Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann die Länge eines Arrays in JavaScript geändert werden?
Kann die Länge eines Arrays in JavaScript geändert werden?
- 青灯夜游Original
- 2021-11-03 17:14:225310Durchsuche
Die Länge des Arrays kann in JavaScript geändert werden. Methoden: 1. Ändern Sie die Länge des Arrays, indem Sie den Wert des Längenattributs des Arrays ändern. 2. Verwenden Sie unshift(), shift(), splice() und andere Methoden zum Hinzufügen oder Löschen von Array-Elementen, um die Array-Länge zu ändern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Die Länge von Arrays in JavaScript kann geändert werden.
Das Längenattribut des JavaScript-Arrays ist variabel. Wir können die Länge des Arrays ändern, indem wir den Wert des Längenattributs ändern.
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr document.write(arr.length); //显示数组长度8 arr.length=10; //增大数组的长度 document.write(arr.length); //数组长度已经变为10
Darüber hinaus ändert sich auch die Länge, wenn die Elemente des Arrays vergrößert oder verkleinert werden. Beispiel:
var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
Wir können push(), pop(), unshift(), shift(), splice() und andere Methoden verwenden, um Array-Elemente hinzuzufügen oder zu löschen, um die Array-Länge zu ändern. Beispiel:
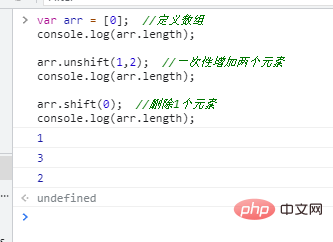
var arr = [0]; //定义数组 console.log(arr.length); arr.unshift(1,2); //一次性增加两个元素 console.log(arr.length); arr.shift(0); //删除1个元素 console.log(arr.length);
Ausgabeergebnis:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonKann die Länge eines Arrays in JavaScript geändert werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist Javascript und welche Eigenschaften hat es?
- So importieren Sie JavaScript-Skriptdateien
- Was ist Anti-Shake und Throttling in Javascript?
- So verbergen Sie ein Tag in Javascript
- So ermitteln Sie in JavaScript, ob es sich um ein Datum handelt
- Mit welcher Methode kann das Ausblenden von Elementen in Javascript gesteuert werden?

