Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist ein Javascript-Prototyp?
Was ist ein Javascript-Prototyp?
- 藏色散人Original
- 2021-11-11 17:21:573110Durchsuche
JavaScript-Objekte verfügen über eine integrierte private Eigenschaft „Prototyp“, die auf ein anderes Objekt verweist. Wir nennen dieses Objekt den Prototyp des Originalobjekts.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript Was ist ein Prototyp? (Einschließlich Funktion: Vererbung)
Lernziele:
Erkennen Sie, was ein Prototyp, ein Prototyp, eine konstituierende Funktion, ein Prototyp und ein Anwendungsbereich sind.
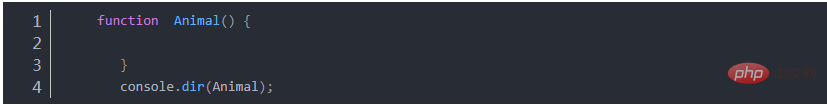
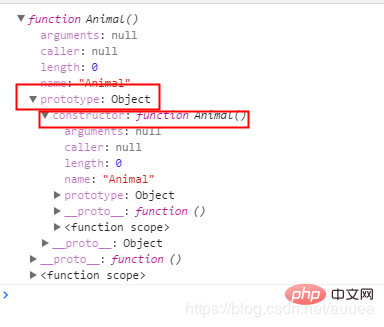
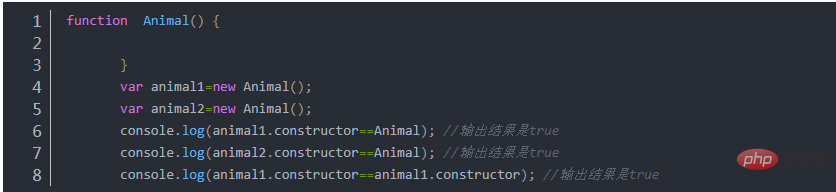
Was ist ein Prototyp? Eine Funktion hat ein Attribut namens Prototyp. Der Prototyp der Funktion zeigt auf ein Objekt. Dieses Prototypobjekt verfügt über eine Konstruktoreigenschaft, die auf die Funktion selbst verweist.

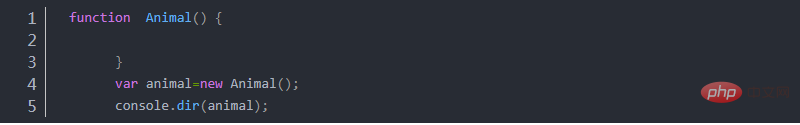
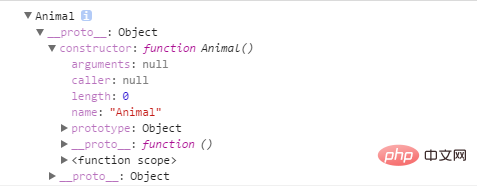
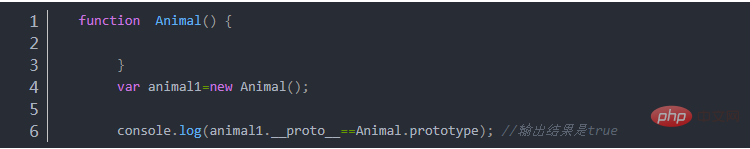
 Es gibt auch einen Prototyp für Instanzobjekte. __proto__ wird im Allgemeinen als unsichtbarer Prototyp bezeichnet, der auf den Konstruktor verweist, der das erstellt hat Beispiel.
Es gibt auch einen Prototyp für Instanzobjekte. __proto__ wird im Allgemeinen als unsichtbarer Prototyp bezeichnet, der auf den Konstruktor verweist, der das erstellt hat Beispiel.


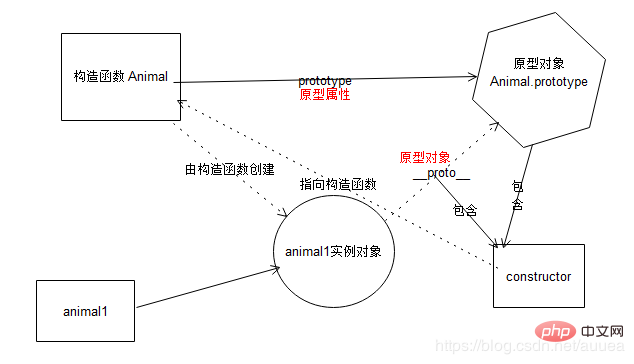
Konstruktor, Instanzobjekt und Prototyp stehen in direkter Beziehung zueinander Instanz:
 __proto__ zeigt in jedem Instanzobjekt auf den Prototyp im Konstruktor und die beiden Prototypen sind gleich.
__proto__ zeigt in jedem Instanzobjekt auf den Prototyp im Konstruktor und die beiden Prototypen sind gleich.

Prototyprolle
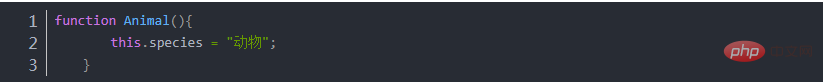
Eine der Prototyprollen: Datenfreigabe, Speicherplatz sparen Prototyprolle Teil 2: Um die Vererbung zu realisieren: Wie Prototypen Daten teilen und Speicherplatz sparen? JavaScript-objektorientierte Programmierung „Tier“-Objektkonstruktor.
Prototyprolle Teil 2: Um die Vererbung zu realisieren: Wie Prototypen Daten teilen und Speicherplatz sparen? JavaScript-objektorientierte Programmierung „Tier“-Objektkonstruktor.
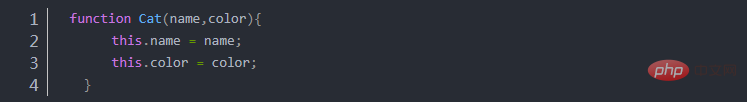
- Es gibt auch einen Konstruktor für das Objekt „Katze“.
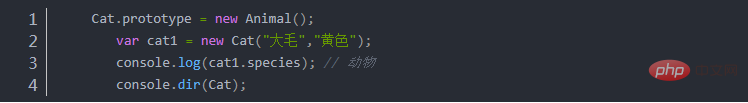
Wie bringt man „Katze“ dazu, „Tier“ zu erben? Wenn das Prototypobjekt von „cat“ auf eine Instanz von Animal verweist, können alle Instanzen von „cat“ Animal erben.
Das Beziehungsdiagramm zwischen dem cat1-Instanzobjekt und dem Konstruktor sieht wie folgt aus:

Jedes Prototypobjekt verfügt über ein Konstruktorattribut, das auf seinen Konstruktor verweist.
Cat.prototype = new Animal(); nach dem Code hinzufügen



Javascript-Grundlagen-Tutorial
“Das obige ist der detaillierte Inhalt vonWas ist ein Javascript-Prototyp?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

