Heim >Entwicklungswerkzeuge >VSCode >Versuchen Sie, ein VSCode-Plug-in zu entwickeln, um einige häufig verwendete Codeausschnitte für die Teamverwendung zusammenzufassen
Versuchen Sie, ein VSCode-Plug-in zu entwickeln, um einige häufig verwendete Codeausschnitte für die Teamverwendung zusammenzufassen
- 青灯夜游nach vorne
- 2021-11-17 18:50:332355Durchsuche
Dieser Artikel hilft Ihnen beim Schreiben des vscode-Plugins, das Ihrem Team häufig verwendete Codeausschnitte bereitstellt. Ich hoffe, dass es für alle hilfreich ist.

VS Code ist das beste Entwicklungstool für Front-End-Entwickler. Sind Sie es leid, während der Entwicklung eine Datei zu kopieren, um eine neue zu erstellen? Oder haben Sie in Ihrem Team einige interne Komponentenbibliotheken, wie Ant Design, React Hooks und andere Komponentenbibliotheken, und komponentenbezogene Dokumente werden im Team immer zusammen mit der Entwicklung geöffnet?
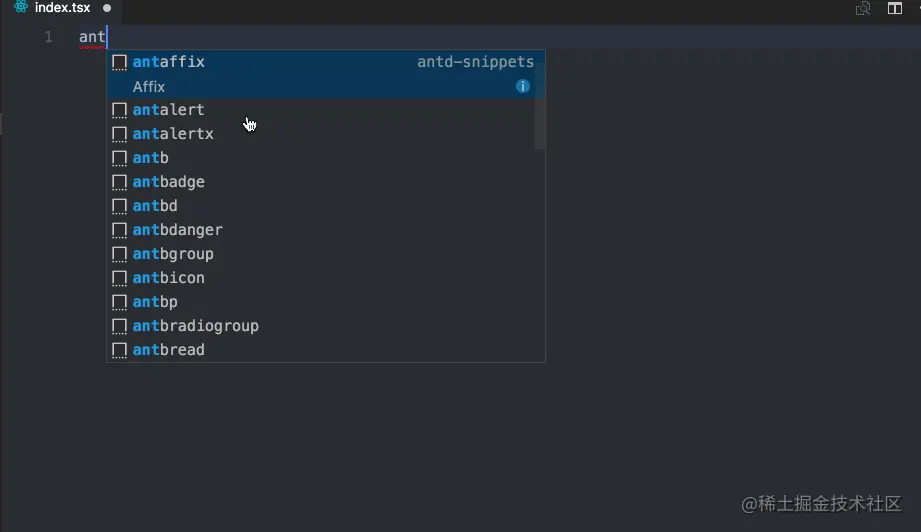
Tatsächlich können wir einige häufig verwendete Codefragmente (Snippets) für den internen Gebrauch im Team entwickeln. Intelligente Eingabeaufforderungen werden ausgelöst, wenn ein Präfix eingegeben wird.

Empfohlen
Zunächst empfehlen wir ein paar gängige Front-End-Snippets-Plug-ins
ES7 React/Redux/React-Native/JS-Snippets Wird häufig von React-Entwicklern verwendet
vetur Vue-Entwickler empfohlen, Syntaxhervorhebung, intelligente Eingabeaufforderungen, Emmet, Fehleraufforderungen, Formatierung, automatische Vervollständigung, Debugger. VS Code ist das offizielle Vue-Plug-in, ein Muss für Vue-Entwickler.
Allgemein verwendete Komponentenbibliotheken können durch Suchen in VS Code gefunden werden.
VS Code hat kürzlich eine Webversion veröffentlicht vscode.dev/ Zu diesem Zeitpunkt wurden die oben genannten Snippets in der Webversion häufig nicht unterstützt. Tatsächlich enthielten die oben genannten Plug-Ins andere Nicht-Code-Eingabeaufforderungsfunktionen Reine Snippets in der Webversion werden ebenfalls unterstützt. [Empfohlenes Lernen: „vscode-Einführungs-Tutorial“]
Entwicklung
Der nächste Schritt besteht darin, das interne VS-Code-Plug-in zu entwickeln. Öffnen Sie die offizielle Website der VS-Code-API
npm install -g yo generator-code
Zuerst die Gesamtsituation. Nachdem die Installation abgeschlossen ist, geben Sie
yo code
in die Befehlszeile ein und wählen Sie Neue CodefragmenteNew Code Snippets
输入一些基础信息后项目就创建成功了。
创建代码片段
有一个网站可以帮助我们快速的创建 code snippetsnippet-generator.app/

左边输入代码,右侧就会生成 snippet 模板,拷贝到项目中的 snippets.code-snippets


Code-Snippets erstellen
Es gibt eine Website, die uns dabei helfen kann, schnell Code-Snippets zu erstellensnippet-generator.app/
snippets.code- snippets-Datei im Projekt
Andere Hooks können weiterhin zum JSON-Objekt hinzugefügt werden 
"snippets": [
{
"language": "javascript",
"path": "./snippets/snippets.json"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.json"
},
{
"language": "typescript",
"path": "./snippets/snippets.json"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.json"
}
]Klicken Sie auf Debug, um lokal zu debuggen
Die Entwicklung ist abgeschlossen, Sie können die Snippets direkt dem lokalen Verzeichnis zuweisen, das Benutzer-Snippets-Konfigurationsfenster öffnen und kopieren Der erste Schritt besteht darin, vsce
npm install vsce -g🎜2 zu installieren Der zweite Schritt besteht darin, ein Konto zu erstellen🎜
首先访问 login.live.com/ 登录你的Microsoft账号,没有的先注册一个,然后访问: aka.ms/SignupAzure… ,如果你从来没有使用过Azure,那么就要先创建一个Azure DevOps 组织,默认会创建一个以邮箱前缀为名的组织。
3、第三步进入组织创建令牌
点击右上角的用户设置,点击创建新的个人访问令牌
注意 这里的 organizations 必须要选择 all accessible organizations,Scopes 要选择 full access,否则后面发布会失败。
创建 token 成功后你需要本地记下来,因为网站是不会帮你保存的!!!
4、第四步 创建一个发布者
发布者是 visualstudio 代码市场的扩展的唯一身份标识。每个插件都需要在 package.json 文件中指定一个 publisher 字段。
你可以通过 visualstudio 插件市场发布者管理页面创建一个新发布者,
然后使用 vsce login <publisher name></publisher> , 输入刚才的 token,登陆成功。

5、第五步发布插件
vsce publish
发布成功后可能需要一两分钟,才可以在 VS Code 中搜索到,可以直接通过 url 访问
marketplace.visualstudio.com/items?itemN….
也可以使用以下命令 取消发布
vsce unpublish (publisher name).(extension name)
最后
本文对于开发者来说没什么技术难度,主要从一个 code Snippets 的角度出发来帮助团队,从而提高效率,主要是熟悉一下发布一个 VS Code 插件的流程,后续我会从一个实例的角度介绍下如何开发一个 VS Code 插件。
更多关于VSCode的相关知识,请访问:vscode教程!!
Das obige ist der detaillierte Inhalt vonVersuchen Sie, ein VSCode-Plug-in zu entwickeln, um einige häufig verwendete Codeausschnitte für die Teamverwendung zusammenzufassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie konfiguriere ich VSCode auf standardisierte Weise? Wie formatiere ich Code?
- Wie aktiviere ich den Debugging-Modus in VSCode? Kurze Analyse von drei Methoden
- Erfahren Sie, wie VSCode offizielles Gerüst nutzt, um ein neues Plug-in zu erstellen
- 10 erweiterte VSCode-Konfigurationen, die es wert sind, gesammelt zu werden (teilen)
- Was soll ich tun, wenn vscode beim Speichern automatisch Kommas vervollständigt und einen Fehler meldet? Kurze Analyse der Lösungen








