Heim >Web-Frontend >js-Tutorial >Vue erstellt Popup-Fensterfunktion (mit Code)
Vue erstellt Popup-Fensterfunktion (mit Code)
- php中世界最好的语言Original
- 2018-06-06 14:53:4810183Durchsuche
Dieses Mal werde ich Ihnen die Popup-Funktion von Vue vorstellen (mit Code). Das Folgende ist ein praktischer Fall, schauen wir uns das an
Vor kurzem habe ich bei der Verwendung des Element-UI-Frameworks die Dialog-Dialogkomponente verwendet, und der erzielte Effekt war dem der Popup-Komponente ähnlich, die ich in meinem vorherigen mobilen Projekt erstellt habe. Dann habe ich über die Verwendung dieser Popup-Komponente nachgedacht . Lassen Sie mich die Implementierungsmethode mit Ihnen teilen. Der Hauptinhalt dieses Artikels umfasst die Implementierung der Popup-Fenstermaske , die Verwendung von Slots und Requisiten, und der spezifische Komponentencode wird ebenfalls hochgeladen. Wenn es Ihnen gefällt, können Sie ihm folgen und ich hoffe, dass jeder durch das Lesen dieses Artikels etwas gewinnen kann. Die letzte Komponente.
 Die Umsetzungsschritte
Die Umsetzungsschritte
- Benutzerdefinierter Popup-Inhalt: Die Popup-Komponente empfängt den Popup-Inhalt von >
- Benutzerdefinierter Popup-Fensterstil: Die Popup-Fensterkomponente erhält die Popup-Fensterbreite, die von der übergeordneten Komponente über Requisiten übergeben wird, und oben, unten, links, und richtige Positionen
- Komponentenwechsel: Die von der Komponente übergebenen Requisiten steuern die Anzeige und das Ausblenden der Komponente ausgelöst, um seinen Wert zu ändern.
- 1. Erstellen Sie die HTML- und CSS-Stile der Komponente: eine Maskenebene, eine Inhaltsebene und eine Inhaltsebene Ein Header-Titel, ein Textinhalt und eine Schaltfläche zum Schließen. Das Folgende ist die HTML-Struktur in der Komponente. Wenn Sie sie nicht verstehen, können Sie sie überspringen Erstens.
<template> <p class="dialog"> <!--外层的遮罩 点击事件用来关闭弹窗,isShow控制弹窗显示 隐藏的props--> <p class="dialog-cover back" v-if="isShow" @click="closeMyself"></p> <!-- transition 这里可以加一些简单的动画效果 --> <transition name="drop"> <!--style 通过props 控制内容的样式 --> <p class="dialog-content" :style="{top:topDistance+'%',width:widNum+'%',left:leftSite+'%'}" v-if="isShow"> <p class="dialog_head back"> <!--弹窗头部 title--> <slot name="header">提示信息</slot> </p> <p class="dialog_main" :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}"> <!--弹窗的内容--> <slot name="main">弹窗内容</slot> </p> <!--弹窗关闭按钮--> <p class="foot_close" @click="closeMyself"> <p class="close_img back"></p> </p> </p> </transition> </p> </template>Das Folgende sind die wichtigsten CSS-Stile in der Komponente, die hauptsächlich über den Z-Index und den Hintergrund kommentiert werden. Das CSS des spezifischen Inhalts kann entsprechend Ihren Anforderungen festgelegt werden Eigene Bedürfnisse rrree
Das Obige ist ein einzelner Slot, der auch als Standard-Slot bezeichnet wird Die Möglichkeit, den Slot in der übergeordneten Komponente zu verwenden, ist:
<style lang="scss" scoped>
// 最外层 设置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 设置背景层,z-index值要足够大确保能覆盖,高度 宽度设置满 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 内容层 z-index要比遮罩大,否则会被遮盖,
.dialog-content{
position: fixed;
top: 35%;
// 移动端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>
ps: Wenn die untergeordnete Komponente einen Slot enthält, wird der Inhalt des p-Tags oben verworfen
Benannter Slot:
Der sogenannte benannte Slot dient dazu, dem Slot-Tag ein Namensattribut zuzuweisen. Der benannte Slot kann verschiedene Inhaltsfragmente in der übergeordneten Komponente in der untergeordneten Komponente platzieren. Benannte Slots können weiterhin einen Standard-Slot haben . Hier sehen Sie, wie der Popup-Komponentensteckplatz verwendet wird:
<my-component> <!--在my-component里面的所有内容片段都将插入到slot所在的DOM位置,并且会替换掉slot标签--> <!--这两个p标签,将替换整个slot标签里面的内容--> <p>这是一些初始内容</p> <p>这是更多的初始内容</p> </my-component>
So verwenden Sie ihn in der übergeordneten Komponente:
Fügen Sie die Popup-Komponente in die Komponente ein, die Sie verwenden möchten. und registrieren Sie es über Komponentenkomponenten.
Die Methode zur Verwendung des Popup-Komponentensteckplatzes in der übergeordneten Komponente ist wie folgt.
<p class="dialog_head back ">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main " :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
Das ist alles für die Einführung von Slots in Pop-up-Komponenten. Sie können sehen, dass die Slots ziemlich leistungsfähig sind und die Slots selbst nicht schwierig sind Haben sich Schüler in Spielautomaten verliebt?
3. Verwenden Sie Requisiten, um die Sichtbarkeit von Popup-Fenstern zu steuern und den Popup-Fensterstil anzupassen
psops ist eine Möglichkeit für übergeordnete Komponenten in Vue, Daten an Unterkomponenten zu übertragen Wenn Sie damit nicht vertraut sind, können Sie es sich ansehen. Schauen Sie sich das Requisitendokument an.
Da Popup-Fensterkomponenten zur Verwendung an andere Komponenten weitergeleitet werden, müssen Popup-Fensterkomponenten ein gewisses Maß an Anpassbarkeit aufweisen, um für Popup-Fenster in verschiedenen Komponentenszenarien geeignet zu sein. Andernfalls werden diese Komponenten nicht angepasst Sinnlos sein. Lassen Sie uns am Beispiel der Popup-Komponente die Verwendung von Requisiten vorstellen:
Zunächst müssen Sie einige Eigenschaften von Requisiten in der übergebenen Komponente definieren, z. B. die Überprüfung.
Binden Sie dann die Requisitendaten in die übergeordnete Komponente.
<dialogComponent> <p slot="header">插入到name为header的slot标签里面</p> <p class="dialog_publish_main" slot="main"> 这里是内容插入到子组件的slot的name为main里面,可以在父组件中添加class定义样式,事件类型等各种操作 </p> </dialogComponent>
Wird in der übergeordneten Komponente verwendet:
<script>
export default {
props: {
isShow: {
//弹窗组件是否显示 默认不显示
type: Boolean,
default: false,
required:true, //必须
},
//下面这些属性会绑定到p上面 详情参照上面的html结构
// 如: :style="{top:topDistance+'%',width:widNum+'%'}"
widNum:{
//内容宽度
type: Number,
default:86.5
},
leftSite:{
// 左定位
type: Number,
default:6.5
},
topDistance: {
//top上边距
type: Number,
default:35
},
pdt:{
//上padding
type: Number,
default:22
},
pdb:{
//下padding
type: Number,
default:47
}
},
}
</script>
ps: Die von Requisiten übergebenen Daten sind keine bidirektionale Bindung, sondern ein einseitiger Datenfluss. Es wird auch an die untergeordneten Komponenten weitergegeben. Dies bedeutet, dass wir Requisiten in untergeordneten Komponenten nicht ändern sollten. Wenn wir also das Popup-Fenster schließen, müssen wir $emit verwenden, um die Daten der übergeordneten Komponente zu ändern. Anschließend werden die Daten automatisch an die untergeordnete Komponente übergeben.
现在基本上弹窗组件都已实现的差不多了,还差一个弹窗的关闭事件,这里就涉及到子组件往父组件传参了。
4. $emit 触发父组件事件修改数据,关闭弹窗
Vue中在子组件往父组件传参,很多都是通过 $emit 来触发父组件的事件来修改数据。
在子组件中,在点击关闭,或者遮罩层的时候触发下面这个方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要传参的话,可以在"on-close"后面再加参数,然后在父组件的函数里接收就可以了。
}
}
父组件中的写法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是监听子组件的时间有没有触发,触发的时候执行closeDialog函数
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把绑定的弹窗数组 设为false即可关闭弹窗
},
}
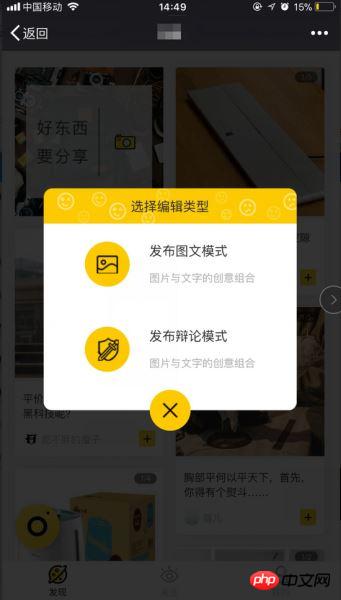
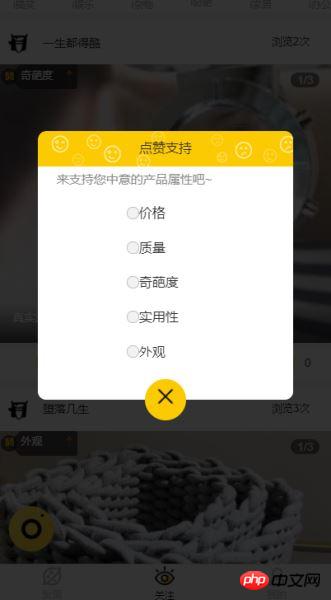
可以用弹窗组件实现下列这种信息展示,或者事件交互:

弹窗组件代码
上面是把弹窗的每个步骤拆分开来,一步步解析的,每一步都说的比较清楚了,具体连起来的话,可以看看 代码 ,再结合文章就能理的很清楚了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonVue erstellt Popup-Fensterfunktion (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

