Heim >Web-Frontend >View.js >So verbergen Sie Elemente in Vue
So verbergen Sie Elemente in Vue
- 青灯夜游Original
- 2021-10-27 14:57:3915989Durchsuche
So verbergen Sie Elemente in Vue: 1. Verwenden Sie den Befehl „v-if“, um Elemente anzuzeigen oder auszublenden, indem Sie DOM-Elemente dynamisch zum DOM-Baum hinzufügen oder löschen. 2. Verwenden Sie den Befehl „v-show“, um die Anzeige festzulegen Das style-Attribut des DOM-Elements steuert die Sichtbarkeit.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vue steuert das Anzeigen und Ausblenden von Elementen
Lösung:
Sowohl die v-if-Direktive als auch die v-show-Direktive können das Anzeigen und Ausblenden von DOM-Elementen basierend auf dem Wert dynamisch steuern. v-if und v-show Es handelt sich um eine häufig verwendete Anweisung in Vue. Die Aufgabe der Anweisung besteht darin, bestimmte spezielle Verhaltensweisen auf das DOM anzuwenden, wenn sich der Wert des Ausdrucks ändert.
v-if löscht das Element direkt.
v-show blendet es einfach aus und schaltet einfach die CSS-Attributanzeige des Elements um.
<p v-show="showGroup">
<p class="formTitle">图层组</p >
</p >Wenn Sie beispielsweise das p oben ausblenden möchten, fügen Sie diesem p ein V-Show-Attribut hinzu. Sie können es beliebig benennen
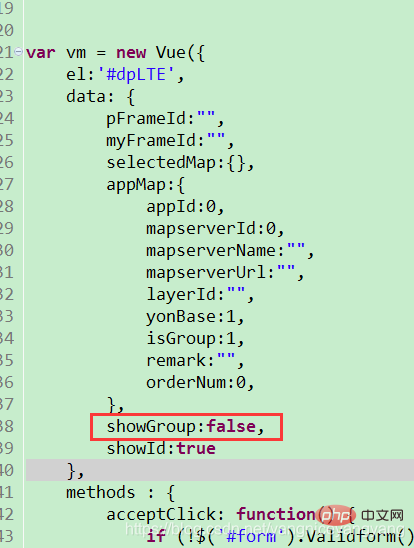
und dann den Standardwert von showGroup im js-Code auf false setzen, d. h. beim ersten Start wird es standardmäßig nicht angezeigt. Wenn Sie dieses p später anzeigen möchten , Sie können vm.showGroup=true direkt festlegen. Verwandte Empfehlungen: „
vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Elemente in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

