Heim >Web-Frontend >CSS-Tutorial >So reparieren Sie die Navigationsleiste in CSS
So reparieren Sie die Navigationsleiste in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-12 10:33:388065Durchsuche
In CSS können Sie das Positionsattribut verwenden, um die Navigationsleiste zu fixieren. Für eine feste Positionierung müssen Sie dem Navigationsleistenelement nur den Stil „position: Fixed;“ hinzufügen. Durch die feste Positionierung wird das Element an einer bestimmten Position im Fenster fixiert und bewegt sich nicht, auch wenn das Fenster gescrollt wird, und hat keine Auswirkungen auf andere Elemente des Fensters.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So reparieren Sie die Navigationsleiste in CSS:
1. HTML-Teil:
Erstellen Sie ein UL-Tag, um eine ungeordnete Liste zu erstellen, da der Seitensprungeffekt erforderlich ist und ein Tag eingefügt werden sollte Schreiben Sie im li-Tag den Navigationsinhalt in das a-Tag. Erstellen Sie abschließend ein Div und stellen Sie die Div-Höhe auf 1500 Pixel ein, um die Position der Navigationsleiste zu beobachten. Der spezifische Code lautet wie folgt:
Das Grundgerüst wurde erstellt. Verwenden Sie nun CSS, um die Seite zu verschönern, verwenden Sie float: left, um die ungeordnete Liste nach links zu verschieben und sie in einer Reihe anzuordnen, verwenden Sie Padding, um den Abstand zwischen der Navigation anzupassen, und verwenden Sie zum Festlegen den Hover-Pseudoklassenselektor Der Maus-Hover-Effekt: Wenn die Maus die Navigation passiert, wird sie rot angezeigt, und wenn die Navigation aktiviert ist, erscheint sie gelb.
Der wichtigste Schritt besteht darin, die Navigationsleiste oben auf der Seite zu fixieren. Wir verwenden das
-Attribut, um ein festes Positionierungselement zu generieren und es relativ zum Browserfenster zu positionieren. Stellen Sie dann den Abstand von oben auf 0 ein (d. H. Oben: 0), sodass die oben festgelegte Navigation wie folgt lautet:<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
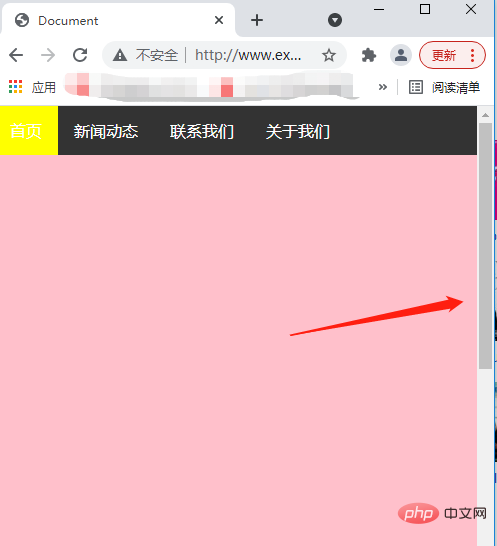
position: fixed Schauen wir uns den tatsächlichen Effekt an:
 Beim Schieben nach der Maus:
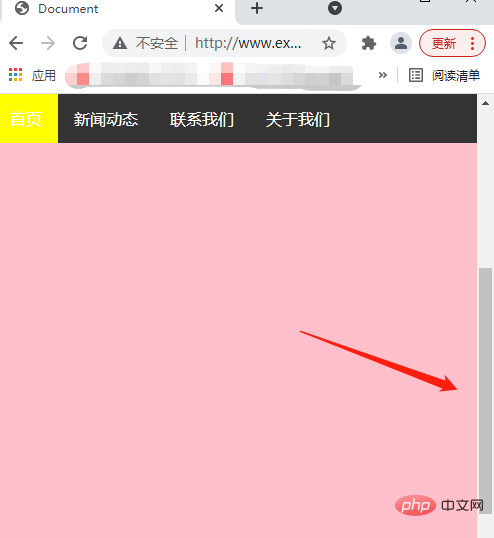
Beim Schieben nach der Maus:
 Die Navigationsleiste ist fixiert. Der wichtigste Schritt besteht darin, die Position zu verwenden und den Attributwert auf „Fest“ zu setzen.
Die Navigationsleiste ist fixiert. Der wichtigste Schritt besteht darin, die Position zu verwenden und den Attributwert auf „Fest“ zu setzen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
ProgrammiervideosDas obige ist der detaillierte Inhalt vonSo reparieren Sie die Navigationsleiste in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

