Heim >Web-Frontend >HTML-Tutorial >So führen Sie eine horizontale HTML-Navigation durch
So führen Sie eine horizontale HTML-Navigation durch
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-10 10:34:0039019Durchsuche
So erstellen Sie eine horizontale HTML-Navigation: 1. Erstellen Sie ein Navigationsmenü (vertikal) über das li-Tag im ul-Tag. 2. Fügen Sie dem li-Tag den Stil „list-style:none“ hinzu, um den kleinen schwarzen Punkt zu entfernen 3. Fügen Sie einfach den Stil „float: left;“ zum li-Tag hinzu, um die Navigationsleiste horizontal anzuordnen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Idee: Erstellen Sie das
- -Tag, erstellen Sie dann das
- -Tag und setzen Sie schließlich das
- -Tag.
So führen Sie eine horizontale HTML-Navigation durch:
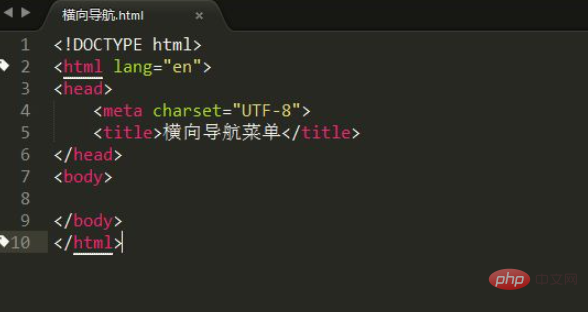
1. Erstellen Sie eine neue HTML-Seite, öffnen Sie die HTML-Bearbeitungssoftware und erstellen Sie eine neue HTML-Seite. Wie im Bild gezeigt:

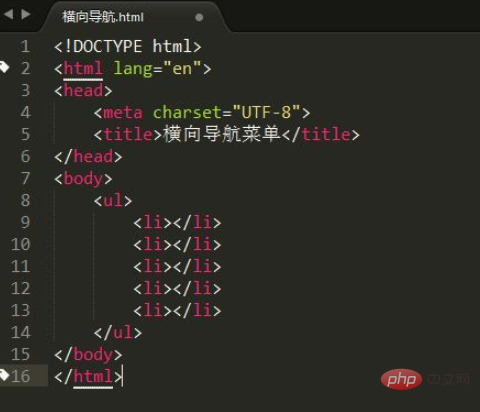
2. Fügen Sie Navigations-Tags hinzu, erstellen Sie ein neues
- tag ;/li>Tag. Wie im Bild gezeigt:

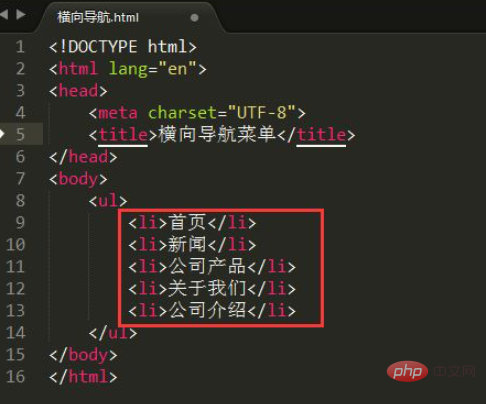
3. Fügen Sie Text im
- -Tag hinzu. Fügen Sie den Inhalt hinzu, der im neuen
- angezeigt werden soll. Wie im Bild gezeigt:

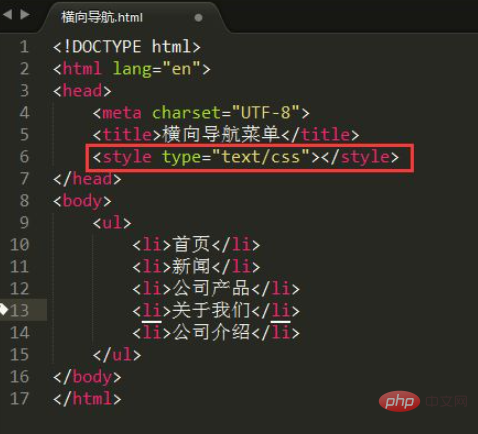
4. Erstellen Sie ein Style-Tag und ein neues -Tag.

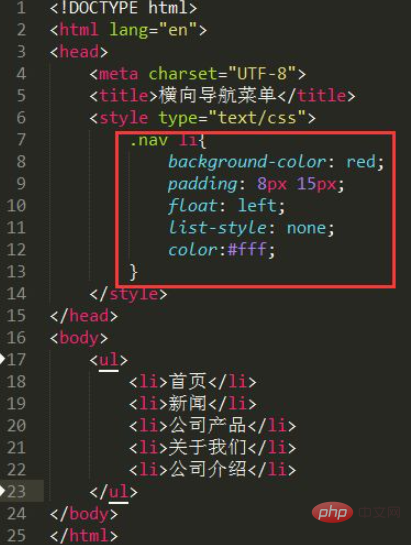
5. Erstellen Sie einen horizontalen Navigationsstil, fügen Sie eine Stilklasse im
Der Stilcode lautet:
.nav li{ background-color: red; padding: 8px 15px; float: left; list-style: none; color:#fff; }
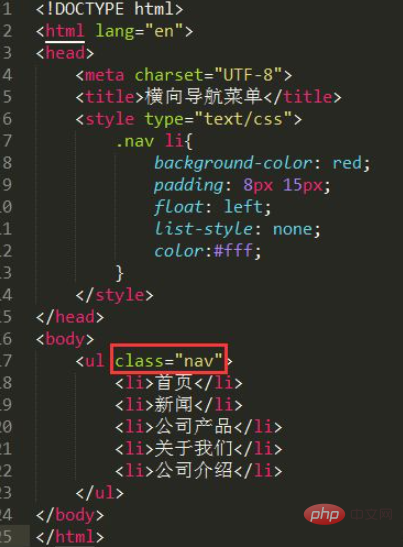
6. Fügen Sie class="nav" im
- -Tag hinzu, damit das
- -Tag unter nav auf die festgelegte Stilklasse verweisen kann. Wie im Bild gezeigt:

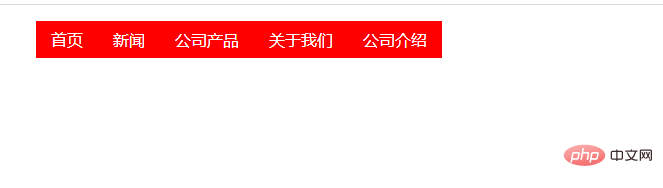
7. Überprüfen Sie die Wirkung. Nachdem Sie die HTML-Datei gespeichert haben, öffnen Sie sie mit einem Browser, um den Effekt des horizontalen Navigationsmenüs zu sehen. Wie im Bild gezeigt:

Alle Codes:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>横向导航菜单</title> <style type="text/css"> .nav li{ background-color: red; padding: 8px 15px; float: left; list-style: none; color:#fff; } </style> </head> <body> <ul class="nav"> <li>首页</li> <li>新闻</li> <li>公司产品</li> <li>关于我们</li> <li>公司介绍</li> </ul> </body> </html>Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
- -Tag unter nav auf die festgelegte Stilklasse verweisen kann. Wie im Bild gezeigt:
Das obige ist der detaillierte Inhalt vonSo führen Sie eine horizontale HTML-Navigation durch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

