Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie HTML-Elemente in Javascript
So verbergen Sie HTML-Elemente in Javascript
- 藏色散人Original
- 2021-11-15 11:47:343735Durchsuche
So verbergen Sie HTML-Elemente in JavaScript: 1. Erstellen Sie eine neue HTML-Datei. 2. Definieren Sie eine Schaltfläche vom Typ „Schaltfläche“. 4. Legen Sie das Anzeigeattribut im Objekt fest Stil zu keinem Um das Verstecken zu erreichen.

Die Betriebsumgebung dieses Artikels: Windows7-System, Javascript-Version 1.8.5, DELL G3-Computer
Wie verstecke ich HTML-Elemente mit Javascript?
JS erkennt, dass durch Klicken auf eine Schaltfläche der Inhalt von HTML ausgeblendet wird Elemente
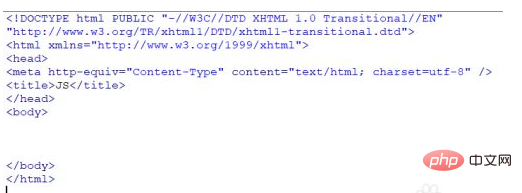
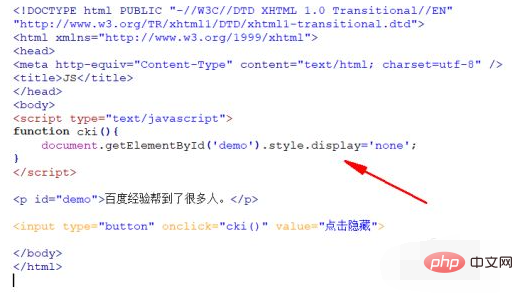
Erstellen Sie eine neue HTML-Datei und benennen Sie sie. Es handelt sich um test.html, mit dem die Funktion zum Ausblenden des P-Tags durch Klicken auf die Schaltfläche realisiert wird.

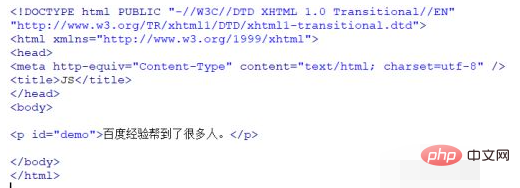
Verwenden Sie auf der Seite test.html das p-Tag, um einen Textinhalt zu definieren, und fügen Sie dem p-Tag ein ID-Attribut hinzu, wobei die ID demo ist, um die folgenden Schritte zum Abrufen mithilfe von JS zu erleichtern das p-Tag-Objekt.

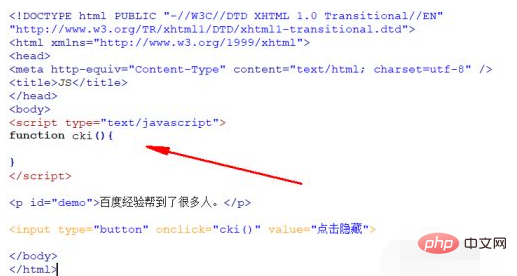
Verwenden Sie auf der Seite test.html das Eingabe-Tag, um eine Schaltfläche vom Typ Schaltfläche zu definieren, die beim Klicken ausgeblendete Funktionen auslöst.

Binden Sie ein Klickereignis onclick an das Eingabe-Tag. Wenn auf die Eingabeschaltfläche geklickt wird, wird die JS-Funktion cki() aufgerufen.

Fügen Sie der Seite test.html ein JS-Tag hinzu, definieren Sie eine cki()-Funktion im Tag und schreiben Sie darin Code, um die Funktion zum Ausblenden des p-Tags durch Klicken darauf zu implementieren.

Verwenden Sie in der Funktion cki() die Methode document.getElementById(), um das p-Tag-Objekt abzurufen, und setzen Sie das Anzeigeattribut im Objektstil auf „None“, um die Funktion zum Ausblenden des p-Tags zu implementieren.

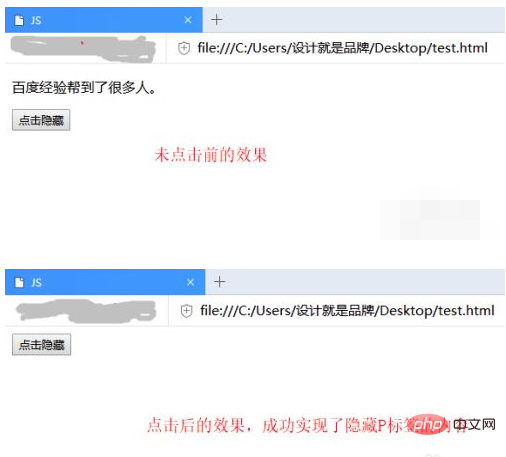
Führen Sie die Datei test.html im Browser aus, um den Effekt zu sehen:

Durch Klicken auf die Schaltfläche können Sie sehen, dass der Inhalt des p-Tags erfolgreich ausgeblendet wurde.
Empfohlenes Lernen: „JavaScript-Grundlagen-Tutorial“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie HTML-Elemente in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

