Heim >Web-Frontend >Bootstrap-Tutorial >Was ist Bootstrap-Grid?
Was ist Bootstrap-Grid?
- 藏色散人Original
- 2021-10-29 11:29:482716Durchsuche
Das Bootstrap-Raster bezieht sich auf das Rastersystem von Bootstrap. Mit zunehmender Bildschirm- oder Ansichtsfenstergröße wird das System automatisch in bis zu 12 Spalten unterteilt.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Was ist das Bootstrap-Raster?
Bootstraps Grid-System.
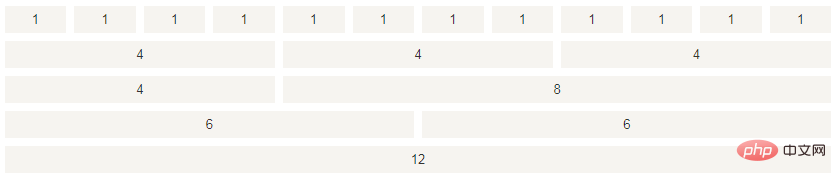
Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das automatisch in bis zu 12 Spalten unterteilt wird, wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt.
Was ist Grid?
Auszug aus Wikipedia:
Im Grafikdesign ist ein Raster eine Struktur (normalerweise zweidimensional), die aus einer Reihe sich kreuzender gerader Linien (vertikal, horizontal) besteht und zur Organisation von Inhalten verwendet wird. Es wird häufig für Design-Layout und Inhaltsstruktur im Druckdesign verwendet. Im Webdesign handelt es sich um eine Methode zur schnellen Erstellung konsistenter Layouts und zur effektiven Nutzung von HTML und CSS.
Einfach ausgedrückt werden Raster im Webdesign verwendet, um Inhalte zu organisieren, die Navigation auf der Website zu vereinfachen und die Belastung für den Benutzer zu verringern.
Was ist das Bootstrap Grid System?
Beschreibung des Rastersystems in der offiziellen Bootstrap-Dokumentation:
Bootstrap enthält ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das sich entsprechend skaliert, wenn die Geräte- oder Ansichtsfenstergröße auf Spalte 12 zunimmt. Es enthält vordefinierte Klassen für einfache Layoutoptionen sowie leistungsstarke Mixin-Klassen zum Generieren semantischerer Layouts.
Lassen Sie uns die obige Aussage verstehen. Bootstrap 3 ist mobil-first, in dem Sinne, dass Bootstrap-Code mit Komponenten und Rastern auf Geräten mit kleinem Bildschirm (z. B. Mobilgerät, Tablet) beginnt und dann auf Komponenten und Raster auf Geräten mit großem Bildschirm (z. B. Laptop, Desktop) erweitert wird.
Mobile-First-Strategie
Inhalt
Bestimmen Sie, was am wichtigsten ist.
Layout
Priorisieren Sie kleinere Breiten.
Basic CSS ist Mobile-First und Medienabfragen gelten für Tablets und Desktop-Computer.
Progressive Verbesserung
Fügen Sie Elemente hinzu, wenn die Bildschirmgröße zunimmt.
Reaktives Rastersystem Wenn der Bildschirm oder das Ansichtsfenster größer wird, unterteilt das System ihn automatisch in bis zu 12 Spalten.

Empfohlenes Lernen: „Tutorial zur Bootstrap-Nutzung“
Das obige ist der detaillierte Inhalt vonWas ist Bootstrap-Grid?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

