Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen var und let in Javascript?
Was ist der Unterschied zwischen var und let in Javascript?
- 青灯夜游Original
- 2021-10-13 17:25:2429324Durchsuche
Unterschiede: 1. var hat eine Variablenheraufstufung, let jedoch nicht; 2. let erlaubt keine wiederholten Deklarationen im gleichen Bereich, var jedoch schon; 3. let hat keine temporären Totzonenprobleme let Für Fenster 5 ist kein entsprechendes Attribut festgelegt. let generiert einen Gültigkeitsbereich auf Blockebene, var jedoch nicht.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wenn Sie den Unterschied zwischen var (ES5) und let (ES6) verstehen möchten, müssen Sie zunächst die variable Förderung von JS unter ES5 verstehenvar(ES5)和let(ES6)区别,首先就要了解ES5下JS的变量提升
一、变量提升(声)
当浏览器开辟出供代码执行的栈内存后,代码并没有自上而下立即执行,而是继续做了一些事情:把当前作用域中所有带var/function关键字的进行提前的声明和定义 => 变量提升机制
- Was ist der Unterschied zwischen var und let in Javascript?只是提前声明(declare)
var a;,如果只声明没有赋值,默认值是undefined
例如:
console.log(a); var a = 13;
输出:undefined
相当于:
var a; // 只声明没有赋值,默认为undefined console.log(a); a = 13;
- 带function的不仅声明,而且还定义了(defined),准确来说就是让变量和某个值进行关联。
二、let和var的区别
1. let和const不存在变量提升机制
创建变量的六种方式中:var/function有变量提升,而let/const/class/import都不存在这个机制
2. <span style="font-size: 18px;">var</span>允许重复声明,而<span style="font-size: 18px;">let</span>不允许重复声明
在相同的作用域(或执行上下文中)
- 如果使用
var/function关键词声明变量并且重复声明,是不会有影响的(声明第一次之后,之后再遇到就不会再重复声明了) - 但使用
let/const就不行,浏览器会校验当前作用域中是否已经存在这个变量了,如果已经存在了,则再次基于let等重新声明就会报错
在浏览器开辟栈内存供代码自上而下执行之前,不仅有变量提升的操作,还有很多其他的操作 => “词法解析”或者“词法检测”:就是检测当前即将要执行的代码是否会出现“语法错误 SyntaxError”,如果出现错误,代码将不会再执行(第一行都不会执行)
console.log(1) // => 这行代码就已经不会执行了 let a = 12 console.log(a) let a = 13 // => 此行出错:SyntaxError: Identifier 'a' has already been declared console.log(a)
所谓重复就是:不管之前通过什么方法,只要当前栈内存中存在了这个变量,我们使用let/const等重复再声明这个变量就是语法错误。eg:
console.log(a) var a = 12 let a = 13 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
console.log(a) let a = 13 var a = 12 // => SyntaxError: Identifier 'a' has already been declared console.log(a)
3. let能解决typeof检测时出现的暂时性死区问题(let比var更严谨)
console.log(a) // => ReferenceError: a is not defined
typeof a 未报错
console.log(typeof a) // => 'undefined' 这是浏览器的bug,本应报错,因为没有a(暂时性死区)
使用let后:
console.log(typeof a) // => ReferenceError: Cannot access 'a' before initialization let a
返回不能在a
1. Variablenförderung (Sound)
Wenn der Browser den Stapelspeicher für die Codeausführung öffnet, wird der Code nicht sofort von oben nach unten ausgeführt, sondern macht weiterhin etwas: Alle Dateien mit var/function ablegen im aktuellen Geltungsbereich Deklaration und Definition von Schlüsselwörtern im Voraus => Variabler Promotion-Mechanismus
- Mit var wird es nur im Voraus deklariert (declare)
var a;, wenn ja nur ohne Zuweisung deklariert, der Standardwert istundefiniertZum Beispiel:
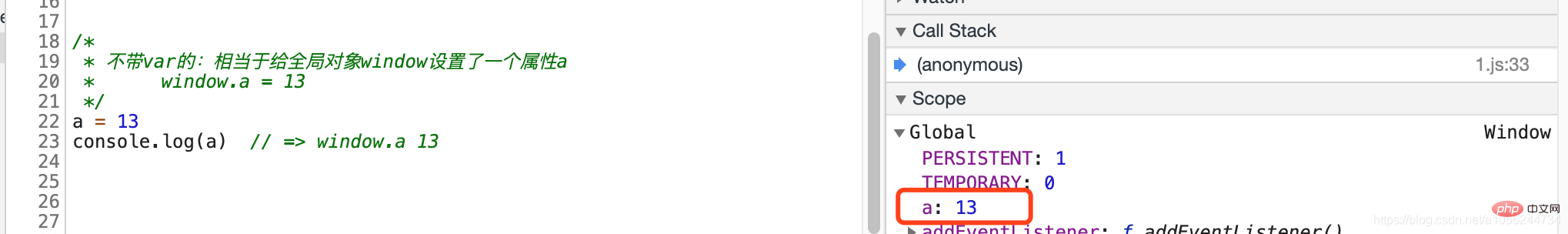
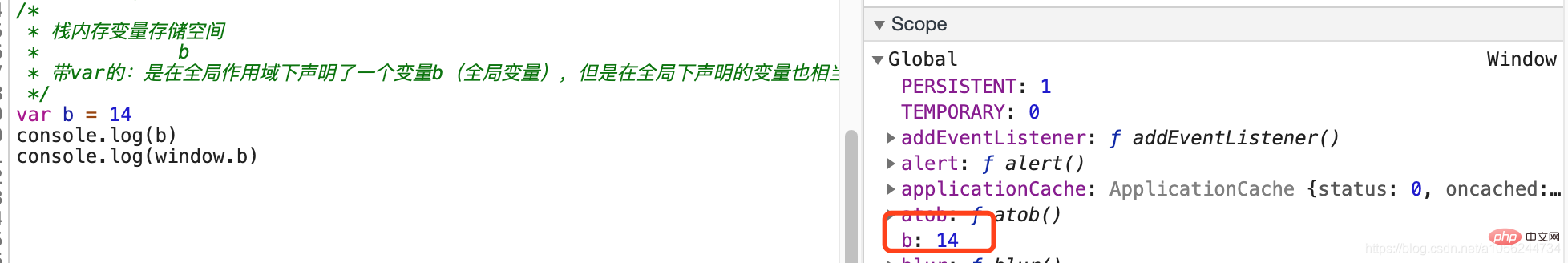
/* * Was ist der Unterschied zwischen var und let in Javascript?的:相当于给全局对象window设置了一个属性a * window.a = 13 */ a = 13 console.log(a) // => window.a 13 /* * 栈内存变量存储空间 * b * Was ist der Unterschied zwischen var und let in Javascript?:是在全局作用域下声明了一个变量b(全局变量), * 但是在全局下声明的变量也相当于给全局对象window增加了一个对应的 * 属性b(只有全局作用域具备这个特点) */ var b = 14 console.log(b) console.log(window.b)
Ausgabe: undefiniert
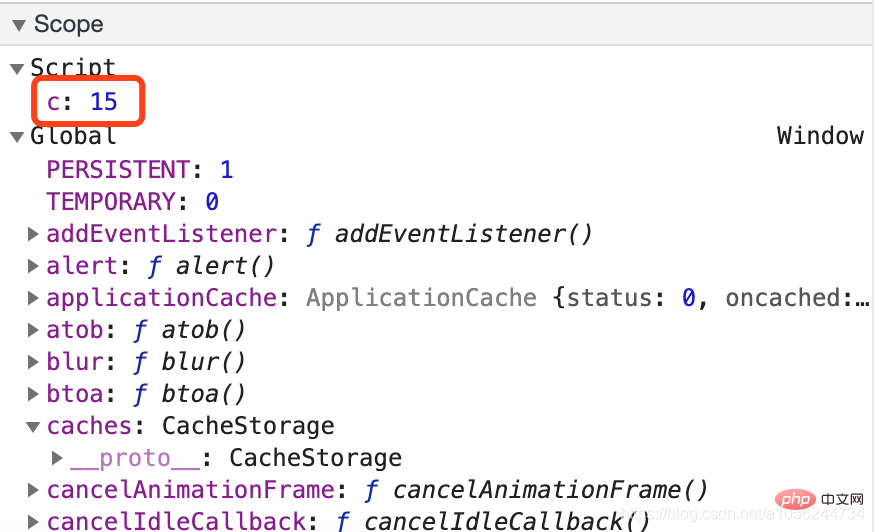
/* * 栈内存变量存储空间 * c * 带let的:仅仅在全局作用域下声明了一个变量b(全局变量), * 并未给全局对象window增加对应的属性c */ let c = 15 console.log(c) // => 15 console.log(window.c) // => undefined
- Es handelt sich nicht nur um Deklarationen mit Funktionen, sondern es definiert auch (definiert), genauer gesagt, es verknüpft eine Variable mit einem bestimmten Wert.
2. Der Unterschied zwischen let und var

 1
1 let und const haben keinen Variablen-Promotion-Mechanismus
Unter den sechs Möglichkeiten, Variablen zu erstellen: var/function verfügt über eine Variablen-Promotion, let/const/class/import verfügt jedoch nicht über diesen Mechanismus 2.
<p>var</p>erlaubt doppelte Deklarationen, während
<p>let<a href="https://www.php.cn/course/list/2.html" target="_blank"></a></p> keine doppelten Deklarationen 🎜🎜🎜 im selben Bereich (oder derselben Ausführung) zulässt Kontext) 🎜- Wenn Sie das Schlüsselwort
var/functionverwenden, um eine Variable zu deklarieren und sie wiederholt zu deklarieren, hat dies keine Auswirkungen (nach der ersten Deklaration wird sie nicht noch einmal wiederholt). (falls Sie später darauf stoßen) Deklariert) - Die Verwendung von
let/constfunktioniert jedoch nicht. Der Browser prüft, ob diese Variable bereits im aktuellen Bereich vorhanden ist. es basiert auf let und andere Neudeklarationen melden einen Fehler
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
overflow: hidden;
}
button {
padding: 5px 10px;
cursor: pointer;
}
</style>
</head>
<body>
<!---->
<button value="red">红</button>
<button value="green">绿</button>
<button value="blue">蓝</button>
<script>
var body = document.querySelector('body'),
buttons = document.querySelectorAll('button'),
arr = ['red', 'green', 'blue']
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function () {
body.style.background = arr[i]
}
}
</script>
</body>
</html>🎜Die sogenannte Duplizierung ist: Egal welche Methode zuvor verwendet wurde, solange diese Variable im aktuellen Stapelspeicher vorhanden ist, handelt es sich um einen Syntaxfehler wenn wir let/const verwenden, um diese Variable wiederholt zu deklarieren. Beispiel: 🎜rrreeerrreee🎜🎜🎜3. let kann das temporäre Totzonenproblem lösen, das während der Typerkennung auftritt (let ist strenger als var)🎜🎜🎜rrreee🎜typeof a Es wird kein Fehler gemeldet🎜rrreee 🎜Uselet: 🎜rrreee🎜 gibt zurück, dass es nicht verwendet werden kann, bevor a definiert ist, um das temporäre Totzonenproblem zu lösen. 🎜🎜🎜🎜4. Die von let erstellte globale Variable legt nicht das entsprechende Attribut für das Fenster fest. Schauen Sie sich zunächst den Unterschied zwischen dem Erstellen einer globalen Variablen mit und ohne Var an mit let:🎜rrree 🎜🎜🎜🎜🎜🎜5. let generiert einen Bereich auf Blockebene🎜🎜🎜🎜Kann der folgende Code die Hintergrundfarbe des Körpers in die Farbe ändern, die der Schaltfläche entspricht, wenn nicht , wie man es verbessert (Tencent)🎜rrreee 🎜Die Antwort ist natürlich nein, weil die durch var, i in der for-Schleife definierte Variable global ist, die Variable hochgestuft wird und nach 3 Schleifen i=3, weil auf jede geklickt wird Einer entspricht dem Klicken auf den letzten. 🎜🎜【Empfohlenes Lernen: 🎜Javascript-Tutorial für Fortgeschrittene🎜】🎜Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen var und let in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

