Heim >Web-Frontend >js-Tutorial >6 Wissenswerte React-Komponentendokumentationstools (empfohlene Sammlung)
6 Wissenswerte React-Komponentendokumentationstools (empfohlene Sammlung)
- 青灯夜游nach vorne
- 2021-04-30 10:30:194085Durchsuche
Dieser Artikel empfiehlt 6 Tools zum Anzeigen von React-Komponenten wie Dokumenten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Was nützen unsere Komponenten, wenn niemand verstehen und herausfinden kann, wie man sie verwendet?
React ermutigt uns, modulare Programme mithilfe von Komponenten zu erstellen. Die Modularisierung bringt uns viele Vorteile, einschließlich einer verbesserten Wiederverwendbarkeit. Wenn Sie jedoch hier sind, um Komponenten beizutragen und wiederzuverwenden, ist es am besten, dafür zu sorgen, dass Ihre Komponenten leicht zu finden, zu verstehen und zu verwenden sind. Sie müssen es dokumentieren.
Derzeit kann uns der Einsatz von Tools dabei helfen, Dokument-Workflows zu automatisieren und unsere Komponentendokumentation umfassend, visuell und interaktiv zu gestalten. Einige Tools kombinieren diese Dokumente sogar als Teil eines Workflows, der Komponenten gemeinsam nutzt.
Um unsere Komponenten einfach zu dokumentieren, habe ich einige beliebte Tools in der Branche zusammengestellt. Wenn Sie Komponenten empfohlen haben, können Sie auch einen Kommentar hinterlassen.
1. Bit
Eine Plattform zum Teilen von Komponenten

Bit ist nicht nur ein Tool zum Dokumentieren von Komponenten, sondern auch ein Open-Source-Tool, mit dem Sie Komponenten mit allen Dateien und Abhängigkeiten kapseln und auf verschiedene Weise verwenden können Anwendungen Führen Sie sie sofort aus.
In Bit können Sie Komponenten über Apps hinweg teilen und gemeinsam daran arbeiten. Alle Ihre freigegebenen Komponenten sind auffindbar, sodass Ihr Team sie finden und in Ihren Projekten verwenden und problemlos eigene Komponenten teilen kann.

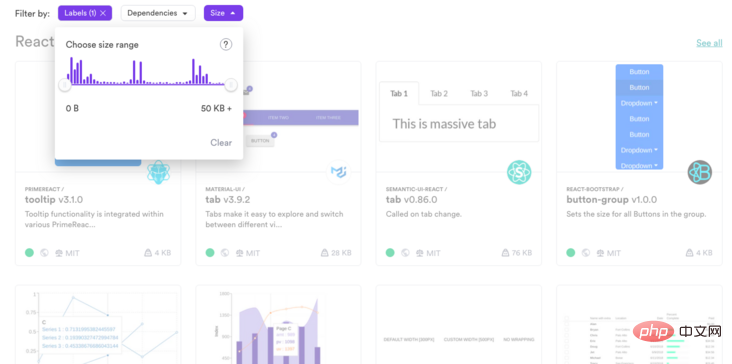
In Bit finden Sie die Komponenten, die Sie teilen, im Component Sharing Center in Ihrem Team. Sie können gerenderte Komponenten-Snapshots sehr schnell finden und auswählen sie zu nutzen.
Durchsuchen Sie die Komponenten auf bit.dev

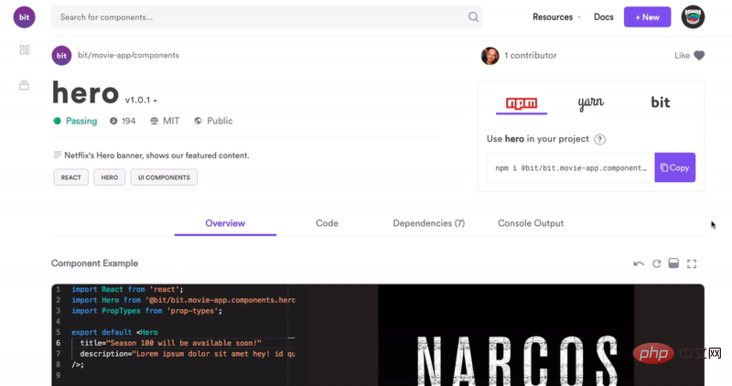
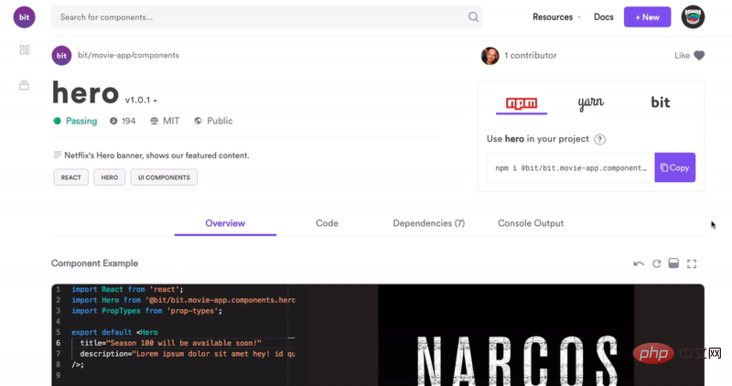
Wenn Sie die Seite mit den Komponentendetails aufrufen, stellt Bit eine interaktive Seitenrendering-Anzeigekomponente in Echtzeit bereit. Wenn die Komponente JS- oder MD-Code enthält, können wir Code ausführen Modifikation und damit verbundenes Debuggen.
Sobald Sie die Komponente gefunden haben, die Sie verwenden möchten, installieren Sie sie einfach mit NPM oder Yarn. Sie können Komponenten sogar direkt mit Bit entwickeln und installieren, sodass Ihr Team zusammenarbeiten und gemeinsam bauen kann.

Durch die gemeinsame Nutzung von Komponenten über Bit besteht keine Notwendigkeit, Repositorys oder Tools zu verwenden, und es besteht keine Notwendigkeit, den Code umzugestalten oder zu ändern. Gemeinsam genutzte, dokumentierte und visuelle Komponenten sind alle zentralisiert und können außerhalb verwendet werden Kasten.
Schnell loslegen:
Wiederverwendbare Codekomponenten als Team teilen · Bit
teambit/bit
2. StoryBook & Styleguidist
StoryBook und StyleGuidist sind großartige Projekte, die uns dabei helfen können, unabhängige Komponenten zu entwickeln visuell dargestellt und dokumentiert.

StoryBook bietet eine Reihe von Entwicklungsumgebungen für UI-Komponenten. Sie können damit die Komponentenbibliothek durchsuchen, die verschiedenen Zustände jeder Komponente anzeigen und Komponenten interaktiv entwickeln und testen. StoryBook bietet eine prägnante Möglichkeit, Komponenten beim Erstellen von Bibliotheken zu visualisieren und zu dokumentieren, und verschiedene Add-Ons ermöglichen eine einfachere Integration in verschiedene Tools und Arbeitsabläufe. Sie können Beispiele sogar in Unit-Tests wiederverwenden, um subtile Unterschiede in der Funktionalität zu bestätigen.

StyleGuidist ist eine unabhängige Entwicklungsumgebung für React-Komponenten mit Echtzeit-Kompilierungsanleitung. Es bietet einen Hot-Reload-Server und Just-in-Time-Kompilierungsanweisungen, listet Komponenten-PropTypes auf und zeigt bearbeitbare Anwendungsbeispiele basierend auf .md-Dateien. Es unterstützt ES6, Flow und TypeScript und kann direkt mit Create React App verwendet werden. Durch die automatisch generierte Nutzungsdokumentation dient Styleguidist als Dokumentationsportal für verschiedene Komponenten Ihres Teams.
Ähnliche Tools sind UiZoo
3. Codesandbox, Stackblitz & Friends
Der Komponenten-Online-Compiler ist ein sehr cleveres Tool zum Anzeigen von Komponenten und zum Verstehen ihrer Funktionsweise. Wenn Sie sie als Teil eines Dokuments (oder als Teil einer gemeinsam genutzten Komponente) kombinieren können, hilft Ihnen der Online-Compiler schnell zu verstehen, wie Ihr Code funktioniert, und zu entscheiden, ob Sie diese Komponente verwenden möchten.

Codesandbox ist ein Online-Editor zum schnellen Erstellen und Anzeigen kleiner Projekte wie Komponenten. Nachdem Sie etwas Interessantes erstellt haben, können Sie es anderen zeigen, indem Sie die URL teilen. CodeSandbox bietet Echtzeitvorschauen, die Ergebnisse anzeigen, während Sie Code eingeben, und kann in Ihre verschiedenen Tools und Entwicklungsworkflows integriert werden.

Stackblitz ist eine „Online-IDE für Webanwendungen“, die auf Visual Studio Code basiert. Ähnlich wie Codesnadbox ist StackBlitz eine Online-IDE, mit der Sie Angular- und React-Projekte erstellen können, die über eine URL geteilt werden. Wie Codesandbox installiert es beim Bearbeiten automatisch Abhängigkeiten, Kompilierungen, Bundles und Hot-Reloads.
Andere ähnliche Tools:
11 React UI Component Playgrounds für 2019
4. Docz
Docz erleichtert Ihnen die Erstellung einer Gtabsy-basierten Dokumentationswebsite für Ihren Code. Es basiert auf MDX (Markdown + JSX), das Markdown für die Komponentendokumentation verwendet. Grundsätzlich können Sie eine .mdx-Datei an einer beliebigen Stelle in Ihrem Projekt schreiben und Docz konvertiert sie und stellt sie in Netlify bereit, wodurch der Prozess der Erstellung eines Dokumentationsportals in Ihrem eigenen Design vereinfacht wird. Sehr nützlich, nicht wahr?
pedronauck/docz
5. MDX-docs
MDX-docs ermöglicht Ihnen die Dokumentation und Entwicklung von React-Komponenten mit MDX und Next.js. Sie können Markdown mit Inline-JSX kombinieren, um React-Komponenten zu präsentieren. Schreiben Sie Markdown wie gewohnt und verwenden Sie die ES-Importsyntax, um die benutzerdefinierte Komponente im Dokument zu verwenden. Die integrierte Komponente rendert JSX-Codeblöcke mit bearbeitbarem Code und bietet Live-Vorschaufunktionen, unterstützt von React-Live.
6. React Docgen
React DocGen ist eine CLI und Toolbox zum Extrahieren von Informationen aus React-Komponentendateien, um Dokumentation zu generieren. Es bietet eine Standarddefinition für React-Komponenten mithilfe von ast-types和@babel/parser将源解析为AST,并提供处理此AST的方法。输出/返回值是JSON blob/JavaScript对象。它通过React.createClass,ES2015 Klassendefinitionen oder Funktionen (zustandslose Komponenten). Die Funktion ist sehr mächtig.
reactjs/react-docgen
callstack/component-docs
Weitere programmierbezogene Kenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von6 Wissenswerte React-Komponentendokumentationstools (empfohlene Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung zweier Methoden zum Durchlaufen von Arrays mit foreach() in PHP
- Beim PHP-Debugging wird ein ungültiges Argument für foreach() festgestellt.
- Eine kurze Diskussion über die Zustandsverwaltungsmethode von React+Storeon
- Der Kampf der Frontend-Frameworks: Wer konkurriert außer Vue, Angular und React noch mit ihnen?
- So beenden Sie die forEach-Schleife in JavaScript


)
)
)