Heim >Web-Frontend >Front-End-Fragen und Antworten >Wofür steht .html?
Wofür steht .html?
- 青灯夜游Original
- 2021-11-17 10:13:5114191Durchsuche
.html“ steht für HTML-Dokument und bezieht sich auf eine in HTML-Sprache geschriebene Datei. Es kann von verschiedenen Webbrowsern gelesen werden, um Webseiten zu generieren, die verschiedene Arten von Informationen übertragen kann mit Windows Notepad, Sublime Text, VSCode und anderen Texteditoren zum Öffnen oder Erstellen verwendet werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
".html" stellt ein HTML-Dokument dar, das sich auf eine in HTML-Sprache geschriebene Datei bezieht. (Das Suffix von HTML-Dokumenten lautet im Allgemeinen .html. Sie können auch .htm verwenden, dies ist jedoch seltener.) .html”代表HTML文档,是指使用HTML语言编写的文件。(HTML 文档的后缀一般为.html,也可以使用.htm,不过比较少见。)
HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
每个网页都是一个 HTML 文档,使用浏览器访问一个链接(URL),实际上就是下载、解析和显示 HTML 文档的过程。将众多 HTML 文档放在一个文件夹中,然后提供对外访问权限,就构成了一个网站。
HTML文件是可以被多种网页浏览器读取,产生网页传递各类资讯的文件。从本质上来说,Internet( 互联网)是一个由一系列传输协议和各类文档所组成的集合,html文件只是其中的一种。这些HTML文件存储在分布于世界各地的服务器硬盘上,通过传输协议用户可以远程获取这些文件所传达的资讯和信息。
HTML文档结构
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML演示</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<a href="http://c.biancheng.net/" target="_blank">这是一个链接,指向C语言中文网首页</a>
<ul>
<li>HTML教程</li>
<li>CSS教程</li>
<li>JavaScript教程</li>
</ul>
<input type="text" placeholder="请输入内容" />
</body>
</html>语法说明如下:
:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;
:该标签是 HTML 页面的根标签,其他所有的标签都需要在 和 标签之间定义;
- :该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;
:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;
-
- :该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
-
:该标签用来定义标题; -
:该标签用来定义段落; -
- :该标签用来定义列表项;
:用来定义一个输入框。
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为.html或者.htm
 Jede Webseite ist ein HTML-Dokument. Der Zugriff auf einen Link (URL) über einen Browser ist eigentlich der Vorgang des Herunterladens, Parsens und Anzeigens des HTML-Dokuments. Durch das Ablegen vieler HTML-Dokumente in einem Ordner und die Bereitstellung eines externen Zugriffs entsteht eine Website.
Jede Webseite ist ein HTML-Dokument. Der Zugriff auf einen Link (URL) über einen Browser ist eigentlich der Vorgang des Herunterladens, Parsens und Anzeigens des HTML-Dokuments. Durch das Ablegen vieler HTML-Dokumente in einem Ordner und die Bereitstellung eines externen Zugriffs entsteht eine Website.
HTML-Dateien sind Dateien, die von verschiedenen Webbrowsern gelesen werden können, um Webseiten zu erstellen, die verschiedene Arten von Informationen übermitteln. Im Wesentlichen ist das Internet eine Sammlung von Übertragungsprotokollen und verschiedenen Arten von Dokumenten, von denen HTML-Dateien nur eine sind. Diese HTML-Dateien werden auf weltweit verteilten Serverfestplatten gespeichert. Über das Übertragungsprotokoll können Benutzer die von diesen Dateien übermittelten Informationen und Informationen aus der Ferne abrufen. HTML-Dokumentstruktur
🎜Die Grundstruktur der HTML-Seite ist wie folgt und enthält verschiedene Elemente, die zum Erstellen eines erforderlich sind Webseiten-Tags (z. B. Doctype, HTML, Head, Title, Body usw.). 🎜rrreee🎜Die Syntax lautet wie folgt: 🎜- 🎜: Dies ist eine Dokumenttypdeklaration, mit der das Dokument als Dokument deklariert wird HTML-Dokument (technisch gesehen handelt es sich nicht um ein Tag), bei der Doctype-Deklaration wird die Groß-/Kleinschreibung nicht beachtet. alle anderen Tags sind erforderlich. Definiert zwischen den Tags 🎜
- 🎜: Dieses Tag wird verwendet, um einige Informationen des HTML zu definieren Dokument, wie Titel, Kodierungsformat usw.; 🎜
- 🎜: Wird verwendet, um anzugeben, dass die aktuelle Webseite UTF-8-Kodierung verwendet ist ein weltweit akzeptiertes Kodierungsformat und die meisten Webseiten verwenden UTF-8-Kodierung 🎜
- 🎜
: Dieses Tag wird verwendet, um den Titel der Webseite zu definieren. welches in der Tab-Leiste des Browsers angezeigt wird; 🎜<li>🎜: Dieses Tag wird verwendet, um den gesamten Inhalt der Webseite zu definieren, den wir über den Browser sehen können. wie Absätze, Titel, Bilder, Links usw.; 🎜</li> <li>🎜<h1>: Dieses Tag wird verwendet, um den Titel zu definieren 🎜</h1> </li> <li>🎜 <p> </p>: Dieses Tag wird verwendet, um den Absatz zu definieren 🎜</li> <li>🎜: Dieses Tag wird verwendet, um Links zu definieren 🎜; ></li> <li>🎜<ul>: Dieses Tag wird zum Definieren von Listen verwendet. 🎜</ul> </li> <li>🎜</li> <li>: Dieses Tag wird zum Definieren von Listenelementen verwendet ; 🎜</li> <li>🎜<input type="text">: used Definieren Sie ein Eingabefeld. 🎜</li>
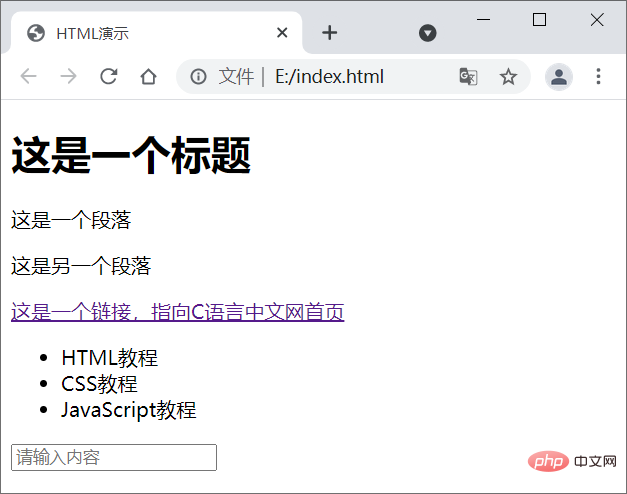
.html oder .htm speichern, bevor Sie es direkt im Browser öffnen und den Inhalt durchsuchen können. Speichern Sie beispielsweise den obigen Beispielcode in einer Datei mit dem Namen index.html. Doppelklicken Sie darauf, um die laufenden Ergebnisse im Browser anzuzeigen, wie unten gezeigt: 🎜🎜🎜🎜🎜Empfohlenes Tutorial: „🎜html-Video-Tutorial 🎜》🎜Das obige ist der detaillierte Inhalt vonWofür steht .html?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

