Heim >Web-Frontend >js-Tutorial >So entfernen Sie Ereignisse in Javascript
So entfernen Sie Ereignisse in Javascript
- 藏色散人Original
- 2021-10-14 11:39:155585Durchsuche
So entfernen Sie Ereignisse in JavaScript: 1. Erstellen Sie ein Klickereignis. 2. Registrieren Sie das Ereignis mit addEventListener. 3. Verwenden Sie Funktionen, um das Popup-Feld zu kapseln und das Ereignis zu entfernen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie entferne ich Ereignisse in JavaScript?
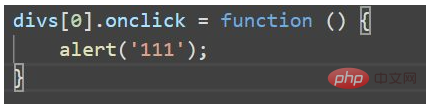
Zuerst schreiben wir ein traditionelles Klickereignis

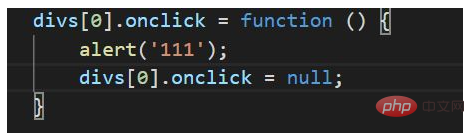
Dann lassen Sie das Ereignis im Ereignis null sein, damit der Klick nicht mehr ausgeführt wird

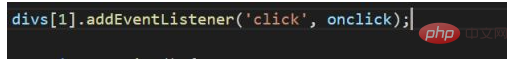
Dann registrieren Sie das Ereignis mit addEventListener

Einfach Verwenden Sie eine Funktion, um das Popup-Feld zu kapseln und das Ereignis zu entfernen. Sie können das Ereignis direkt leer lassen. Wenn das Ereignis von addEventListener registriert wird, kann das Ereignis über die Funktion entfernt werden
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Ereignisse in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

