Heim >Web-Frontend >js-Tutorial >Die Beziehung zwischen JS-Konstruktor, Instanzobjekt und Prototypobjekt
Die Beziehung zwischen JS-Konstruktor, Instanzobjekt und Prototypobjekt
- 灭绝师太Original
- 2021-10-28 16:39:002637Durchsuche
Objektorientiertes Denken ist ein abstrakter Prozess ----> Der Prozess der Instanziierung kann durch JS-Konstruktoren erstellt werden. Lassen Sie uns Codebeispiele verwenden, um zu diskutieren~
//自定义构造函数
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}Konstruktor ----> Create object per
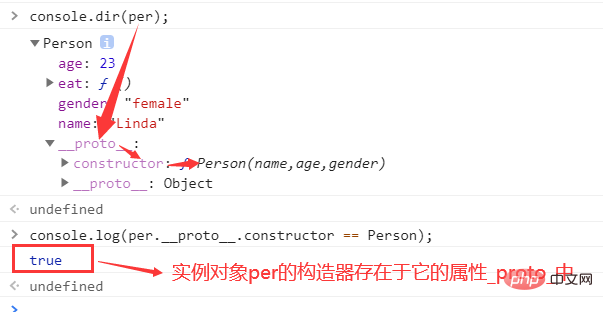
var per = new Person('Linda', 23, 'female'); Ergänzung: console.dir(per) kann die Struktur (Attribute und Attributwerte) des Objekts pro wie folgt ausdrucken:
实 1. Das Instanzobjekt wird durch den vom Konstruktor erstellten Prozess instanziiert. 2. So beurteilen Sie Ist das Objekt das Ergebnis der Instanz eines Konstruktors? ( Empfehlen Sie die zweite Sekunde, um die zweite zu empfehlen. Art von
1) Über den Konstruktor, das heißt, Instanzobjekt.Constructor == Konstruktor Funktionsname: console.log (dog.constructor == Animal);

Der Konstruktor, der Objekte erstellt, wird Probleme verursachen, sehen wir uns das folgende Beispiel an
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃红烧土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
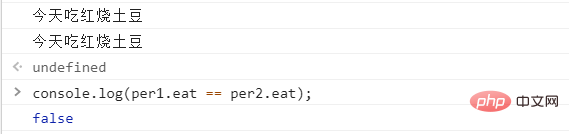
per1.eat();
per2.eat();
Wenn das Ergebnis als falsch ausgegeben wird, kann daraus geschlossen werden, dass per1 und per2 dies nicht tun Teilen Sie die Wenn Sie die Methode eat verwenden, lässt sich leicht ableiten, dass die über den benutzerdefinierten Konstruktor erstellte Objektinstanz keinen Speicherplatz spart, was zu einem Prototyp zur Lösung dieses Problems führt.
function Person(name,age) {
this.name=name;
this.age=age;
}
//通过原型来添加方法,解决数据共享,节省内存空间
Person.prototype.eat=function () {
console.log("吃凉菜");
};
var p1=new Person("小明",20);
var p2=new Person("小红",30); Beim Drucken der Ergebnisse haben wir festgestellt, dass die beiden Instanzobjekte p1 und p2 die gemeinsame Nutzung von Daten ermöglichen. Wenn wir uns jedoch die Struktur des Instanzobjekts ansehen, finden wir die Eat-Methode nicht, aber das Objekt kann tatsächlich die Eat-Methode aufrufen.来 再 Dann überprüfen wir die Struktur der Person des Konstrukteurs
Beim Betrachten der Struktur des Objekts über console.dir (P1) haben wir festgestellt, dass zusätzlich zum Alter auch die Struktur des Objekts angezeigt wird und Namensattribute gibt es auch ein _proto_-Attribut, dessen Wert ein Objekt ist, das in JavaScript als impliziter Prototyp bezeichnet wird. Der implizite Prototyp eines Objekts verweist auf den Prototyp-Prototyp des Konstruktors, der das Objekt erstellt. Dadurch wird auch sichergestellt, dass die Instanz auf die im Konstruktor-Prototyp definierten Eigenschaften und Methoden zugreifen kann. 
Zusammenfassung der Beziehung zwischen JS-Konstruktor – Instanzobjekt – Prototyp. Objekt 1 造 Konstruktfunktion kann das Objekt instanziieren 2. Der Konstruktor hat eine Eigenschaft namens Prototype, die das Prototypobjekt des Konstruktors ist; 5. Die Rolle des Prototyps besteht darin, Daten zu teilen und Speicherplatz zu sparen. Die Daten, die gemeinsam genutzt werden müssen, werden im Prototyp definiert, und die Daten, die nicht gemeinsam genutzt werden müssen, werden in den Konstruktor geschrieben
Das obige ist der detaillierte Inhalt vonDie Beziehung zwischen JS-Konstruktor, Instanzobjekt und Prototypobjekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

