Heim >Web-Frontend >View.js >Wie vue.js die Popup-Fensterfunktion implementiert
Wie vue.js die Popup-Fensterfunktion implementiert
- 王林Original
- 2021-10-09 16:38:493967Durchsuche
vue.js实现弹窗功能的方法:【document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c...】。

本文操作环境:windows10系统、vue.js 2.9、thinkpad t480电脑。
实现思路:
在点击完之后点击其他位置跳转路由,路由跳转后利用computed属性监听$route进行class的显示和隐藏,利用的是js Contains方法
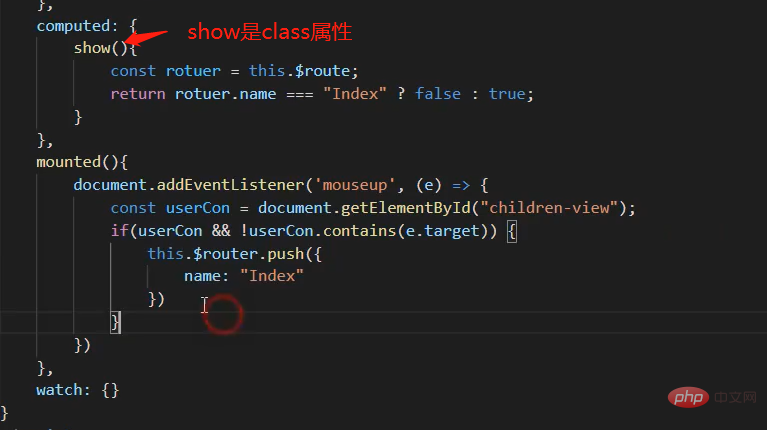
实现代码:
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
推荐学习:php培训
Das obige ist der detaillierte Inhalt vonWie vue.js die Popup-Fensterfunktion implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So brechen Sie die Auswahldaten des Dropdown-Felds in vue.js abNächster Artikel:So brechen Sie die Auswahldaten des Dropdown-Felds in vue.js ab

