Heim >Web-Frontend >View.js >Was sind SPA und MPA in Vue? Was ist der Unterschied zwischen den beiden?
Was sind SPA und MPA in Vue? Was ist der Unterschied zwischen den beiden?
- 青灯夜游nach vorne
- 2021-11-11 19:15:584787Durchsuche
Dieser Artikel stellt Ihnen die Einzelseiten (SPA) und Mehrseiten (MPA) von vue vor und zeigt Ihnen den Unterschied zwischen SPA und MPA. Ich hoffe, er wird Ihnen hilfreich sein!

Was ist SPA?
SPA Der vollständige Name ist Single Page Application, eine einseitige Anwendung. Es wird im Allgemeinen auch CSR (Client Side Render) genannt, was clientseitiges Rendering bedeutet. Die benötigten Ressourcen wie HTML, CSS und JS werden in einer Anfrage geladen, also dynamisch ohne Aktualisierung geladen. Browser-(Client-)Rendering bedeutet, wie der Name schon sagt, dass das gesamte Seitenrendering, die Logikverarbeitung, das Seitenrouting und die Schnittstellenanforderungen im Browser erfolgen. Für SPA bedeutet Seitenwechsel das Wechseln zwischen Komponenten oder Ansichten. [Verwandte Empfehlung: „vue.js-Tutorial"]SPA 全称 Single Page Application,即单页面应用。一般也称为 CSR(Client Side Render),即客户端渲染。它所需的资源,如 HTML、CSS 和 JS 等,在一次请求中就加载完成,也就是不需刷新地动态加载。浏览器(Client)渲染顾名思义就是所有的页面渲染、逻辑处理、页面路由、接口请求均是在浏览器中发生。对于 SPA 来说,页面的切换就是组件或视图之间的切换。【相关推荐:《vue.js教程》】
简单来说,SPA应用程序只有一个html文件,在vue中可以通过vue-router来局部切换组件,而非刷新整个页面,来实现无刷新切换页面的技术
SPA应用程序避免了由于在服务器上呈现页面而导致的中断。 这消除了 Web 开发世界在提供无缝用户体验方面通常面临的最大问题。

SPA的原理
js会感知到url的变化,通过这一点可以用js监听url中hash值的变化,通过onhashchange事件,由于哈希值的变换并不会引发页面的刷新和跳转,当监听到hash变化,就可以动态的切换组件,就可以实现无刷新切换页面技术
- 注意. 在vue-router中 vue不支持onhashchange事件,它希望你使用vue-router中的钩子函数解决
SPA的优点
- 1.页面切换快
页面每次切换跳转时,并不需要做html文件的请求,这样就节约了很多http发送时延,我们在切换页面的时候速度很快。
- 2.用户体验好
页面片段间的切换快,包括移动设备, 尤其是在网络环境差的时候, 因为组件已经预先加载好了, 并不需要发送网络请求, 所以用户体验好
SPA的缺点
- 1.首屏加载速度慢
首屏时需要请求一次html,同时还要发送一次js请求,两次请求回来了,首屏才会展示出来。相对于多页应用,首屏时间慢。
- 2.不易于SEO
SEO效果差,因为搜索引擎只认识html里的内容,不认识js的内容,而单页应用的内容都是靠js渲染生成出来的,搜索引擎不识别这部分内容,也就不会给一个好的排名,会导致SPA应用做出来的网页在百度和谷歌上的排名差。
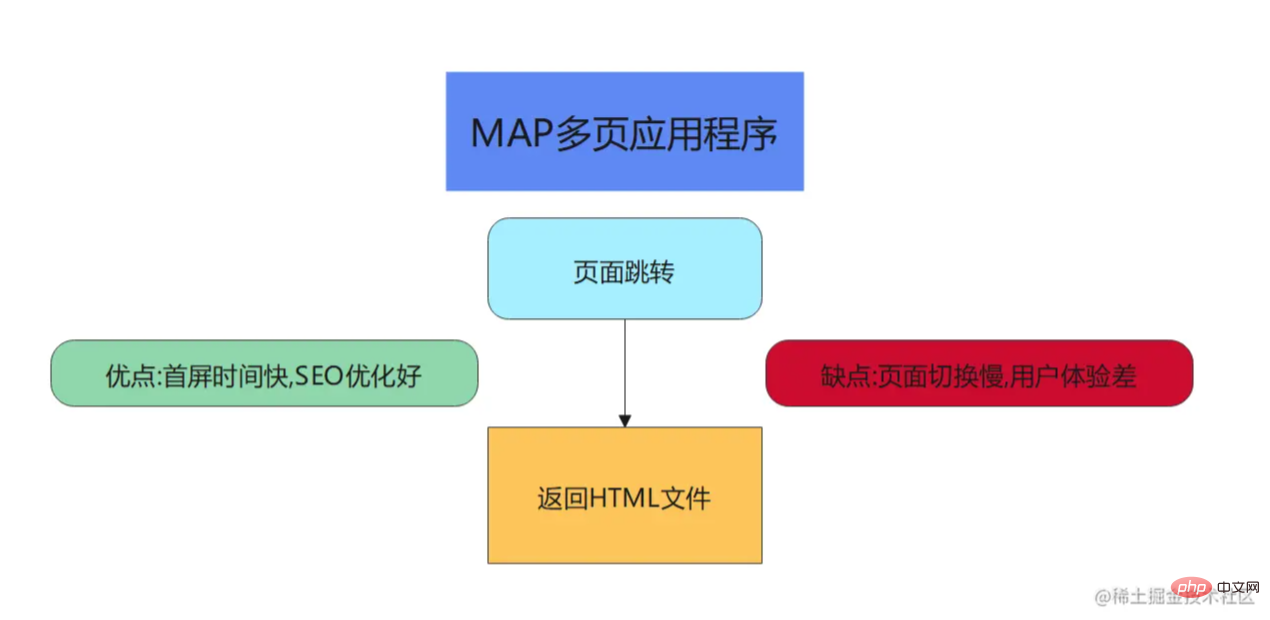
什么是MPA
MPA多页面应用 MultiPage Application ,指有多个独立页面的应用(多个html页面),每个页面必须重复加载js、css等相关资源。多页应用跳转,需要整页资源刷新。
与 SPA 对比最大的不同即是页面路由切换由原生浏览器文档跳转(navigating across documents)控制。
页面跳转,是返回 HTML 的。

MPA的优点
- 1.首屏加载速度快
当我们访问页面的时候,服务器返回一个html,页面就会展示出来,这个过程只经历了一个HTTP请求,所以页面展示的速度非常快。
- 2.SEO效果好
搜索引擎在做网页排名的时候,要根据网页的内容才能给网页权重,来进行网页的排名。搜索引擎是可以识别html内容的,而我们每个页面所有的内容都放在html中,所以这种多页应用SEO排名效果好。
MPA的缺点
- 1.页面切换慢
因为每次跳转都需要发送一个 HTTP 请求,如果网络状态不好,在页面之间来回跳转时,就会发生明显的卡顿,影响用户体验。
- 2.用户体验不佳
如果网络慢,页面很容易半天加载不出来,用户体验非常不好
为什么要使用SPA应用开发
通过上面的分析,我们不难发现,SPA和MPA各有优缺点,那我们为什么还要开发SPA呢,其实,Vue
vue-router verwenden, um Komponenten lokal zu wechseln, anstatt die gesamte Seite zu aktualisieren, um die Technologie des Seitenwechsels ohne Aktualisierung zu erreichen. Die SPA-Anwendung vermeidet die Notwendigkeit, die Seite zu rendern dem Server, was zu Unterbrechungen führt. Dadurch wird das größte Problem beseitigt, mit dem die Welt der Webentwicklung normalerweise konfrontiert ist, nämlich die Bereitstellung einer nahtlosen Benutzererfahrung. 🎜🎜 🎜
🎜Prinzip von SPA
🎜js erkennt Änderungen in der URL. Dadurch kann js verwendet werden, um die Änderungen im Hash-Wert in der URL zu überwachen. Aufgrund der Transformation des Hash-Werts kommt es nicht zu einer Seitenaktualisierung oder einem Seitensprung. Wenn Hash-Änderungen erkannt werden, kann die Seitenwechseltechnologie ohne Aktualisierung realisiert werden. 🎜- Hinweis onhashchange im Vue-Router wird nicht unterstützt. Wir hoffen, dass Sie die Hook-Funktion im Vue-Router verwenden, um das Problem zu lösen.
Vorteile von SPA
- 1. Seitenschnellwechsel
html-Datei gestellt werden spart viel Zeit beim Senden von http Ja, wir wechseln die Seiten sehr schnell. 🎜- 2. Gute Benutzererfahrung
Nachteile von SPA
- 1 Der erste Bildschirm wird langsam geladenli>
html anfordern und außerdem eine js-Anfrage senden. Nachdem zwei Anfragen zurückgekommen sind, wird der erste Bildschirm angezeigt angezeigt werden. Im Vergleich zu mehrseitigen Anwendungen ist die erste Bildschirmzeit langsam. 🎜- 2. Nicht einfach für SEO
html erkennt und js-Inhalte und der Inhalt von Einzelseitenanwendungen werden durch js-Rendering generiert. Suchmaschinen erkennen diesen Teil des Inhalts nicht und geben kein gutes Ranking ab, was jedoch der Fall sein wird verursachen, dass die SPA-Anwendung dazu führt, dass die resultierenden Webseiten bei Baidu und Google ein schlechtes Ranking haben. 🎜Was ist MPA?🎜🎜MPAMultiPage ApplicationMultiPage Application bezieht sich auf eine Anwendung mit mehreren unabhängigen Seiten (mehrere HTML-Seiten) Jede Seite muss wiederholt JS, CSS und andere verwandte Ressourcen laden. Mehrseitige Anwendungssprünge erfordern eine Aktualisierung der gesamten Seitenressourcen. 🎜🎜Der größte Unterschied im Vergleich zu SPA besteht darin, dass die Umschaltung der Seitenweiterleitung durch den nativen Browser-Dokumentsprung (Navigieren durch Dokumente) gesteuert wird.
Seitensprünge geben HTML zurück. 🎜🎜 🎜
🎜Vorteile von MPA
- 1 Der erste Bildschirm wird schnell geladen
🎜Wenn wir auf die Seite zugreifen, gibt der Server ein html, die Seite wird nur über eine HTTP-Anfrage angezeigt, sodass die Seite sehr schnell angezeigt wird. 🎜- 2. Guter SEO-Effekt
🎜Wenn Suchmaschinen Webseiten bewerten, müssen sie den Webseiten Gewicht verleihen, basierend auf dem Inhalt der Webseiten, um die Webseiten zu bewerten. Suchmaschinen können den Inhalt von html erkennen und der gesamte Inhalt jeder unserer Seiten wird in html platziert, sodass diese Art von mehrseitigen Anwendungen einen guten SEO-Ranking-Effekt hat . 🎜Nachteile von MPA
- 1. Der Seitenwechsel ist langsam
🎜Da jeder Sprung das Senden einer HTTP-Anfrage erfordert, Wenn der Netzwerkstatus nicht gut ist, kommt es beim Hin- und Herspringen zwischen Seiten zu offensichtlichen Einfrierungen, die sich auf die Benutzererfahrung auswirken. 🎜- 2. Schlechte Benutzererfahrung
🎜Wenn das Netzwerk langsam ist, wird die Seite leicht längere Zeit nicht geladen und die Benutzererfahrung ist sehr schlecht🎜Warum SPA-Anwendungsentwicklung verwenden
🎜Durch die obige Analyse können wir leicht feststellen, dass SPA und MPA ihre eigenen Vor- und Nachteile haben. Warum sollten wir also eigentlich SPA entwickeln? >Vue Zur Behebung dieser Mängel werden auch einige andere Technologien bereitgestellt, z. B. die serverseitige Rendering-Technologie (SSR), die diese Mängel perfekt beheben kann. Nach der Lösung dieser Probleme sind Einzelseitenanwendungen tatsächlich perfekte Seiten für Frontend. Lösungen entwickeln. 🎜SPA- und MPA-Vergleich
- Vergleichende Analyse der beiden, wie in der Tabelle unten gezeigt
Das obige ist der detaillierte Inhalt vonWas sind SPA und MPA in Vue? Was ist der Unterschied zwischen den beiden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lösen Sie das Problem, dass vuejs devtools nicht aufleuchtet
- Eine kurze Diskussion darüber, wie man Vue-Komponenten neu rendert? 3 Möglichkeiten zum Teilen
- Können Bootstrap und Vue zusammen verwendet werden?
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln
- Eine eingehende Analyse der Navigations-Hooks in Vue-Router


