Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die drei Kernmethoden des Web-Frontends?
Was sind die drei Kernmethoden des Web-Frontends?
- 青灯夜游Original
- 2021-10-28 13:51:465368Durchsuche
Drei Kernmethoden des Web-Frontends: 1. HTML (Hypertext Markup Language), eine Sprache zur Beschreibung von Webseiten; 2. CSS (Cascading Style Sheets), die zur Steuerung des Stils von Elementen in verwendet werden kann 3. JavaScript wird häufig verwendet, um Webseiten verschiedene dynamische Funktionen hinzuzufügen, um Benutzern flüssigere und schönere Browsing-Effekte zu bieten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3&&HTML5&&Javascript Version 1.8.5, Dell G3-Computer.
Drei Kerntechnologien (Methoden) des Web-Frontends
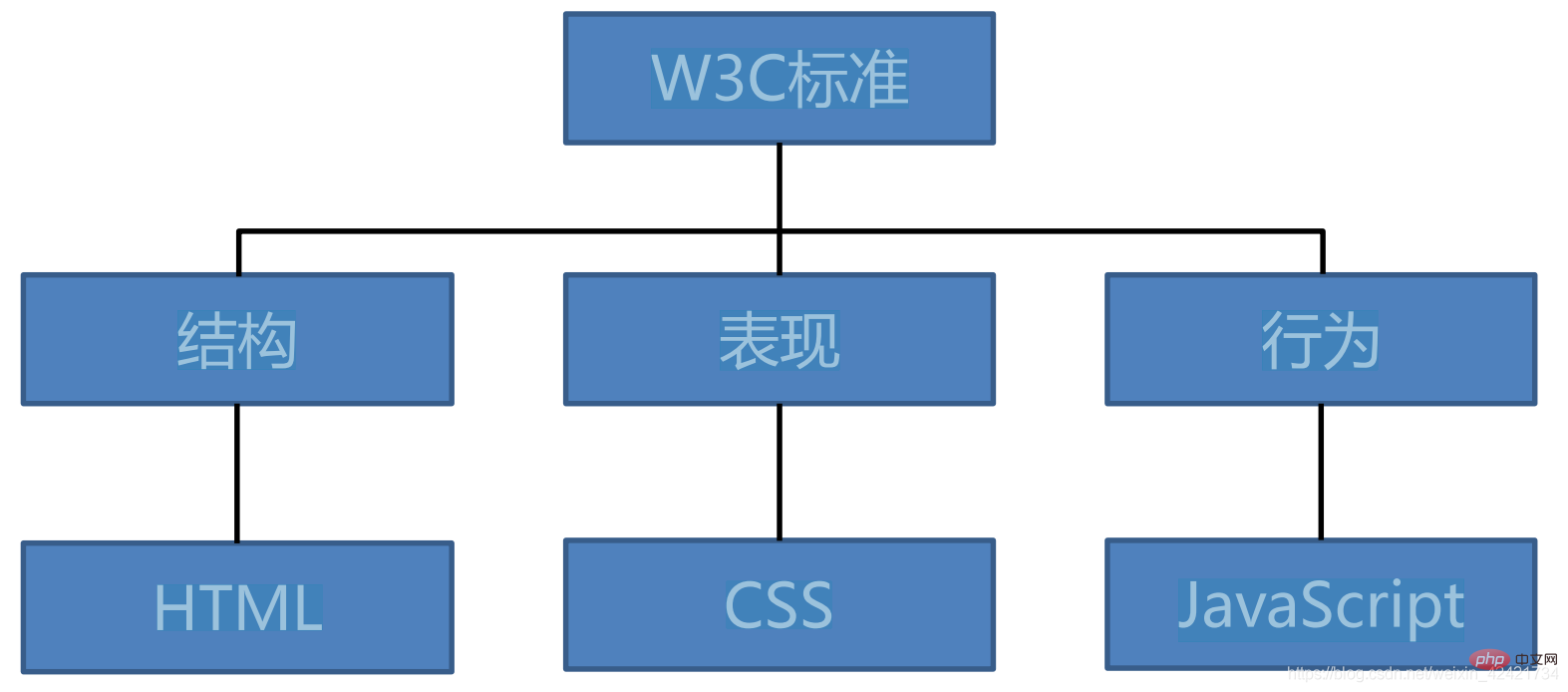
Gemäß W3C-Standards besteht eine Webseite hauptsächlich aus drei Teilen: Struktur, Leistung und Verhalten

Struktur
Hypertext Markup Language : HTML ( Hyper Text Mmarkup Language)
HTML wird verwendet, um die Struktur der Seite zu beschreiben
html5: Es ist eine Auszeichnungssprache, die hauptsächlich aus Tags besteht mit besonderen Bedeutungen (Gebäudestruktur)
Leistung
Cascading Style Sheets: Cascading Style Sheets
CSS wird verwendet, um den Stil der Elemente auf der Seite zu steuern
CSS (3): Es handelt sich um eine beschreibende Sprache, die hauptsächlich aus einer Reihe von Selektoren (HTML-Elementen) und Attributen (Außen- und Innendekoration von Gebäuden) besteht. Verhalten: JavaScript wird verwendet, um auf Benutzervorgänge zu reagieren JavaScript: ist eine Skript-Programmiersprache mit Java-ähnlicher Syntax (Datentypen, Arrays, bedingte Verzweigungen, Schleifen, Objekte ...)
Was ist HTML?
- HTML ist eine Sprache zur Beschreibung von Webseiten.
- HTML bezieht sich auf Hypertext Markup Language (
- H
yper
T ext
markup
L- anguage)
- HTML ist keine Programmiersprache, sondern eine
- Auszeichnungssprache
(Auszeichnungssprache) Markup-Sprache ist eine Reihe von Markup-Tags (Markup-Tag)
HTML verwendet - Markup-Tags
, um Webseiten zu beschreiben
CSS Cascading Style Sheets
css kann sein Wird zum Erstellen von Stylesheets für Webseiten verwendet, und Webseiten können mithilfe von Stylesheets dekoriert werden.
Die sogenannte Kaskadierung kann sich die gesamte Webseite als schichtweise Struktur vorstellen, wobei höhere Ebenen niedrigere Ebenen abdecken.
- Und CSS kann Stile für jede Ebene der Webseite festlegen.
- JavaScript
JavaScript ist die beliebteste Programmiersprache der Welt. Diese Sprache kann in HTML und im Web verwendet werden und kann auf einer Vielzahl von Geräten wie Servern, PCs, Laptops, Tablets und Smartphones verwendet werden.
- JavaScript ist eine Skriptsprache
- JavaScript ist eine leichte Programmiersprache, die eine interpretierte Sprache ist. JavaScript ist eine interpretierte Sprache, die zur Ausführung nicht in Maschinencode kompiliert werden muss, sondern direkt ausgeführt wird.
JavaScript ist Programmiercode, der in HTML-Seiten eingefügt werden kann.
JavaScript kann, wenn es in eine HTML-Seite eingefügt wird, von allen modernen Browsern ausgeführt werden.- JavaScript ist leicht zu erlernen.
- Prototypbasiertes objektorientiertes
- JS-Schreibort
- Die JS, die wir derzeit lernen, sind alle clientseitige JS, was bedeutet, dass sie alle im Browser ausgeführt werden müssen, also unser gesamter JS-Code muss in eine Webseite geschrieben werden.
- Unser JS-Code muss in das <script>-Tag geschrieben werden. </script>
- Attribute:
- Typ: Der Standardwert text/javascript kann weggelassen werden und hat diesen Wert weiterhin, wenn er nicht geschrieben wird. Tag.
Attribute:
- Typ: Der Standardwert text/javascript kann weggelassen werden und hat diesen Wert weiterhin, wenn er nicht geschrieben wird.
- src: Wenn Sie eine externe JS-Datei einführen müssen, verwenden Sie dieses Attribut, um auf die Adresse der Datei zu verweisen.
- Weitere Programmierkenntnisse finden Sie unter:
Programmiervideo ! !
- Weitere Programmierkenntnisse finden Sie unter:
Das obige ist der detaillierte Inhalt vonWas sind die drei Kernmethoden des Web-Frontends?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 hochfrequente Interviewfragen zu CSS in Web-Front-End-Interviews
- Was sind die drei gängigen Frameworks für das Web-Frontend?
- Eine vollständige Sammlung ausgewählter Fragen und Antworten zu Web-Frontend-Interviews im Jahr 2023 (Sammlung)
- Eine kurze Analyse der Web-Front-End-Projektoptimierung in Vue (mit Code)
- Domänenübergreifende WEB-Front-End-Lösungen, die Sie kennen sollten (detaillierte Code-Erklärung)

