Heim >Web-Frontend >View.js >So löschen Sie Array-Elemente in Vue
So löschen Sie Array-Elemente in Vue
- 青灯夜游Original
- 2021-10-27 14:11:1265094Durchsuche
Vue-Methode zum Löschen von Array-Elementen: 1. Verwenden Sie die Anweisung „delete array name [subscript]“ 2. Verwenden Sie die Anweisung „arr.splice (Startposition, Nummer)“; , 1)“-Anweisung; 4. Verwenden Sie die „this.a.$remove('element value')“-Anweisung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vue-Methode zum Löschen von Array-Elementen
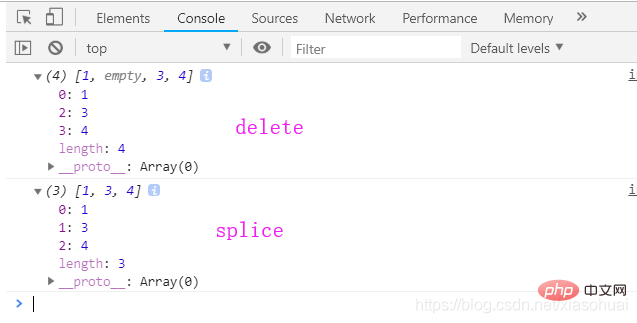
deleteNur das gelöschte Element wird leer/undefiniert und die Schlüsselwerte anderer Elemente bleiben unverändert.
splice löscht das Array direkt ändert den Schlüsselwert des Arrays.
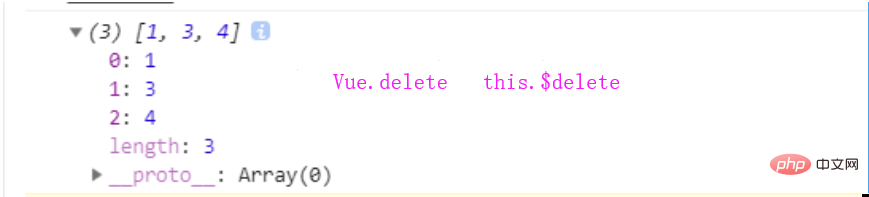
Vue.delete löscht das Array direkt ändert den Schlüsselwert des Arrays.
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>Ergebnis:


$remove
this.a = ['222','333'];
this.a.$remove('222');Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo löschen Sie Array-Elemente in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vue3-Wissenskarte fünf: Komponentenbezogene Syntax
- Vue3-Wissenskarte sechs: einzelner Datenfluss und Slot-Slot
- Vue3 Knowledge Map 7: Erweiterte Syntax-Mixin, Direktive, Teleport und Plugin
- Vue3 Knowledge Map 8: Funktionen im Zusammenhang mit der Composition API
- Vue3 Knowledge Map 9: Vue-unterstützende Tools Vuecli und Router
- Was ist der Unterschied zwischen Vue-Router-Umleitung und Alias?

