Heim >Web-Frontend >CSS-Tutorial >Wie schreibe ich Dreiecke in CSS3?
Wie schreibe ich Dreiecke in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-18 10:54:372790Durchsuche
In CSS können Sie die Funktion linear-gradient() verwenden, um Dreiecke zu zeichnen. Die Syntax lautet „Hintergrund:linear-gradient(45deg, Farbwert, Farbwert 50 %, transparent 50 %, transparent 100 %)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie Dreiecke in CSS3
In CSS können Sie die lineare Gradientenfunktion zum Zeichnen von Dreiecken verwenden. Die Funktionssyntax lautet:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Was zu beachten ist:
Der Richtungsparameter wird in Winkel ausgedrückt. Der Wert gibt die Richtung (oder den Winkel) des Farbverlaufs an.
color-stop1, color-stop2,... werden verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben. Mit der Funktion
linear-gradient() wird ein Bild erstellt, das einen linearen Farbverlauf aus zwei oder mehr Farben darstellt.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
Als nächstes schauen wir uns die Anwendung dieses Attributs anhand eines Beispiels an. Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
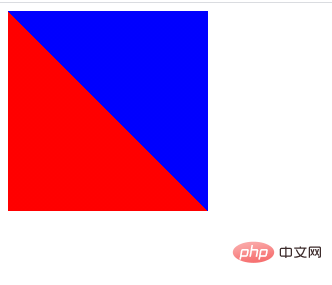
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
</html>Ausgabeergebnis:

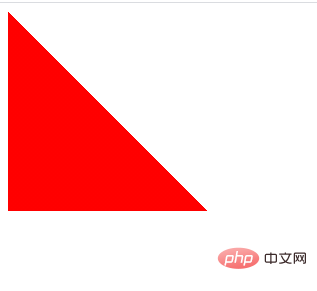
Dann setzen wir die Hälfte der Farbe auf transparent, um das Dreieck zu erhalten. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
</html>Ausgabeergebnis:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWie schreibe ich Dreiecke in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

