Heim >Web-Frontend >Front-End-Fragen und Antworten >Wozu dient das HTML-lang-Attribut?
Wozu dient das HTML-lang-Attribut?
- 青灯夜游Original
- 2021-11-18 09:49:184669Durchsuche
In HTML ist lang ein globales Attribut, das die Sprache des Elementinhalts angeben kann. Die Syntax lautet „
“ und wird im Allgemeinen im Tag „“ verwendet die Sprache der aktuellen Seite.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
html Das lang-Attribut gibt die Sprache des Elementinhalts an.
In HTML5 kann das lang-Attribut für jedes HTML-Element (d. h. globales Attribut) verwendet werden.
Syntax: <element></element>
Sprachcode gibt den Sprachcode des Elementinhalts an. Referenzhandbuch zum Sprachcode. Sprachcode-Referenzhandbuch
Das lang-Attribut wird im Allgemeinen im „“-Tag verwendet, um den Sprachtyp der aktuellen Seite zu deklarieren.
Erklärung des lang-Attributs des HTML-Elements in HTML
Als ich anfing, HTML zu lernen, war etwas über das grundlegende HTML-Format unklar:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>Was genau ist das HTML-Tag? Was ist das Lang-Attribut? Warum sollte der Wert als „en“ oder „zh-CN“ angegeben werden? Meine persönliche Meinung ist wie folgt:
1. Das Attribut lang ist die Abkürzung für Englisch, was Sprache bedeutet, „en“ steht für Englisch und „zh-CN“ steht für Chinesisch
2 Ich habe festgestellt, dass es tatsächlich kein Problem mit der Anzeige des gesamten HTML-Dokuments gibt.
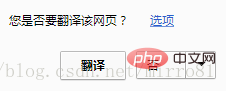
3 Wir alle wissen, dass die Standardsprache des lokalen Browsers Chinesisch ist Öffnen Sie eine fremde Website, der Browser fragt „Ob der Inhalt der Webseite ins Chinesische übersetzt wird“, wie unten gezeigt
Überprüfen Sie den Quellcode der Webseite und stellen Sie fest, dass lang="en"
4 Besuchen Sie mehrere lokale chinesische Websites und stellen Sie fest, dass das lang-Attribut nicht im Quellcode enthalten ist und keine Übersetzung vorhanden ist Aus seiner Sicht handelt es sich bei allen um Binärdateien. Dann müssen wir ihm mitteilen, in welcher Sprache der Inhalt dieser Seite vorliegt, damit er weiß, was als nächstes zu tun ist. Das heißt, wenn Sie „lang“ auf „en“ setzen Unabhängig davon, in welcher Sprache sich der Inhalt auf Ihrer Webseite befindet, wird er als Englisch angezeigt. Wenn die Standardsprache des lokalen Browsers nicht Englisch ist, werden die oben genannten Optionen angezeigt und Sie werden gefragt, ob Sie eine Übersetzung benötigen. Dies ist in den Browsereinstellungen deutlich zu erkennen:
 Zusammenfassung:
Zusammenfassung:
1 Die Suchmaschine kann nicht bestimmen, in welcher Sprache der Inhalt der Seite vorliegt, und die Leute müssen ihn mitteilen (die semantischen Merkmale spiegeln sich auch hier wider). Das heißt, die Maschine selbst versteht nichts, wir müssen ihr sagen, was es ist, und nachdem wir ihr gesagt haben, was es ist, müssen wir auch dieser Regel folgen oder lang auf „en“ setzen, aber wir sind im Internet Die Verwendung von Inhalten in chinesischer Sprache stört die Maschine erheblich und beeinträchtigt die normale Erfahrung des Benutzers.
2 Der Browser liest die Seitensprache und die lokale Sprache und beurteilt, ob sie konsistent sind. Es findet keine Verarbeitung statt, andernfalls wird gefragt, ob eine Übersetzung erforderlich ist (Voraussetzung ist natürlich, dass der Benutzer diese Funktion aktiviert hat, Chrome überprüft sie standardmäßig)
Empfohlenes Tutorial: „
HTML-Video-TutorialDas obige ist der detaillierte Inhalt vonWozu dient das HTML-lang-Attribut?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

