Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie die Handform eines Tags in CSS
So entfernen Sie die Handform eines Tags in CSS
- 藏色散人Original
- 2021-11-11 15:23:043912Durchsuche
So entfernen Sie die Handform des a-Tags in CSS: 1. Erstellen Sie eine HTML-Beispieldatei. 3. Fügen Sie ein CSS-Attribut zum a-Tag hinzu, um das zu entfernen Handform des A-Tag-Effekts.

Die Betriebsumgebung dieses Artikels: Windows7-System, CSS3-Version, Dell G3-Computer.
Wie entferne ich die Handform eines Tags in CSS?
Es ist ganz einfach, schauen Sie sich einfach den Code unten an:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">这是一个原始的a标签</a><br><br><br><br><br>
<a href="#" style="cursor: default;">这是一个a标签</a>
</body>
</html>Die laufenden Ergebnisse zeigen, dass das erste a-Tag der Standardeffekt ist , wenn die Maus über den Text bewegt wird, wird es zu einer kleinen Hand, und das zweite Z-Tag wird keine kleine Hand haben, weil wir ein CSS-Attribut dafür festlegen style="cursor: default;" Hier müssen wir ein Cursor-Attribut kennen. Die Eigenschaft
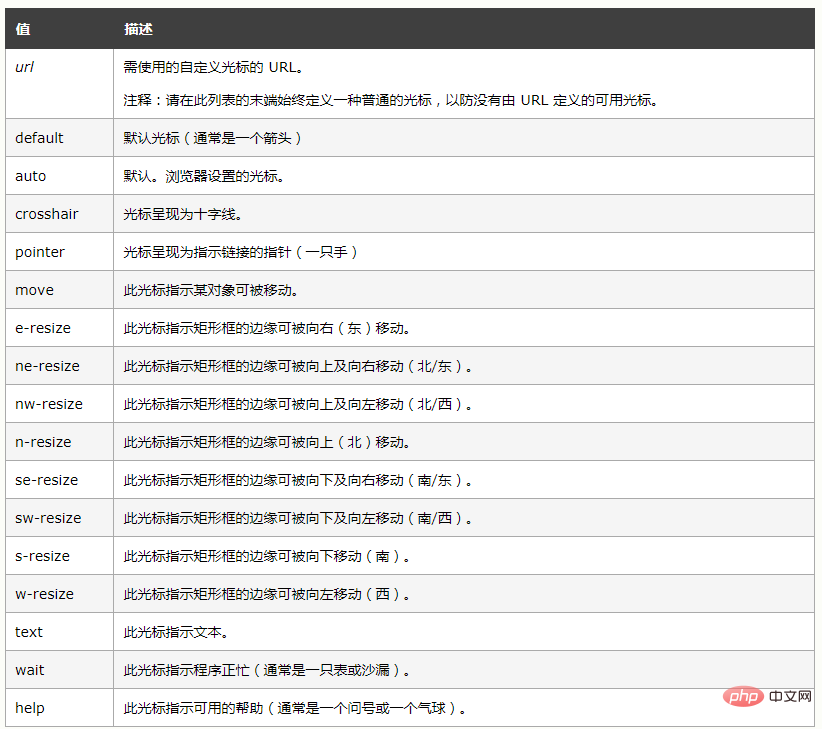
cursor gibt den Typ (die Form) des anzuzeigenden Cursors an.
Dieses Attribut definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird (CSS2.1 definiert jedoch nicht, welche Grenzen diesen Bereich bestimmen).

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie die Handform eines Tags in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

