Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist span ein Blockelement in HTML?
Ist span ein Blockelement in HTML?
- 青灯夜游Original
- 2021-11-17 17:36:568920Durchsuche
In HTML ist span kein Blockelement, sondern ein Inline-Element (Inline-Element). Das Span-Element wird hauptsächlich zur Aufnahme von Text verwendet. Die Breite und Höhe des Span-Elements wird durch den Inhalt bestimmt und kann nicht mit den Attributen width und height festgelegt werden. Das Blockelement belegt eine exklusive Zeile und die Breite und Höhe können festgelegt werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
span ist kein Blockelement, sondern ein Inline-Element (Inline-Element ), das hauptsächlich zur Unterbringung von Text verwendet wird. span definiert nur den Inhalt als Ganzes und verwaltet ihn, ohne das Layout und die Anzeige zu beeinflussen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
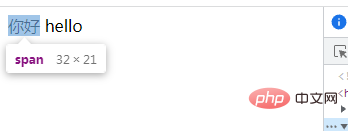
<span>你好</span> <span>hello</span>
</body>
</html>
Es ist ersichtlich, dass mehrere Span-Elemente in einer Zeile angezeigt werden können. Die Breite und Höhe des Span-Elements wird durch den enthaltenen Inhalt bestimmt und kann nicht durch die Breite und Höhe festgelegt werden Attribute. Und das sind die Eigenschaften von Inline-Elementen.
Elemente auf Blockebene
Das Anzeigeattribut von Elementen auf Blockebene ist normalerweise Block. Weil das Anzeigeattribut von li „list-item“ und das Anzeigeattribut von „table“ „table“ ist. aber sie sind alle auf Blockebene.
Eigenschaften von Elementen auf Blockebene
Elemente auf Blockebene belegen nur eine Zeile
Sie können die Breite, Höhe, Zeilenhöhe, Ränder und den Abstand des Elements festlegen
Der Block -Level-Element belegt sein übergeordnetes Element Der gesamte Raum des (Containers)
kann Inline-Elemente und andere Blockelemente aufnehmen
Warum müssen Elemente auf Blockebene ihre eigene Zeile belegen? Da die Breite des Elements auf Blockebene die gesamte Breite des übergeordneten Elements einnimmt, gibt es keinen zusätzlichen Platz zum Anzeigen anderer Elemente und Sie können nur eine neue Zeile beginnen.
Gemeinsame Elemente auf Blockebene sind:
<div> <p> <h1>~<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
Inline-Elemente
Das Anzeigeattribut von Inline-Elementen ist: inline
Funktionen von Inline-Elementen
-
werden nebeneinander mit anderen Inline-Elementen angezeigt in einer Zeile;
Die Breite und Höhe des Elements können nicht eingestellt werden, aber die Zeilenhöhe kann eingestellt werden. Zeilenhöhe
Die Breite des Elements ist die Breite des darin enthaltenen Textes oder Bildes und kann nicht eingestellt werden geändert werden.
Inline-Elemente können nur Text oder andere Inline-Elemente aufnehmen.
Inline-Elemente können horizontale Ränder festlegen, jedoch nicht vertikal. Der Abstand kann horizontal und vertikal festgelegt werden.
Gemeinsame Inline-Elemente. Elemente:
<a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>
Empfohlenes Tutorial : „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonIst span ein Blockelement in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

