Heim >Web-Frontend >CSS-Tutorial >So legen Sie die horizontale und vertikale Zentrierung von CSS-Text fest
So legen Sie die horizontale und vertikale Zentrierung von CSS-Text fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-17 16:44:5629806Durchsuche
So legen Sie die horizontale und vertikale Zentrierung von Text in CSS fest: 1. Fügen Sie dem Textelement den Stil „{align-items:center}“ hinzu, um ihn horizontal zu zentrieren. 2. Fügen Sie „{justify-content:center}“ hinzu. " Fügen Sie dem Textelement den Stil hinzu, um es horizontal zentriert zu machen. Zentrieren Sie es einfach vertikal.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So zentrieren Sie Text in CSS horizontal und vertikal
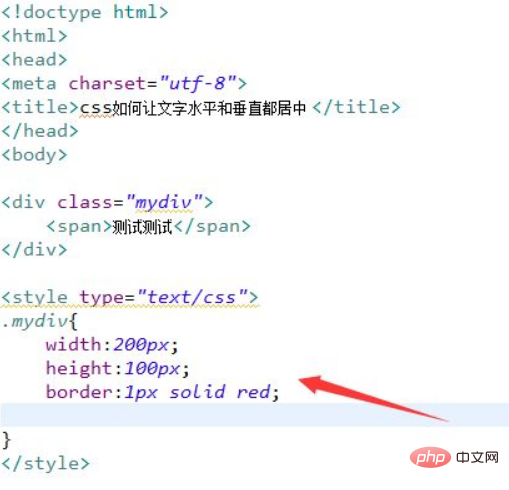
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie CSS Text horizontal und vertikal zentrieren kann. Verwenden Sie innerhalb des Div das Span-Tag, um eine Textzeile zum Testen zu erstellen. Setzen Sie das Klassenattribut des div auf mydiv.
Stellen Sie im CSS-Tag die Breite des Div auf 200 Pixel, die Höhe auf 100 Pixel und den Rahmen durch die Klasse auf 1 Pixel ein.

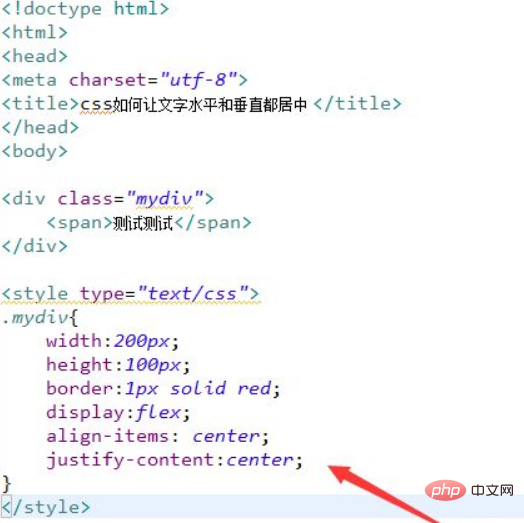
2. Stellen Sie im CSS-Tag das Anzeigeattribut auf „Flex“ ein, um das Flex-Layout zu implementieren. Legen Sie dann das Attribut „align-items“ auf „center“ (zentriert in horizontaler Richtung) und das Attribut „justify-content“ auf „center“ fest (in vertikaler Richtung zentriert) ).

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie im Div das Span-Tag, um eine Textzeile zu erstellen, und setzen Sie das Klassenattribut des Div auf mydiv.
2. Stellen Sie im CSS-Tag die Breite des Div auf 200 Pixel, die Höhe auf 100 Pixel und den Rahmen auf 1 Pixel durch die Klasse ein.
3. Setzen Sie im CSS-Tag das Anzeigeattribut auf „Flex“, um das Flex-Layout zu implementieren, und setzen Sie dann das align-items-Attribut auf „center“ (horizontal zentriert) und das justify-content-Attribut auf „center“ (vertikal zentriert).
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo legen Sie die horizontale und vertikale Zentrierung von CSS-Text fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

