Heim >Web-Frontend >View.js >So führen Sie das VueJS-Framework in vscode ein
So führen Sie das VueJS-Framework in vscode ein
- 藏色散人Original
- 2021-11-02 11:48:219680Durchsuche
So führen Sie das vuejs-Framework in vscode ein. 2. Erstellen Sie einen vue-Ordner. 3. Öffnen Sie das Terminal und laden Sie vue über den Befehl „npm install vue“ herunter. 4. Öffnen Sie den dist-Ordner und suchen Sie den vue .js-Datei Das ist es.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Wie führt vscode das VueJS-Framework ein?
vscode verwendet das Vue-Framework:
Vscode öffnen

Erstellen Sie zuerst einen Vue-Ordner
und öffnen Sie ihn

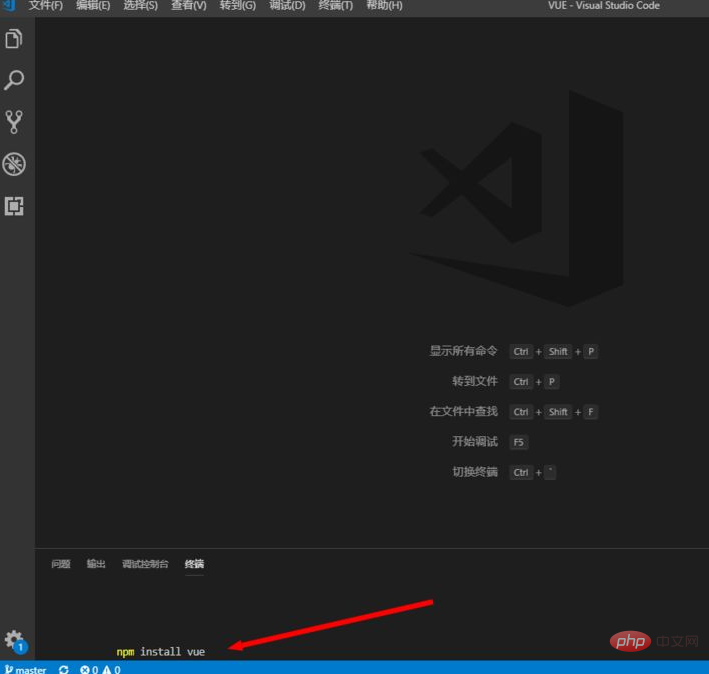
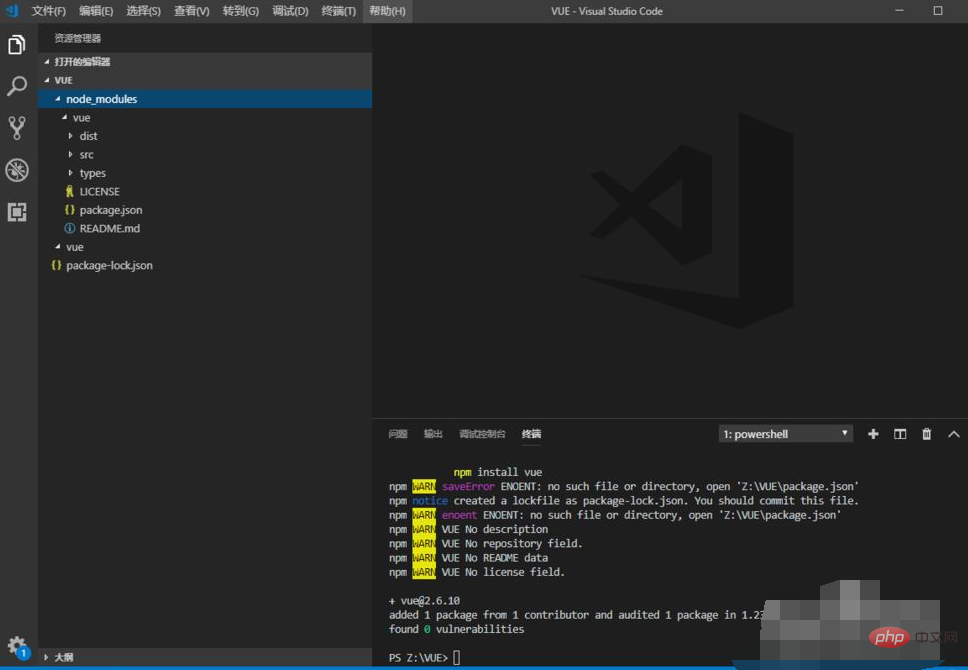
Öffnen Sie das Terminal und Geben Sie den folgenden Befehl ein. Laden Sie den Vue-Code herunter.
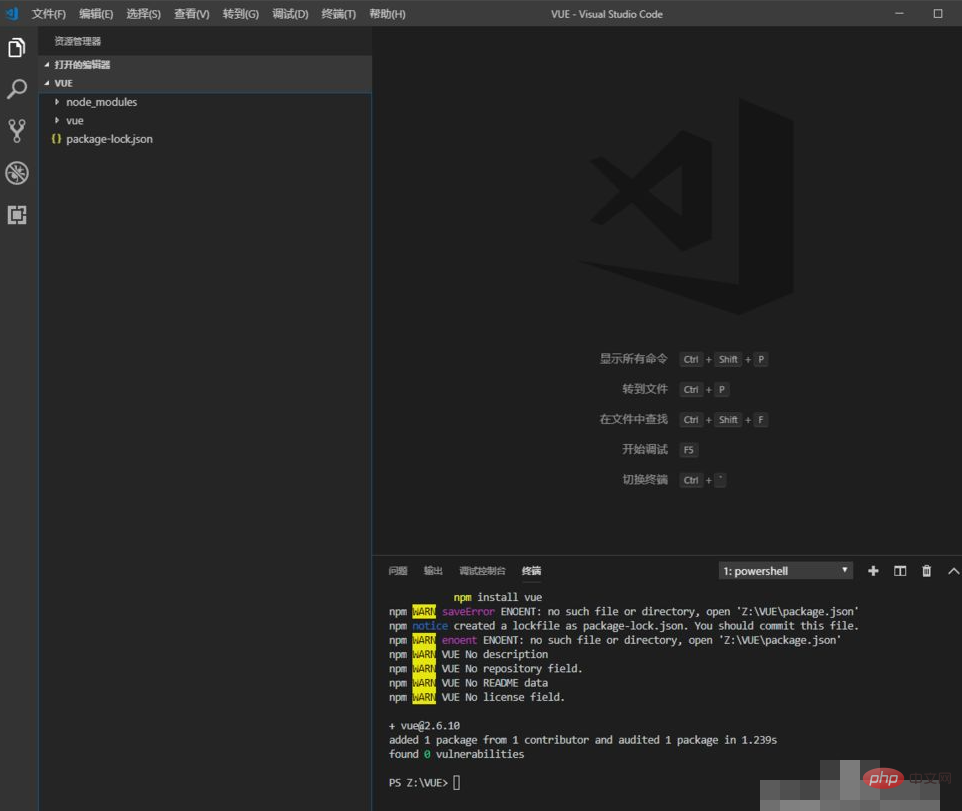
npm install vue. Warten Sie, bis der Download abgeschlossen ist. Der Download-Fortschritt wird hier angezeigt. Nach Abschluss des Downloads können Sie die folgende Datei sehen Suchen Sie den dist-Ordner


Die neueste Auswahl von 5 vue.js-Videos Tutorials "
"
Das obige ist der detaillierte Inhalt vonSo führen Sie das VueJS-Framework in vscode ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

