Heim >Web-Frontend >Bootstrap-Tutorial >Eingehende Analyse der Dropdown-Listenauswahl in Bootstrap
Eingehende Analyse der Dropdown-Listenauswahl in Bootstrap
- 青灯夜游nach vorne
- 2021-10-29 11:33:314344Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Dropdown-Listenauswahl in Bootstrap, die für Anfänger zum Lernen geeignet ist.

Vorwort: Ich entwickle seit vielen Jahren Android und habe angefangen, Web-Frontend von Grund auf zu erlernen. Ich habe auch festgestellt, dass viele Blogs grundsätzlich kopiert und reproduziert werden und nicht klar sind. Deshalb habe ich mich darauf konzentriert, die Dinge aufzuschreiben, die meiner Meinung nach im aktuellen Blog unklar sind. Nachdem ich das Vue-Framework kennengelernt hatte, begann ich, die Entwicklung nativer offizieller Websites zu erlernen. Als ich jedoch von der Auswahl von Bootstrap erfuhr, empfand ich die Online-Informationen als verwirrend, was für Anfänger sehr verwirrend war. Daher dieser Artikel. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
Voraussetzungen
Natürlich müssen wir hier Bootstrap und jQuery einführen
<script type="text/javascript" src="./js/jquery-3.6.0.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
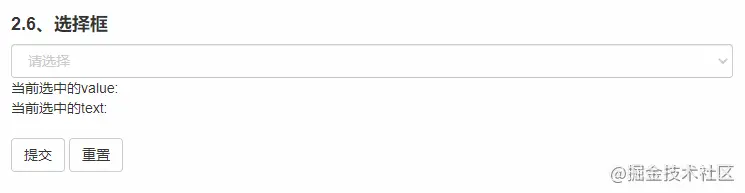
<link rel="stylesheet" href="./css/bootstrap.min.css">1. Grundlegende Dropdown-Liste für die Einzelelementauswahl
Laden Sie einfach das GIF hoch Zuerst rendern

1.1 HTML-Code
<select id="selectLeo" class="form-control form-control-placeholder">
<option value="-1" disabled selected hidden>请选择</option>
<option value="0" style="color: black;">蕾丝</option>
<option value="1" style="color: black;">黑丝</option>
<option value="2" style="color: black;">肉丝</option>
<option value="3" style="color: black;">杜蕾斯</option>
<option value="4" style="color: black;">青椒肉丝</option>
</select>- form-control ist der CSS-Stil, der mit Bootstrap kommt
- Wir werden feststellen, dass ihm ein Platzhalter fehlt, wir können ihm auf folgende Weise einen Platzhalter hinzufügen
<option value="-1" disabled selected hidden>请选择</option>
- Platzhalter Der Farbwert ist relativ hell, dann fügen wir einen CSS-Platzhalter für die Formularsteuerung hinzu
.form-control-placeholder{
color: #ccc;
}- Nach dem Hinzufügen werden Sie feststellen, dass sich auch der Farbwert in der Dropdown-Liste geändert hat. Dann können wir der Option unseren eigenen Farbwert hinzufügen und er ändert sich nicht ändert sich in Grau. Erstellen Sie zu diesem Zeitpunkt einen Monitor für das Eingabefeld. Wenn der Wert == -1 ist, wird es grau sein. Dieser Listener wird nicht ausgelöst, wenn Sie auf „Zurücksetzen“ klicken. Daher habe ich ihn in die Reset-Methode eingefügt, wenn er grau wird. black_color und grey_color sind zwei CSS-Stile.
style="color: black;"Wenn Sie auf die Schaltfläche „Senden“ klicken, erhalten Sie den aktuell ausgewählten Wert und den Textwert, den ich platziert habe
$("#selectLeo").on('change', function () {
if ($(this).val() != -1) {
//这里是默认的
$('#selectLeo').addClass('black_color').removeClass('gray_color')
}
}) $('#submit_single_select').click(function () {
var options = $('#selectLeo option:selected')
$('#singleValue').html('当前选中的value: '+options.val())
$('#singleText').html('当前选中的text: '+options.text())
console.log(options.val())
console.log(options.text())
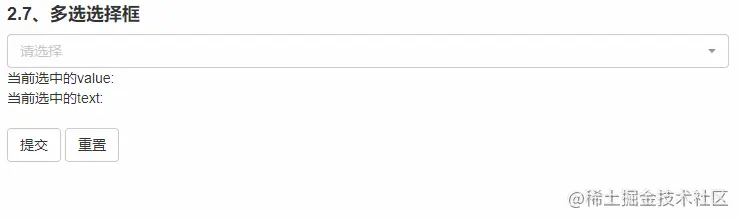
})- Okay, die Auswahl der Einweg-Dropdown-Liste ist vorbei. Du verstehst es nicht. 2. Mehrfachauswahl, Dropdown-Liste select, für Anfänger Ich finde es etwas seltsam, warum die offizielle Website das vollständige Bootstrap-Paket zitiert und dieses select nicht enthält. Die Github-Adresse dieses select lautet:
- bootstrap-select , zitiert wie folgt
$('#submit_single_repet').click(function () {
var options = $('#selectLeo option')
options[0].selected = true
$('#selectLeo').addClass('gray_color').removeClass('black_color')
})2.1 HTML-Code
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/css/bootstrap-select.min.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/js/bootstrap-select.min.js"></script>Auf Mehrfachauswahl durch multiple="multiple" setzen; class="selectpicker form-control" ist Bootstraps eigener CSS-Stil; title="Please select" ist unser PlatzhalterÄndern Sie den Farbwert von Platzhalter durch den folgenden CSS-Stil
<select multiple="multiple" id="selectLeo_more" class="selectpicker form-control" title="请选择">
<option value="0">蕾丝</option>
<option value="1">黑丝</option>
<option value="2">肉丝</option>
<option value="3">杜蕾斯</option>
<option value="4">青椒肉丝</option>
</select>
Verwenden Sie den CSS-Stil unten, um die Schriftfarbe der Dropdown-Liste zu ändern.filter-option-inner-inner{
color: #ccc;
}

.dropdown-menu>li>a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: black;
white-space: nowrap;
}Okay, damit ist der Stil abgeschlossen2.2 Überwachung der Mehrfachauswahl und Abrufen von Werten
Überwachung von Dropdown-Listen mit Mehrfachauswahl, wenn hier ein Auswahlwert vorhanden ist, die Schriftart Die Farbe wird in Schwarz geändert, und wenn kein Wert vorhanden ist, ist sie grau. Dies unterscheidet sich ein wenig von der Einzelauswahl. Beim Zurücksetzen ist diese Überwachung wirksam
.dropdown-menu>li>a:hover {
display: block;
padding: 3px 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: white;
white-space: nowrap;
background-color: rgba(75, 62, 255, 0.767);
}. Klicken Sie auf „Senden“, um den ausgewählten Wert zu erhalten $('#selectLeo_more').on('change', function () {
if ($(this).val().length != 0) {
//这里是默认的
$('.filter-option-inner-inner').css("color", "black")
} else {
$('.filter-option-inner-inner').css("color", "#ccc")
}
})Weitere Programmierkenntnisse finden Sie unter: - Einführung in die Programmierung
- ! !
Das obige ist der detaillierte Inhalt vonEingehende Analyse der Dropdown-Listenauswahl in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 schöne und praktische Vorlagen für das Bootstrap-Hintergrundverwaltungssystem (jetzt herunterladen)
- 8 Vorlagen für Bootstrap-Unternehmenswebsites (Quellcode kostenloser Download)
- 7 praktische, responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (kommen Sie vorbei und laden Sie sie herunter)
- Eine kurze Diskussion zur Verwendung der Paginierungskomponente von Bootstrap5
- Eine kurze Diskussion zur Verwendung der verschiebbaren Navigationskomponente in Bootstrap5
- So richten Sie ein schwebendes Fenster im Bootstrap ein

