Heim >Entwicklungswerkzeuge >VSCode >(Animationsdemonstration) Wie schreibe ich effizient Code in VSCode? Teilen von Tipps
(Animationsdemonstration) Wie schreibe ich effizient Code in VSCode? Teilen von Tipps
- 青灯夜游nach vorne
- 2021-11-23 18:36:243451Durchsuche
Dieser Artikel zeigt Ihnen anhand von Animationen, wie Sie effizient Code in VSCode schreiben. Ich hoffe, dass er Freunden, die ihn benötigen, hilfreich sein wird!

【Empfohlene Studie: „Vscode-Einführungs-Tutorial“】
Demonstrieren Sie, wie man Code effizient schreibt
Einige Codes wurden wiederholt geschrieben. Müssen Sie sie erneut schreiben?
Die Antwort lautet Nein, da nur cv ausreicht. Gibt es eine Möglichkeit, die eleganter, effizienter und schneller ist als cv? yú) Fähigkeiten? 不,因为只要 cv 就行了,那有什么方法比 cv 更优雅、更高效、更快(mō)捷(yú)的技巧吗?
答案是是有的,那就是本人自创的快捷十三鞭
下面演示我搞架构之前是怎么写 高(mō)频(yú) 业务代码的 :
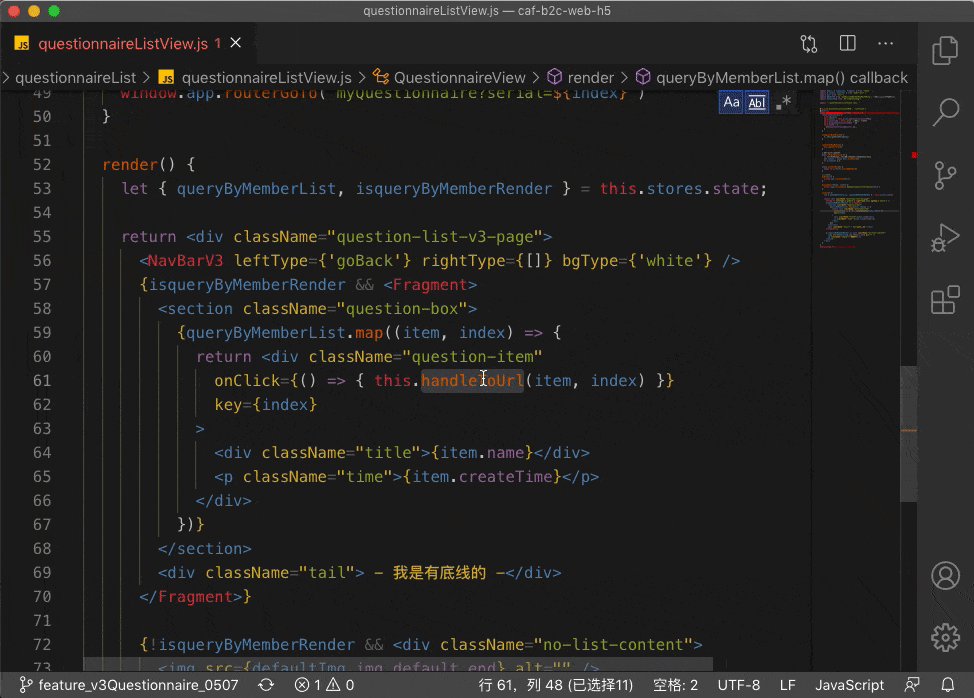
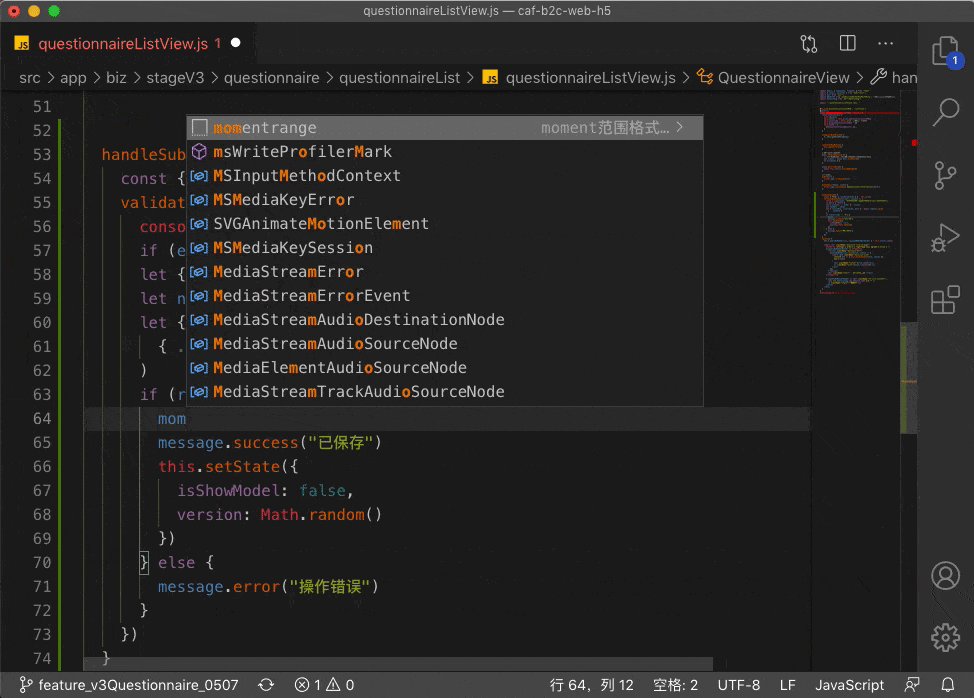
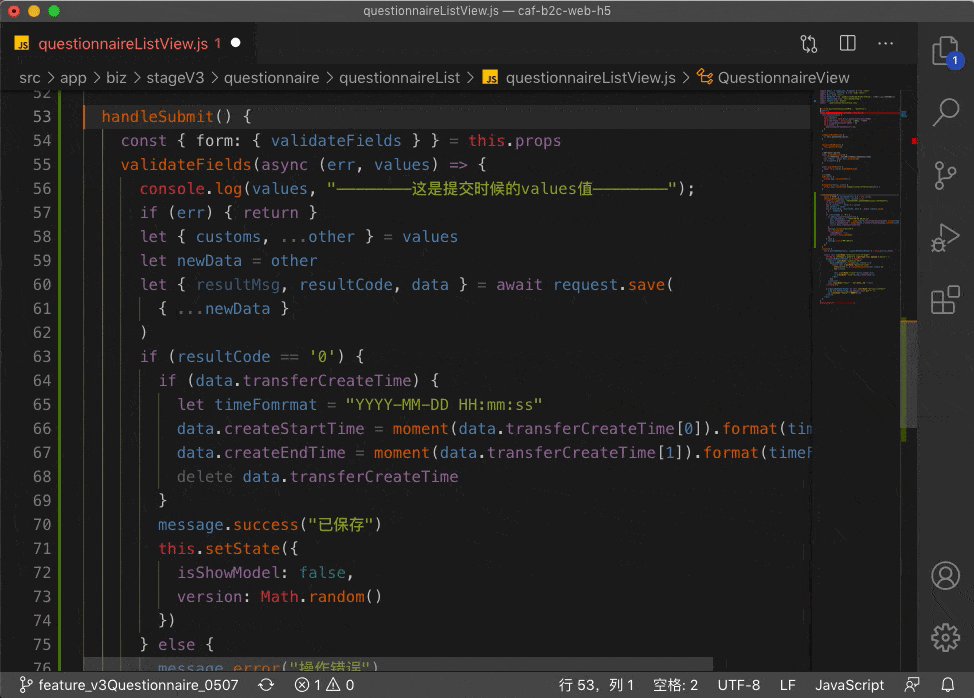
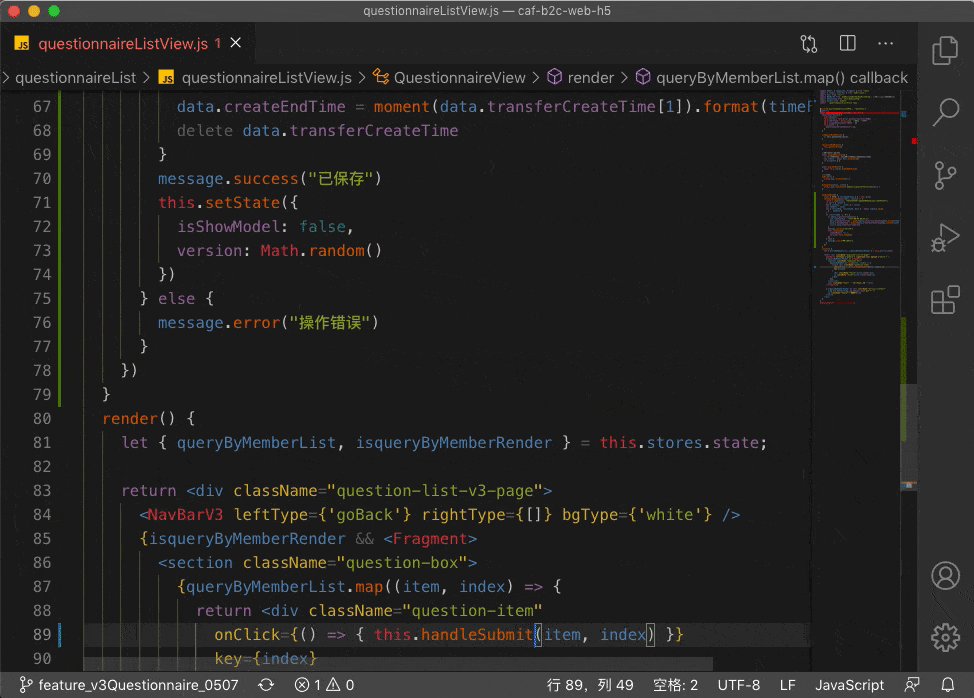
我要触发点击事件,创建个提交的函数,而在业务中,这个提交的函数是很
高频出现的在这个函数中实用一些通用的函数库,再回到头部写上头文件(导入函数的包),然后再回来这个函数中继续编写未完成的逻辑

第一鞭:掌握快捷键自定义
第一鞭尤其重要,因为他是整个快捷键的最基础的知识,是最重要的 轴心骨,如果看一遍不懂,那就再看一遍
掌握快捷键自定义,它能够丰富你的操作习惯,避免 快捷键冲突,保持各个快捷的操作习惯。
因为visual studio code的快捷键是快速 可移植 的,你不用换电脑、换系统后担心一次又一次设置了设置快捷键
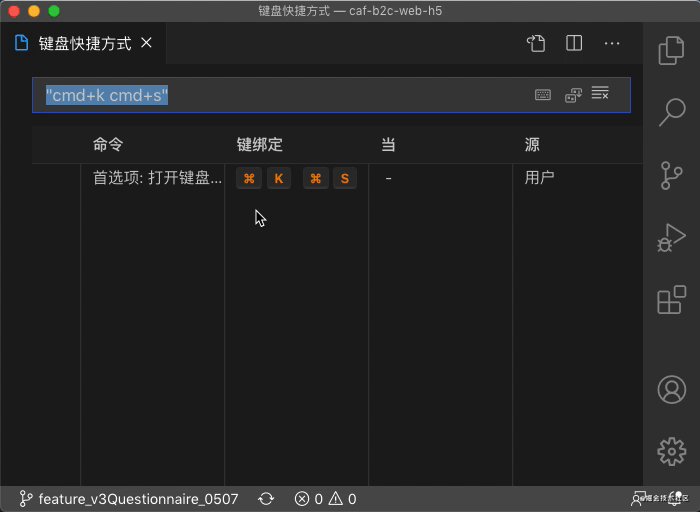
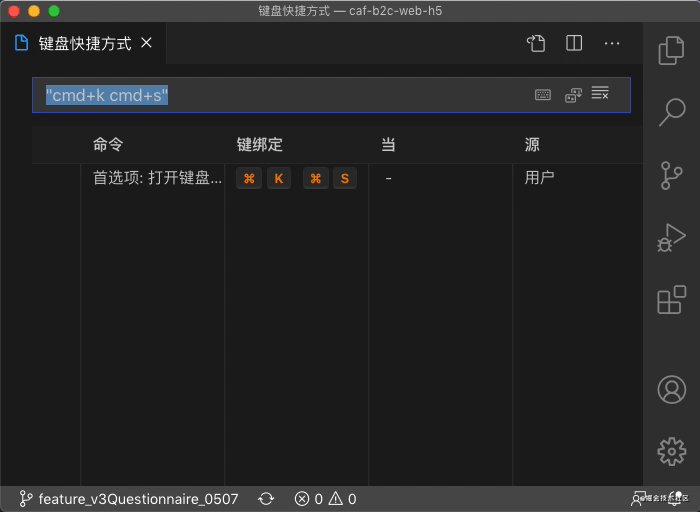
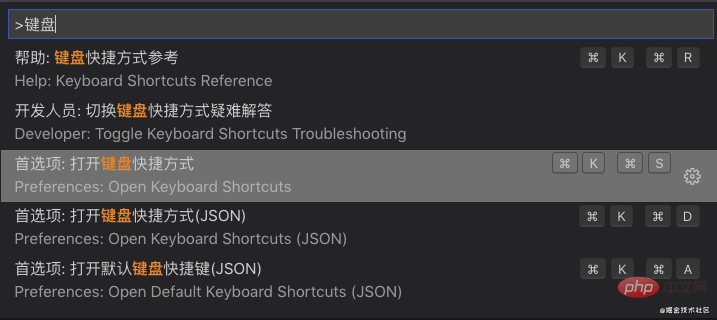
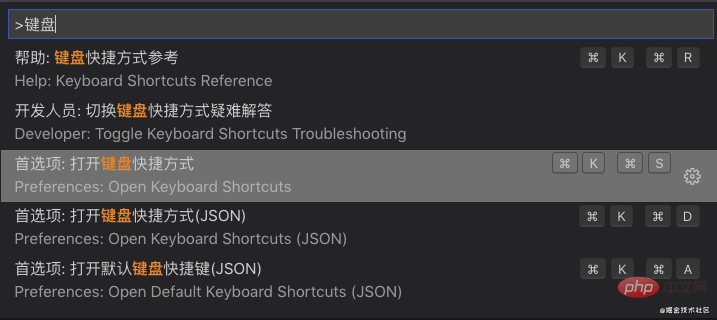
打开快捷面板
按 cmd+k cmd+s 可以快速打开快捷面板
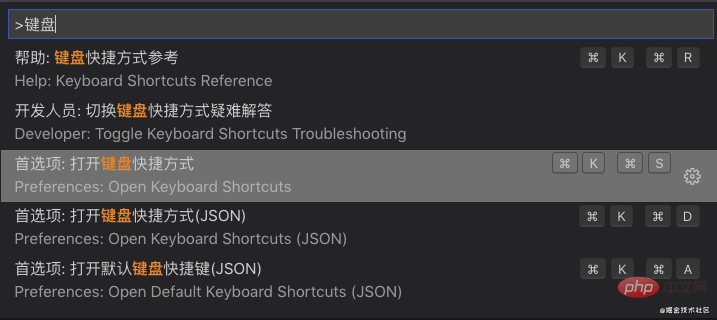
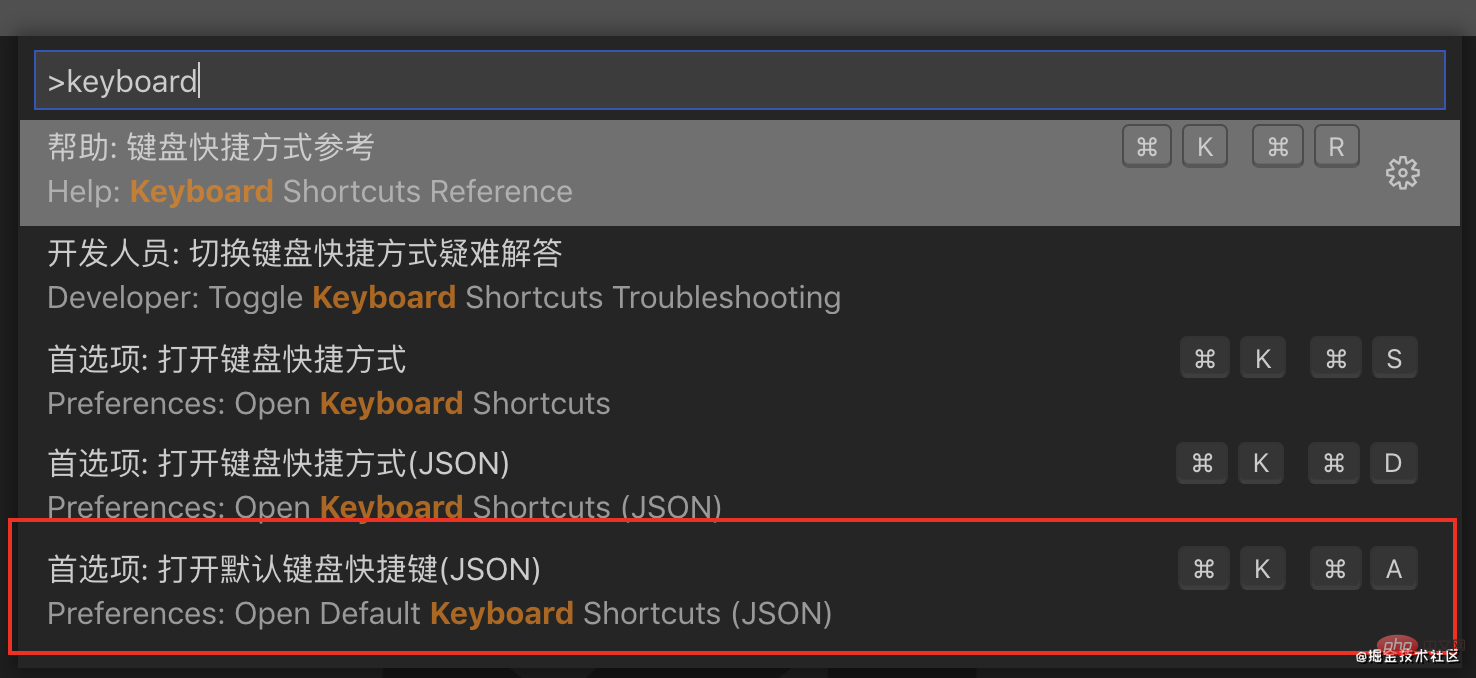
或者呼出控制面板(ctrl+shift+p)输入键盘 | keyboard找到
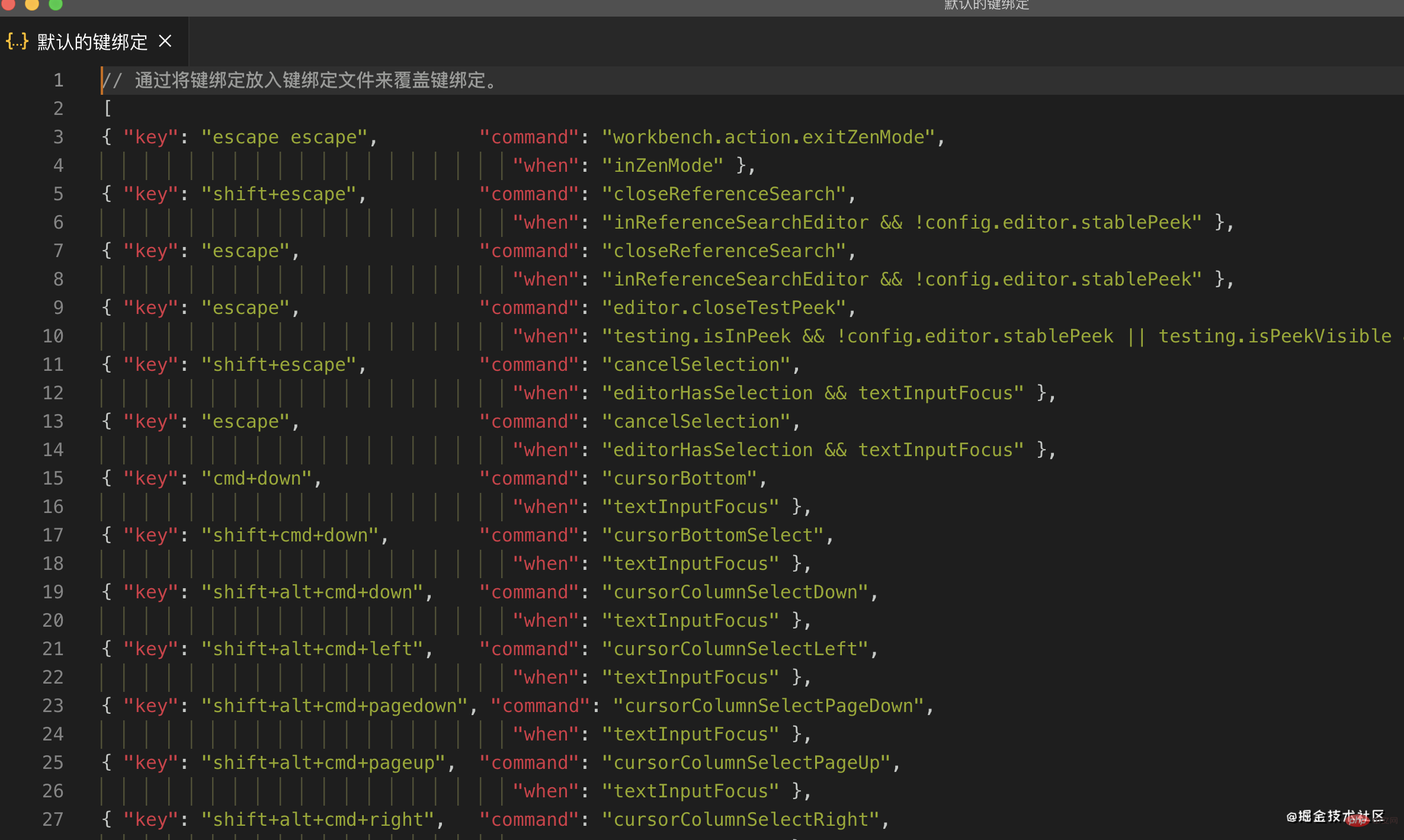
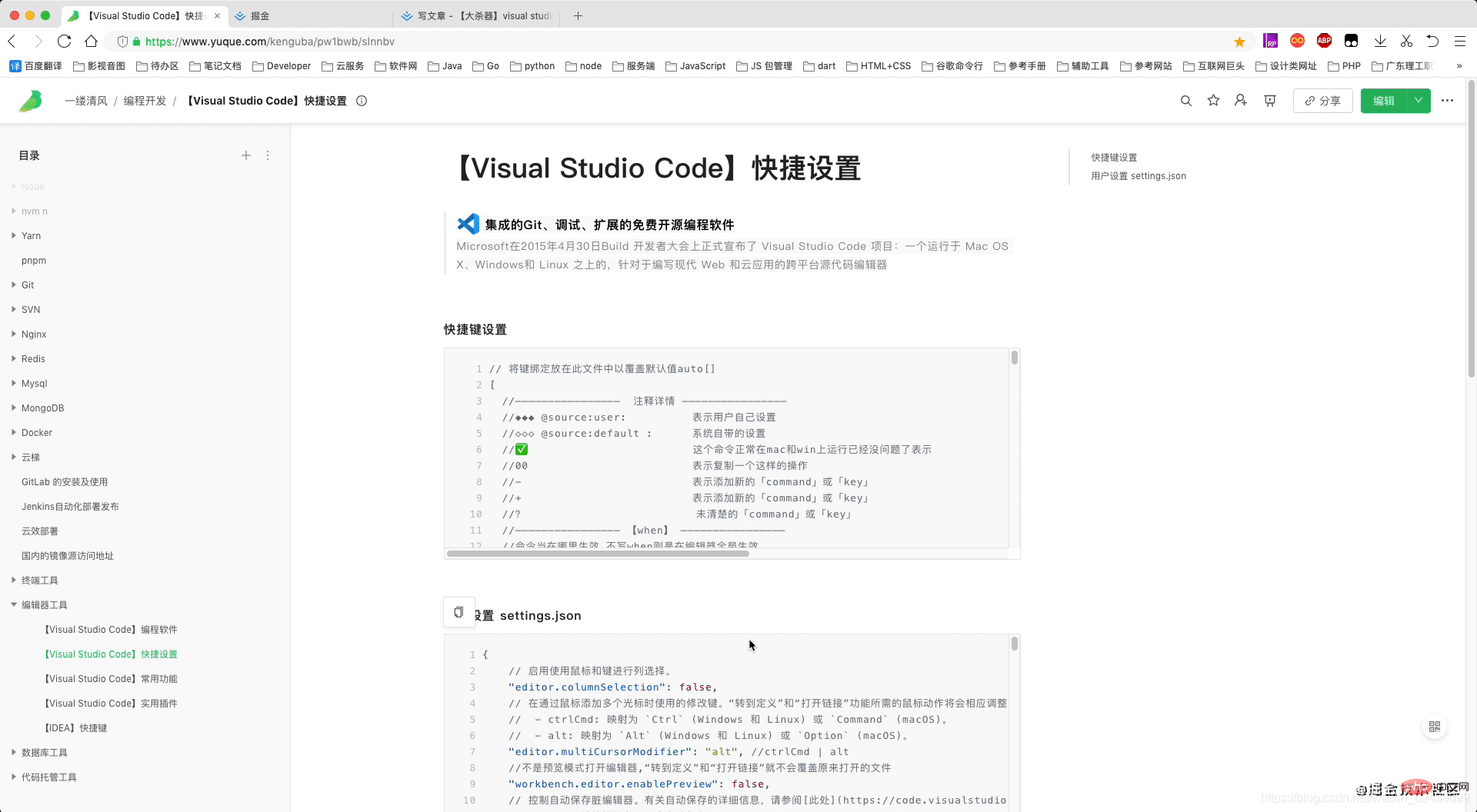
认识默认键盘快捷键(JSON)
为什么要知道默认的键盘快捷键?
因为好用你知道未修改前的键盘映射、键盘默认的快捷键是什么
它长这个样子,是一个JSON文件

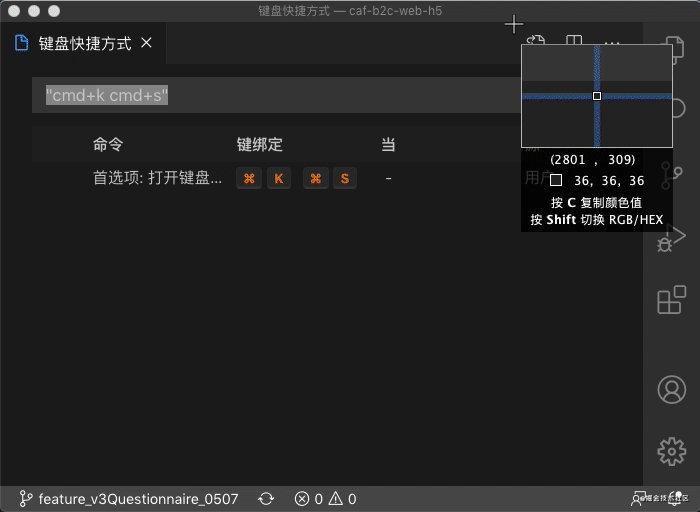
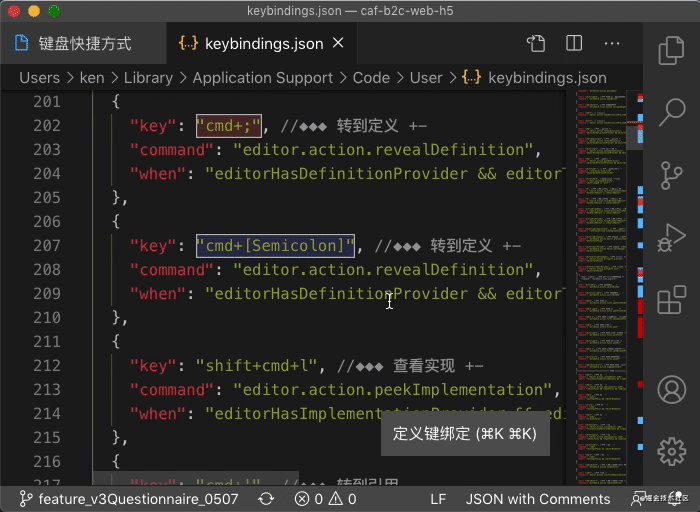
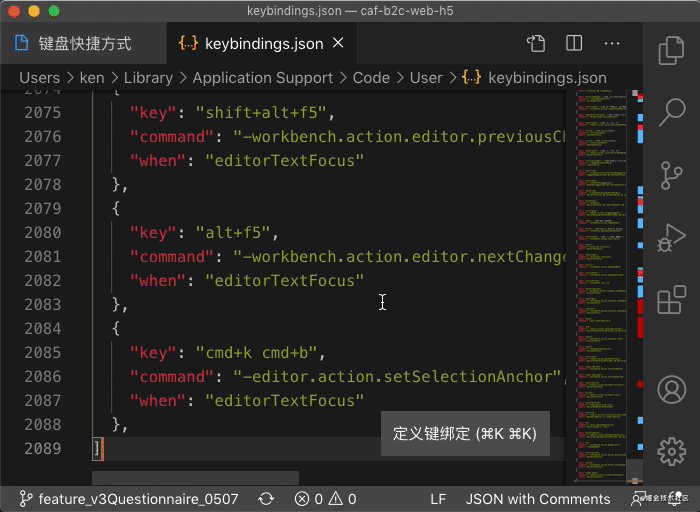
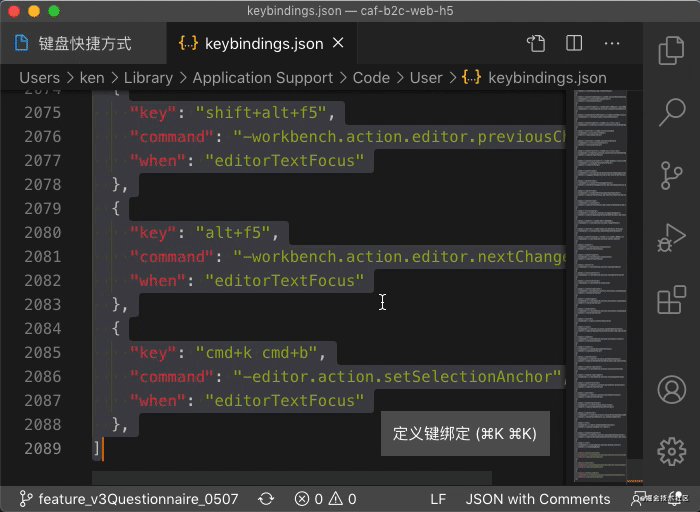
打开快捷键的keybindings.json文件

按照动图打开存储用户快捷方式json文件 keybindings.json,只要修改过快捷键就会有以下的格式
{
"key": "cmd+k cmd+s",
"command": "workbench.action.openGlobalKeybindings"
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
}这个文件是用户自定义的JSON文件,是映射格式
-
key快捷键 -
commandvscode的快捷键命令 -
when命令生效的条件
keybindings.json文件 是一个json文件,你修改过的快捷键就在这里存储起来了,换机的时候,你可以把这个文件的内容复制另一台机上去,就可以很nice~~
毕竟笔者就是这么干的

自定义快捷键
只需要快捷键的命令command 或 默认快捷键 再或者直接输入该 快捷键中文的模糊词 Die Antwort lautet: Ja, das ist mein eigenes Quick Thirteen Whips Nachfolgend finden Sie eine Demonstration, wie ich das High (mō) Frequency (yú)-Geschäft geschrieben habe, bevor ich mit der Architektur begonnen habe Code:
- Ich möchte ein Klickereignis auslösen und eine übermittelte Funktion erstellen, und im Geschäftsleben ist diese übermittelte Funktion sehr
hochfrequent erscheint <p></p> - Verwenden Sie einige gängige Funktionsbibliotheken in dieser Funktion, gehen Sie dann zurück zum Kopf und schreiben Sie die Header-Datei (das Paket der importierten Funktion) und kehren Sie dann zu dieser Funktion zurück Schreiben Sie weiter an Unvollendete Logik🎜
 🎜
🎜
pivot darstellt. Wenn Sie es nach einmaligem Lesen nicht verstehen, lesen Sie es noch einmal. 🎜 Beherrschen Sie die Anpassung von Tastenkombinationen, die Ihre Bediengewohnheiten bereichern, Tastenkombinationskonflikte vermeiden und die Bediengewohnheiten beibehalten können jeder Verknüpfung code>. 🎜 Da die Tastenkombinationen von Visual Studio Code schnell und portabel sind, müssen Sie sich nach einem Computer- und Systemwechsel nicht immer wieder Gedanken darüber machen, die Tastenkombinationen neu festzulegen. 🎜🎜Öffnen Sie das Tastenkombinationsfeld 🎜
🎜Drücken Siecmd+k cmd+s, um das Verknüpfungsfeld schnell zu öffnen🎜 🎜 Oder rufen Sie das Bedienfeld auf (
🎜 Oder rufen Sie das Bedienfeld auf (Strg+Umschalt+P) und geben Sie Tastatur|. TastaturSuchen 🎜 🎜
🎜🎜Verstehen Sie die Standard-Tastaturkürzel (JSON)🎜
🎜Warum müssen Sie die Standard-Tastaturkürzel kennen? 🎜 Da es einfach zu verwenden ist, kennen Sie die unveränderte Tastaturbelegung und die Standardtastenkombinationen 🎜 🎜Es sieht so aus, es ist eine JSON-Datei🎜🎜🎜
🎜Es sieht so aus, es ist eine JSON-Datei🎜🎜🎜 🎜
🎜🎜Öffnen Sie die Datei keybindings.json der Tastenkombination🎜
🎜 🎜 Öffnen Sie die JSON-Datei
🎜 Öffnen Sie die JSON-Datei keybindings.json, in der Benutzerverknüpfungen gemäß der Animation gespeichert sind , solange es geändert wurde Die Tastenkombination hat das folgende Format🎜{
"key": "cmd+k cmd+a",
"command": "workbench.action.openDefaultKeybindingsFile"
}🎜Diese Datei ist eine benutzerdefinierte JSON-Datei, bei der es sich um ein Zuordnungsformat handelt🎜-
keyTastenkombination key -
Befehlvscode Tastenkombination Befehl -
whenBedingungen für die Wirksamkeit des Befehls
keybindings.json-Datei Es handelt sich um eine JSON-Datei, und die von Ihnen geänderten Tastenkombinationen werden hier gespeichert. Wenn Sie den Computer wechseln, können Sie den Inhalt dieser Datei auf einen anderen Computer kopieren, was sehr praktisch ist ~🎜 Schließlich ist es das, was der Autor tut 🎜
 🎜
🎜🎜Benutzerdefiniert Tastenkombinationen🎜
🎜🎜nur Befehle, die TastenkombinationenBefehl oder Standard-Tastenkombination erfordern oder direkt das chinesische Fuzzy-Wort für Tastenkombinationeingeben > um die Tastenkombinationszuordnung abzufragen und die Tastenkombination zu ändern🎜🎜 Der Autor stellt Codeausschnitte im folgenden Format für eine einfache Abfrage bereit🎜{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},🎜[Die Bildübertragung des externen Links ist fehlgeschlagen, die Quellseite verfügt möglicherweise über einen Anti-Leeching-Mechanismus Es wird empfohlen, das Bild zu speichern. Kommen Sie herunter und laden Sie es direkt hoch (img-qo5Z56PF-1621655509407)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a7b054961f614a63aee6f7dda082ec05~tplv-k3u1fbpfcp-watermark.image)] 🎜第二鞭:定位篇
定位是快速写代码的核心操作,因为这个是日常编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。
定位设计到代码块的精准定位,定位到类的定义、定位到应用、实现、快速查看、上一次之前的历史修改、设置某处的标签,然后快速找(vim直呼内行)到等等。
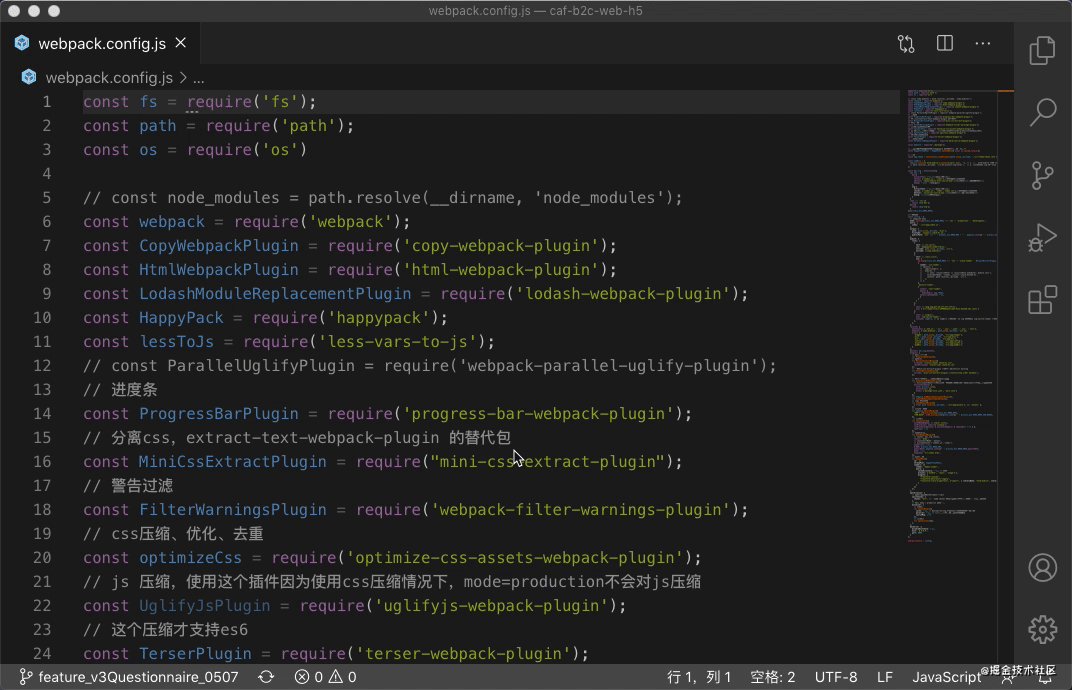
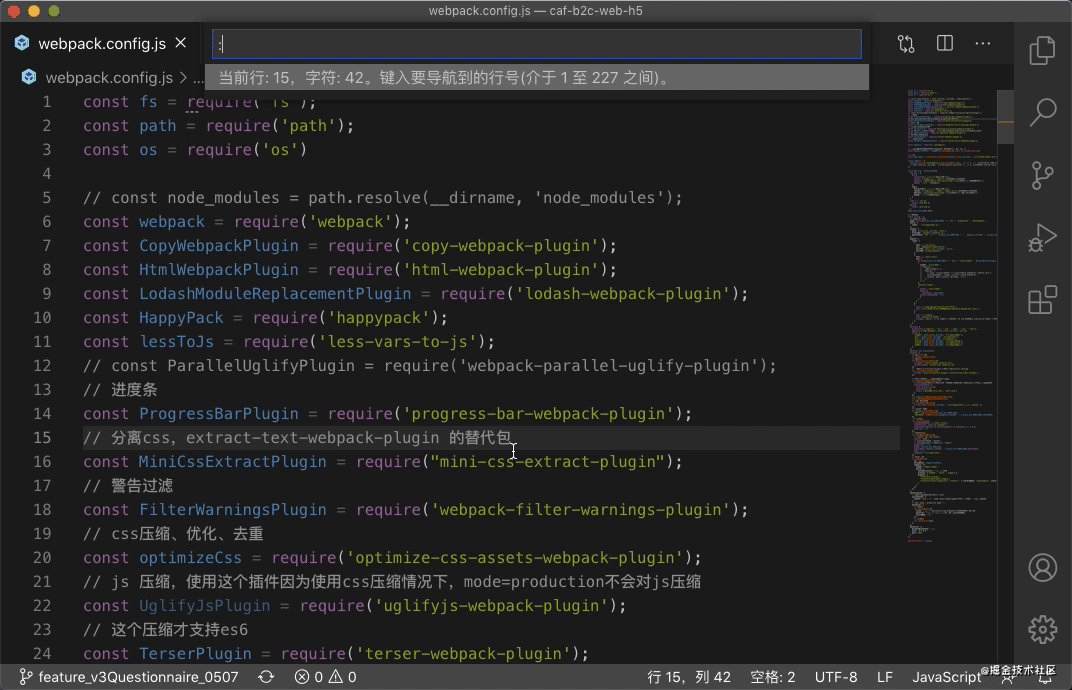
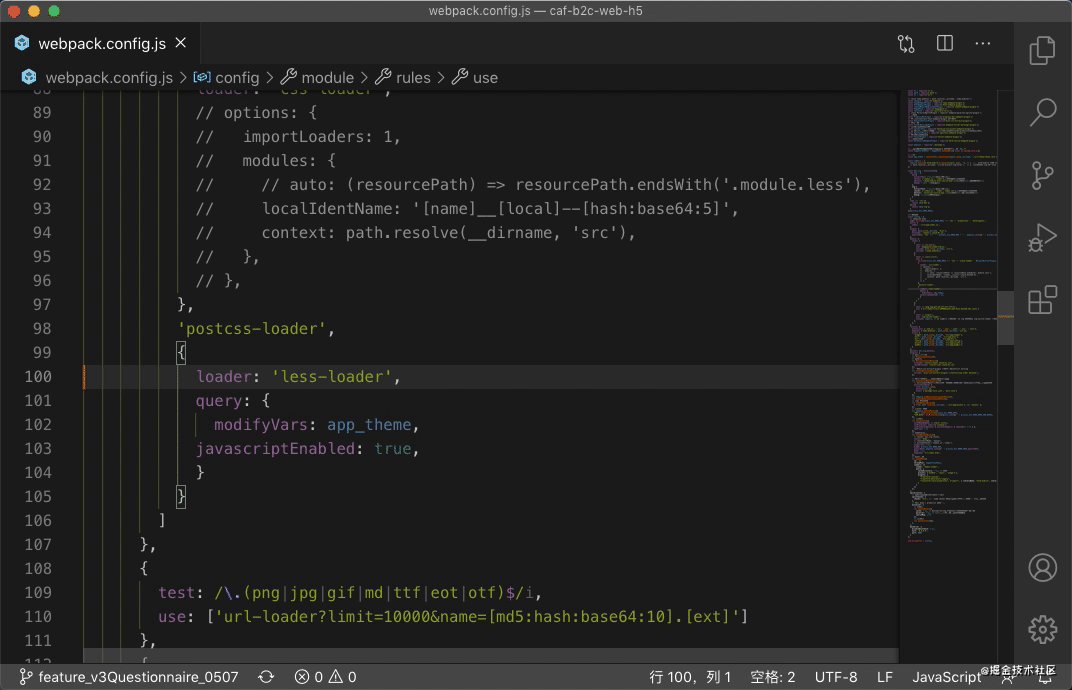
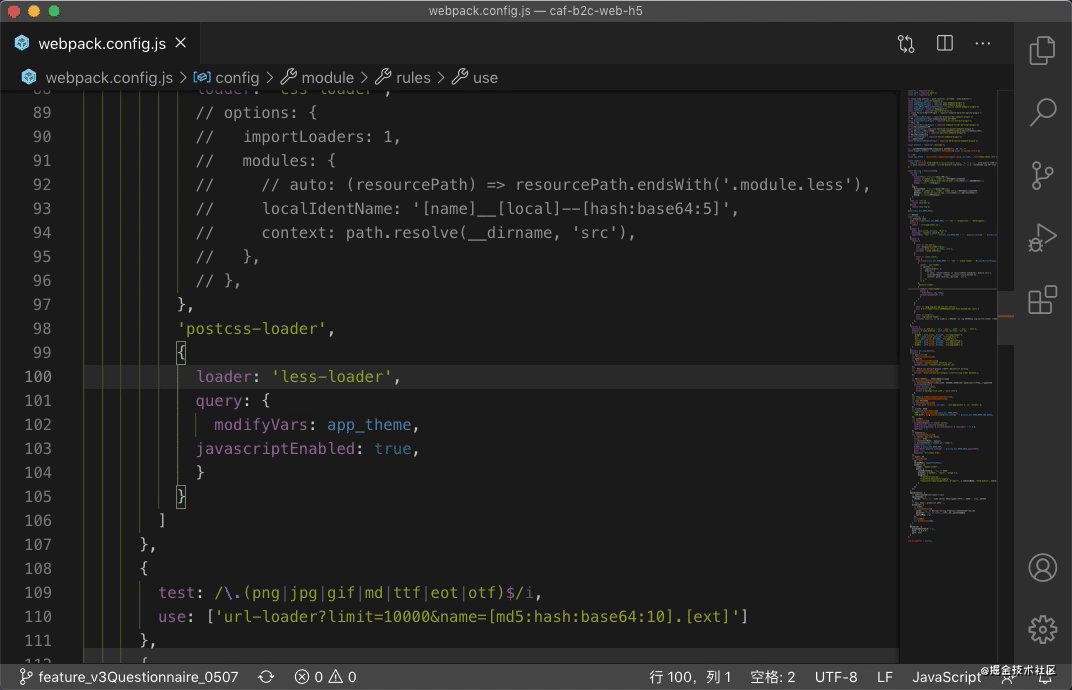
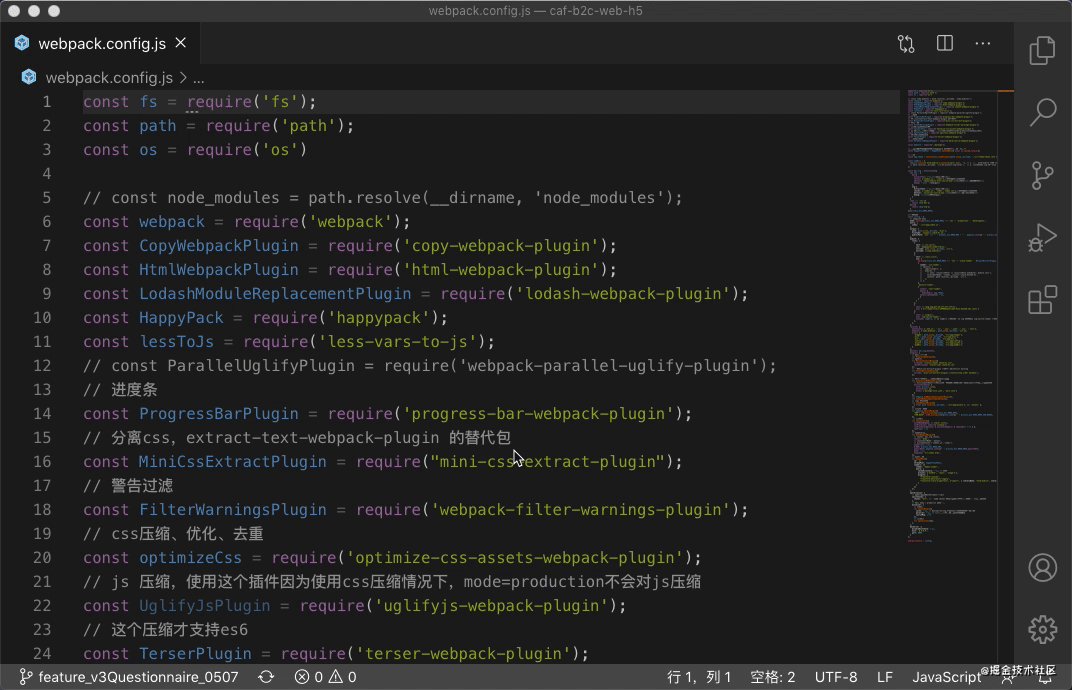
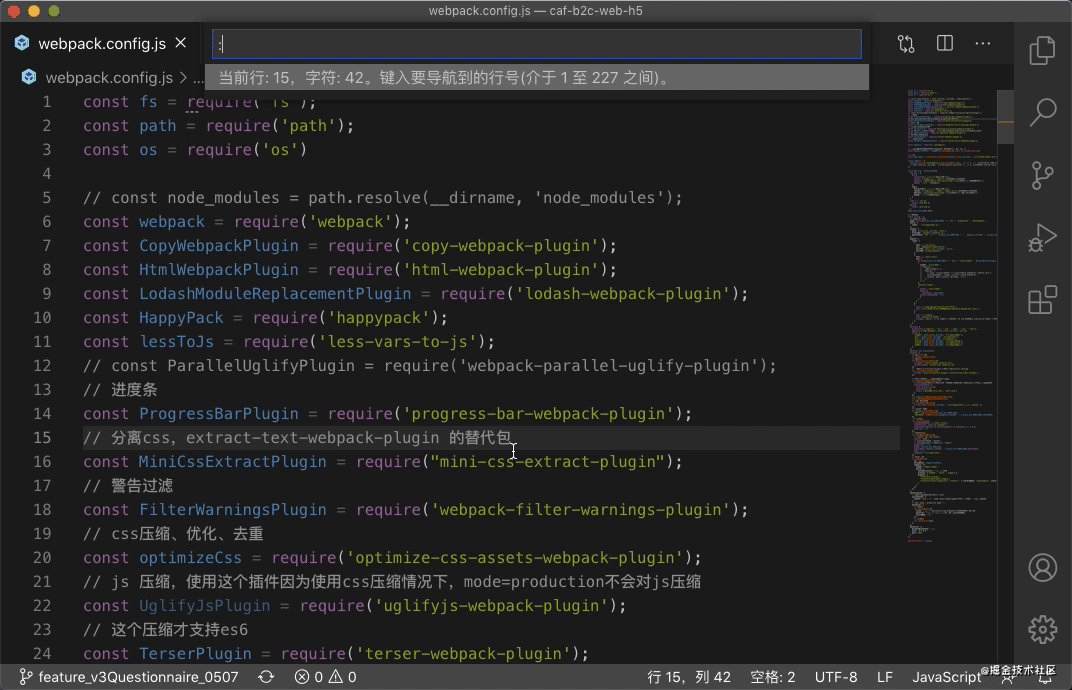
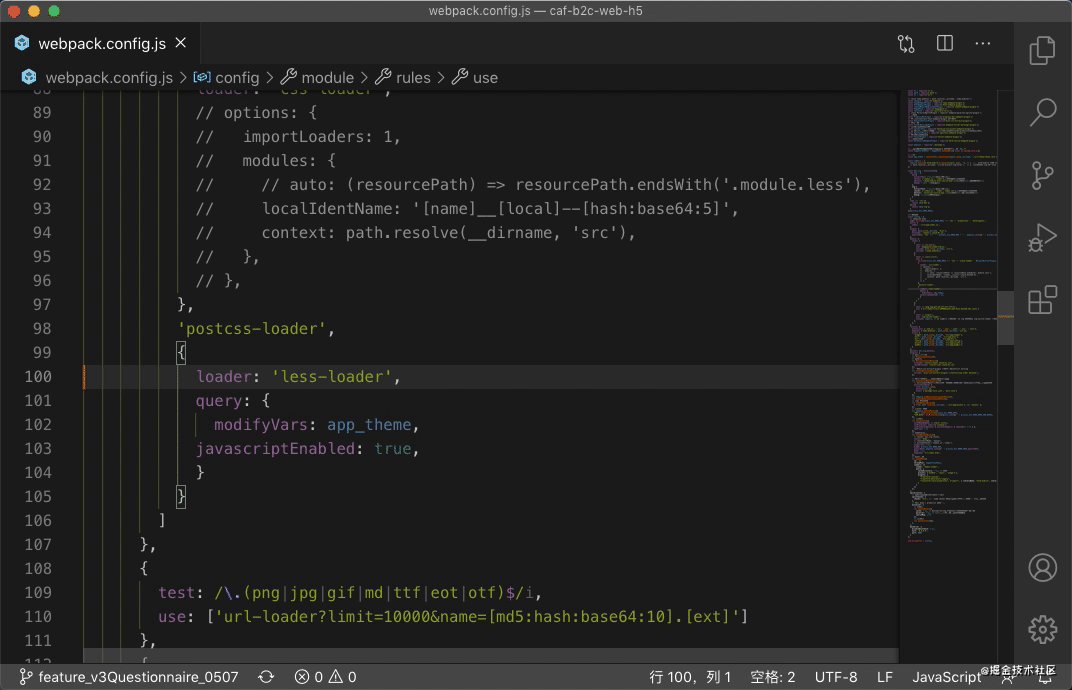
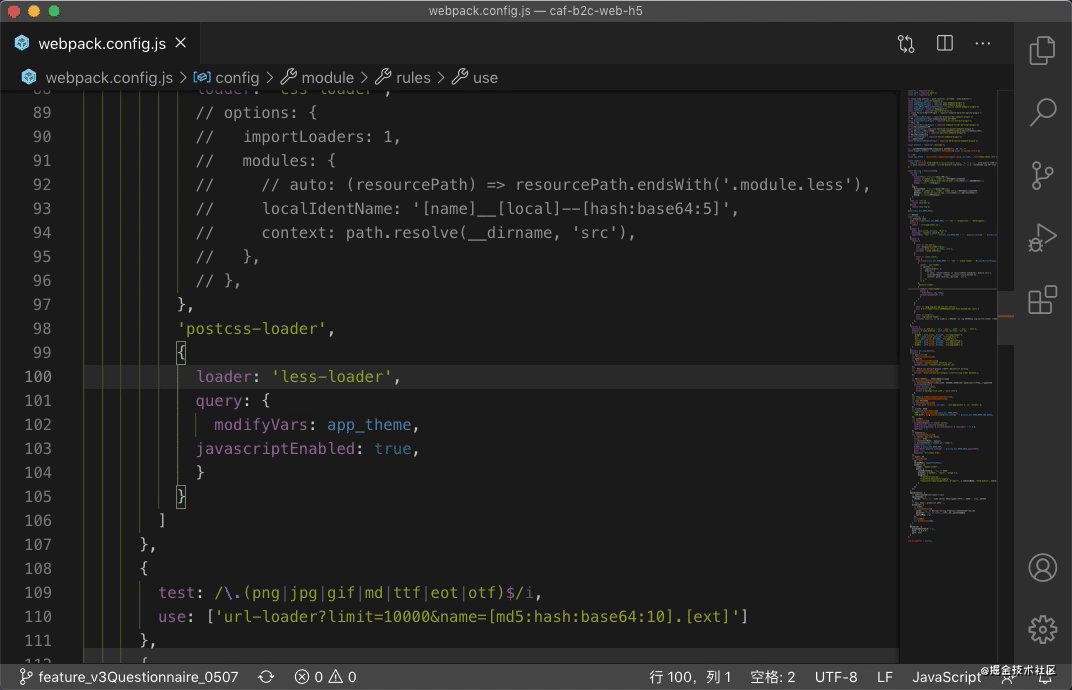
定位行
{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
Das obige ist der detaillierte Inhalt von(Animationsdemonstration) Wie schreibe ich effizient Code in VSCode? Teilen von Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie, wie VSCode offizielles Gerüst nutzt, um ein neues Plug-in zu erstellen
- 10 erweiterte VSCode-Konfigurationen, die es wert sind, gesammelt zu werden (teilen)
- Was soll ich tun, wenn vscode beim Speichern automatisch Kommas vervollständigt und einen Fehler meldet? Kurze Analyse der Lösungen
- So konfigurieren Sie VSCode im Rechtsklick-Menü unter Win10-System
- Versuchen Sie, ein VSCode-Plug-in zu entwickeln, um einige häufig verwendete Codeausschnitte für die Teamverwendung zusammenzufassen