Heim >Web-Frontend >View.js >So debuggen Sie VueJS
So debuggen Sie VueJS
- 藏色散人Original
- 2021-11-02 14:10:372870Durchsuche
Vuejs-Debugging-Methode: 1. Verwenden Sie das Vue-cli-Befehlszeilentool, um das Projekt basierend auf der Wabpack-Vorlage zu initialisieren, und ändern Sie die Devtool-Konfiguration in „source-map;“ 2. Fügen Sie die Konfiguration „module.exports = {“ in vue hinzu .config.js-Datei ...}“ kann durchgeführt werden.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Wie debugge ich Vuejs? Wie vuejs Code debuggt
Webpack-basiertes Konfigurations-Debugging
Befehlssyntax zum Initialisieren eines Wabpack-Vorlagen-basierten Projekts mit dem Vue-cli-Befehlszeilentool:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
Änderung im config/index.js Datei devtool ist als source-map konfiguriert: config/index.js文件中更改devtool配置为source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
}
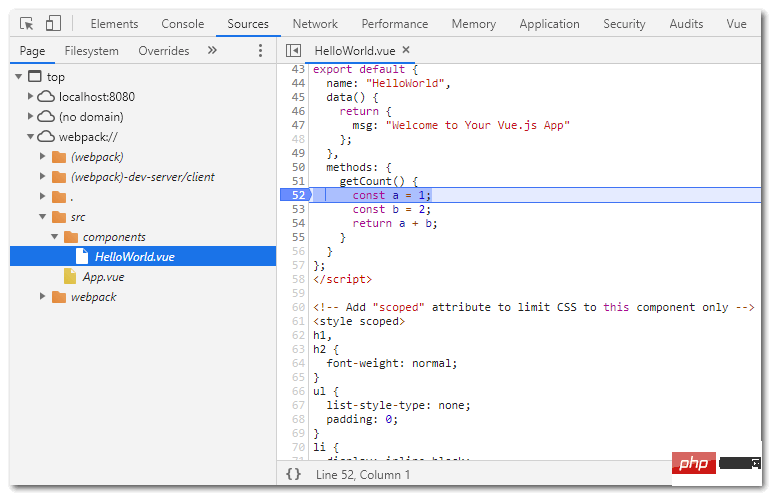
设置为 source-map,则可以生成.map文件,在chrome浏览器中调试的时候可以显示源代码,效果如下:

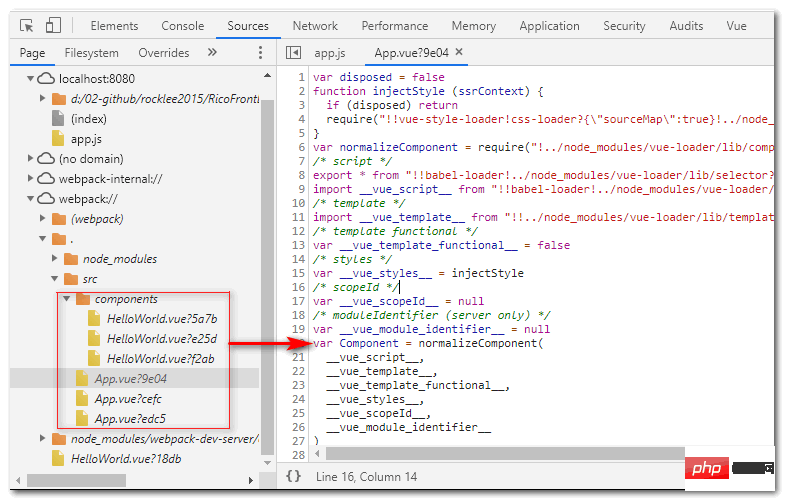
cheap-module-eval-source-map选项效果:

webpack中devtool的其它选项各代表什么呢:
-
eval:文档上解释的很明白,每个模块都封装到 eval 包裹起来,并在后面添加 //# sourceURL -
source-map:这是最原始的 source-map 实现方式,其实现是打包代码同时创建一个新的 sourcemap 文件, 并在打包文件的末尾添加 //# sourceURL 注释行告诉 JS 引擎文件在哪儿 -
hidden-source-map:文档上也说了,就是 soucremap 但没注释,没注释怎么找文件呢?貌似只能靠后缀,譬如 xxx/bundle.js 文件,某些引擎会尝试去找 xxx/bundle.js.map -
inline-source-map:为每一个文件添加 sourcemap 的 DataUrl,注意这里的文件是打包前的每一个文件而不是最后打包出来的,同时这个 DataUrl 是包含一个文件完整 souremap 信息的 Base64 格式化后的字符串,而不是一个 url。 -
eval-source-map:这个就是把 eval 的 sourceURL 换成了完整 souremap 信息的 DataUrl -
cheap-source-map:不包含列信息,不包含 loader 的 sourcemap,(譬如 babel 的 sourcemap) -
cheap-module-source-map:不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的。
参考:webpack sourcemap 选项多种模式的一些解释
基于vue-cli的配置调试
vue-cli是基于webpack的打包的效果和上面的一样,只是配置不一样。
在vue.config.js
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
} ist auf source-map eingestellt, dann ist .map Code> Datei kann generiert werden, der Quellcode kann beim Debuggen im Chrome-Browser angezeigt werden, der Effekt ist wie folgt: <h2 id="vscode编辑器调试"></h2>
<img src="https://img.php.cn/upload/article/000/000%20/020/3ef027b7fe60f90b852b440f779dd649-0.png" alt="So debuggen Sie VueJS" loading="lazy"><p></p>
<code>cheap-module-eval-source-map Option Wirkung:
Was bedeuten die anderen Optionen von devtool im Webpack:
-
eval: Das Dokument erklärt es sehr deutlich. Jedes Modul ist in eval gekapselt und am Ende wird //# sourceURL -
source-maphinzugefügt: Dies ist die originellste Quelle -map-Implementierung und ihre Implementierung ist Erstellen Sie beim Packen des Codes eine neue Sourcemap-Datei und fügen Sie die Kommentarzeile //# sourceURL am Ende der gepackten Datei hinzu, um der JS-Engine mitzuteilen, wo sich die Datei befindet -
hidden-source-map: Dokumentation Wie oben erwähnt handelt es sich um eine Soucremap, aber es gibt keine Kommentare. Wie kann ich die Datei ohne Kommentare finden? Es scheint, dass Sie sich nur auf Suffixe wie xxx/bundle.js-Dateien verlassen können. Einige Engines versuchen, xxx/bundle.js.map -
inline-source-mapzu finden >: für jede Datei die DataUrl der Quellkarte hinzufügen. Beachten Sie, dass die Datei hier jede Datei vor dem Packen ist und nicht die letzte, die gepackt wurde. Gleichzeitig ist diese DataUrl eine Base64-formatierte Zeichenfolge, die die vollständigen Souremap-Informationen enthält Datei, keine URL. -
eval-source-map: Hiermit wird die Quell-URL von eval durch die DataUrl der vollständigen Souremap-Informationen ersetzt -
cheap-source-map: Enthält keine Spalteninformationen, enthält keine Loader-Sourcemap (z. B. Babels Sourcemap) -
cheap-module-source-map: Enthält keine Spalteninformationen , und Loader Die Quellkarte wird ebenfalls vereinfacht und enthält nur entsprechende Zeilen. Es gibt nur eine endgültige Quellkarte, die vom Webpack generiert wird, indem die vom Loader generierte Quellkarte vereinfacht und dann erneut generiert wird.
Konfigurations-Debugging basierend auf vue-cli 🎜 🎜vue-cli basiert auf Webpack. Der Verpackungseffekt ist der gleiche wie oben, aber die Konfiguration ist unterschiedlich. 🎜🎜Fügen Sie die folgende Konfiguration zur Datei vue.config.js hinzu: 🎜rrreee🎜vscode-Editor-Debugging🎜🎜vscode-Debugging hat Probleme, der Debug-Modus bleibt nach einer Weile hängen, probieren Sie viele Methoden aus waren nicht erfolgreich, Fortsetzung folgt...🎜🎜Empfohlen: „🎜Die neueste Auswahl von 5 vue.js-Video-Tutorials🎜“🎜
Das obige ist der detaillierte Inhalt vonSo debuggen Sie VueJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

