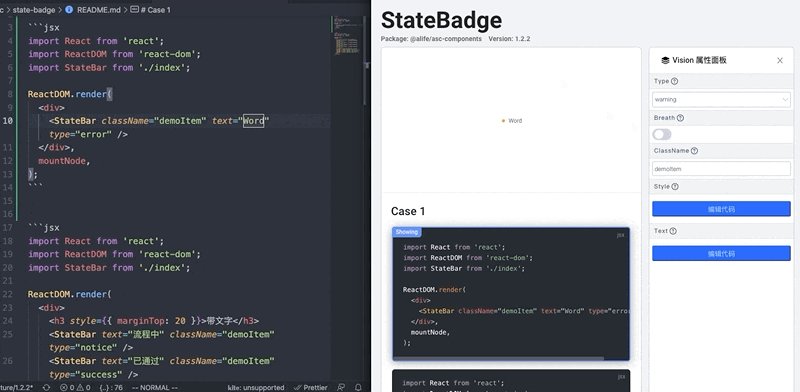
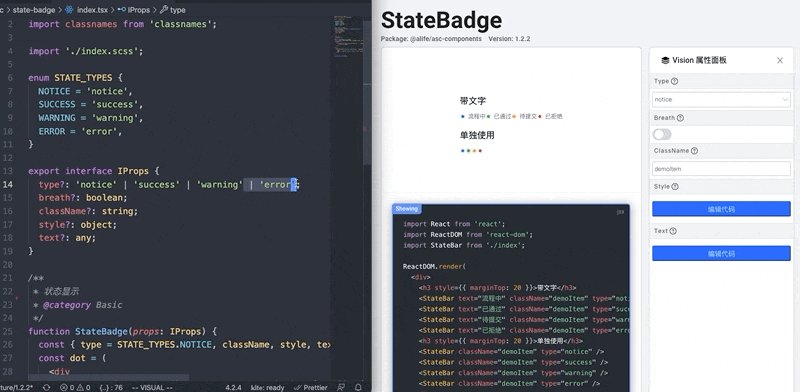
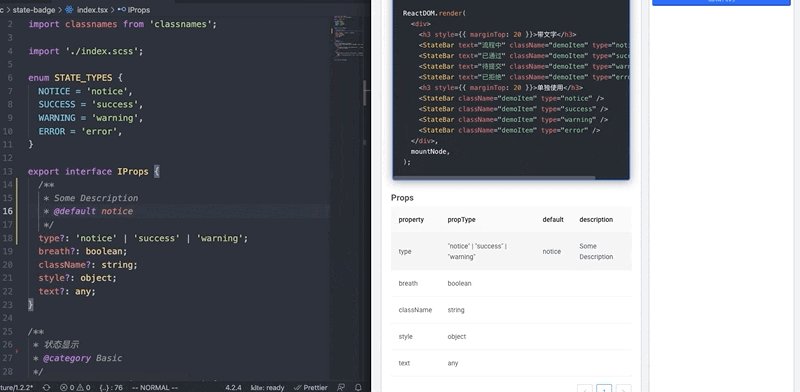
在我们的设想中你可以在任意一个项目中启动组件开发模式,在运行 vite-comp 之后就可以看到一个专门针对组件开发的界面,在上面已经帮你解析并渲染出来了在 README.md 中编写的组件 Usage,以及在 index.tsx 定义的 interface,只需要访问不同的文件路径,即可查看对应组件的表现形态。
同时,最后可以帮你可以将这个界面上的全部内容编译打包,截图发布到 NPM 上,别人看到这个组件将会清晰看到其组件入参,用法,截图等,甚至可以打开 Demo 地址,修改组件参数来查看组件不同状态下的表现形态。
如果要实现这样的效果,则需要一套组件运行的 Runtime 进行支持,这样才可以协调 React 组件、README.md、TypeScript 类型定义串联成我们所需要的组件调试+文档一体的组件开发页面。
在这样的 Runtime 中,同样需要借助 Vite 的模块解析能力,将其 URL 为 **/*/(README|*).html 的请求,转换为一段可访问的组件 Runtime Html 返回给浏览器,从而让浏览器运行真正的组件开发页面。
http://localhost:7000/components/component1/README.html -> /components/component1/README.html -> /components/component1/README.md -> Runtime Html
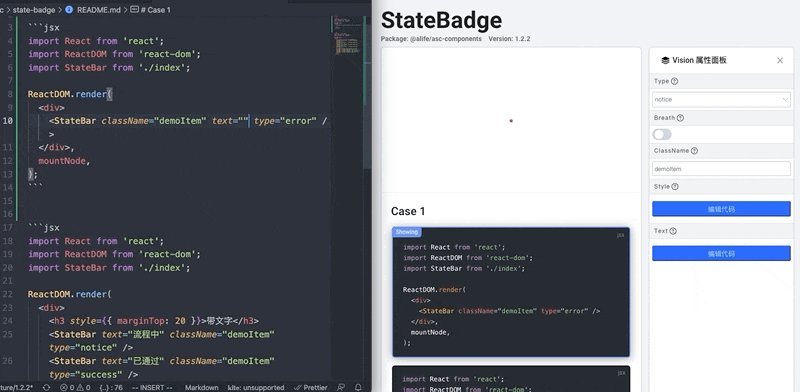
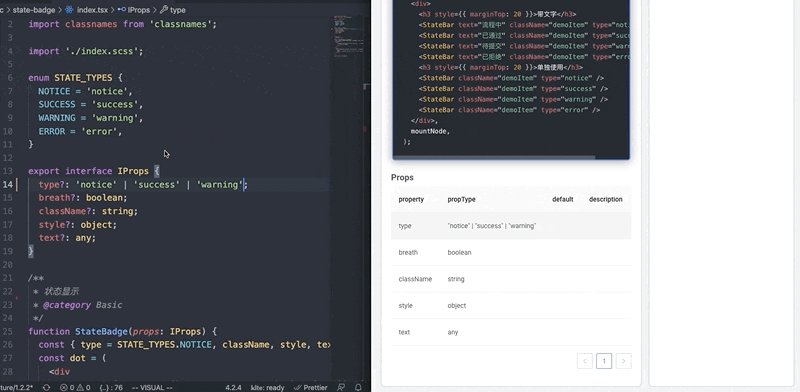
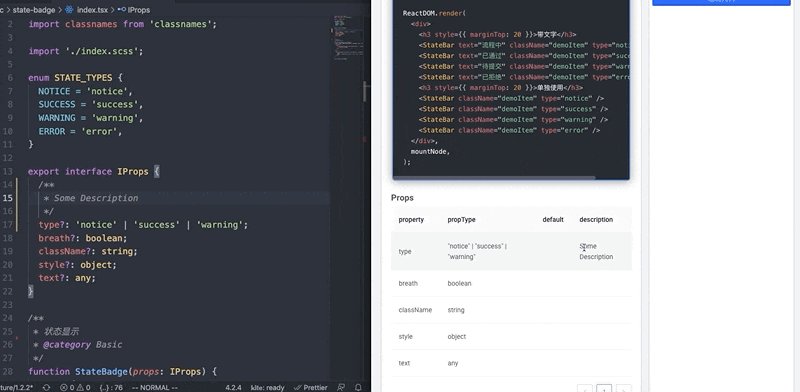
3 组件 Props Interface
正如我上述内容中讲到的,如果利用 Vite 添加一个对 tsx 的组件 props interface 类型解析的能力,也可以做成独立插件用于解析 .tsx.type.json 结尾的文件类型,通过 import 这种类型的文件,从而让编译器动态解析其 tsx 文件中所定义的 TypeScript 类型,并作为模块返回给前端消费。

其加载过程就可以当做是一个虚拟的模块,可以理解为你可以通过直接 import 一个虚拟的文件地址,获取到对应的 React 组件元信息:
// React Component import Component from './component1.tsx'; // React Component Props Interface import ComponentTypeInfo from './component1.tsx.type.json'; // or const ComponentTypeInfoPromise = import('./component1.tsx.type.json');
由于这种解析能力并不是借助于 esbuild 进行,所以在转换性能上无法和组件主流程编译同步进行。
在请求到该文件类型时,需要考虑在 Vite 的 Serve 模式下,新开线程进行这部分内容编译,由于整个过程是异步行为,不会影响组件主流程渲染进度。当请求返回响应后,再用于渲染组件 Props 定义及侧边栏面板部分。
在热更新过程中,同样需要考虑到 tsx 文件修改范围是否涉及到 TypeScript 类型的更改,如果发现修改导致类型变化时,再触发 HMR 事件进行模块更新。
三 组件 Build
以上都是在讨论组件在 Vite 的 Serve 态(也就是开发态)下的情况,我们上文中大量借助 Vite 利用浏览器 es module 的加载能力,从而做的一些开发态的动态加载能力的扩展。
但是 Vite 在组件最终 Build 过程中是没有 Server 服务启动,当然也不会有浏览器动态加载,所以为了让别人也可以看到我们开发的组件,能够体验我们开发时调试组件的样子,就需要考虑为该组件编译产出一份可以被浏览器运行的 html。
所以在 Vite 插件开发过程中,是需要考虑在 Build 状态下的编译路径的,如果是在 Build 状态下,Vite 将使用 Rollup 的编译能力,那么就需要考虑手动提供所有组件的 rollup.input(entries)。
Während des Plug-In-Schreibvorgangs müssen Sie den von Rollup bereitgestellten Plug-In-Ladelebenszyklus befolgen, um sicherzustellen, dass die Modulladelogik und die Kompilierungslogik des Build-Prozesses und des Serve-Prozesses konsistent sind.

Zu Beginn des Implementierungsprozesses habe ich die Beziehung zwischen Vite und Rollup nicht vollständig verstanden. Während des Modulanalyseprozesses habe ich mich auf eine große Anzahl serverseitiger Middleware-Funktionen verlassen, die vom Server von Vite bereitgestellt werden. Infolgedessen erkannte ich das Problem, als ich den Build-Status betrachtete, und schrieb schließlich fast die vorherige Ladelogik neu.
IV Zusammenfassung
Nennen wir diese Lösung (Suite) vite-comp. Die grobe Zusammensetzung besteht aus Vite + 3 Vite Pugins und hat unterschiedliche Verantwortlichkeiten bedeutet, dass Sie jedes Vite-Plugin für andere Zwecke erhalten können. Dies sind:
Markdown, der zum Parsen von .md-Dateien verwendet wird. Nach dem Laden können Sie den Originaltext erhalten , jsx, tsx usw. Ausführbarer Block.
TypeScript-Schnittstelle, die zum Parsen von Requisitentypdefinitionen für Exportkomponenten in .tsx-Dateien verwendet wird.
Vite Comp Runtime wird zum Ausführen des Komponentenentwicklungsstatus und zum Kompilieren des endgültigen Komponentendokuments verwendet.

In Kombination mit Vite, React und Rax wurde die Komponentenentwicklung im Vite-Modus implementiert. Im Vergleich zur vorherigen Komponentenentwicklung mit Webpack hat es die folgenden großen Vorteile gezeigt:
Keine Angst vor großen Komponentenbibliotheken Selbst wenn 2000 Komponenten im selben Projekt vorhanden sind, dauert der Start immer noch
Effizienter Ladefluss für Komponentenmetadaten, alle Projektabhängigkeiten werden bei Bedarf kompiliert.
Millisekundenschnelle Hot-Update-Antwort. Mit Hilfe von esbuild können Sie die Auswirkungen der Änderungen fast sofort sehen, wenn Sie auf Speichern klicken.
Vorschau-Erfahrung:
Starten

Markdown-Komponenten-Dokument-Millisekunden-Antwort

TypeScript-Typerkennung

Vite steht noch am Anfang, dieses brandneue The Der Kompilierungsmodus hat mir in Zukunft viele Entwicklungsvorteile gebracht. Die Front-End-Integrationslösung von Midway + Lambda + Vite ist in dieser florierenden Branche ebenfalls erstaunlich In der großartigen Front-End-Ära glaube ich, dass verschiedene Front-End-Produkte mit Vite kombiniert werden, um die nächste legendäre Geschichte zu erschaffen.
Ich bin ein Front-End-Ingenieur, der das Leben liebt! Yooh!
【Verwandte Tutorial-Empfehlung: React-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie Vite+React für die Komponentenentwicklung verwenden (Praxis). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse der Verwendung von ref in TypeScript und React
- Einige Details der Reaktion, die Ihnen vielleicht noch nicht aufgefallen sind! (Zusammenfassen)
- Entwerfen Sie React-Komponenten angemessen, um den Code schöner zu machen! !
- Eine ausführliche Analyse von 10 Möglichkeiten zur Kommunikation zwischen React-Komponenten
- Der Kampf der Frontend-Frameworks: Wer konkurriert außer Vue, Angular und React noch mit ihnen?
- 6 Wissenswerte React-Komponentendokumentationstools (empfohlene Sammlung)

