Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Software zum Schreiben von VueJS verwendet werden soll
Welche Software zum Schreiben von VueJS verwendet werden soll
- 青灯夜游Original
- 2021-09-22 11:59:0012104Durchsuche
Software zum Schreiben von Vuejs: 1. webStorm, ein JavaScript-Entwicklungstool; 3. hbulider, eine Webentwicklungs-IDE; 5. Atom usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Software zum Schreiben von VueJS:
1. webStorm
WebStorm ist ein JavaScript-Entwicklungstool von Jetbrains. Es wurde von der Mehrheit der chinesischen JS-Entwickler als „Web-Front-End-Entwicklungsartefakt“, „leistungsstärkster HTML5-Editor“, „intelligentste JavaScript-IDE“ usw. gelobt. Es hat denselben Ursprung wie IntelliJ IDEA und erbt die Funktionen des leistungsstarken JS-Teils von IntelliJ IDEA.
2. Visual Studio Code ist ein einfacher Code-Editor von Microsoft. Er unterstützt JavaScript und NodeJS sehr gut und verfügt über viele Funktionen, wie z. B. Code-Formatierung Vervollständigung, Emmet-Plugin usw. VSCode empfiehlt, ein Projekt als Ordner zu öffnen.
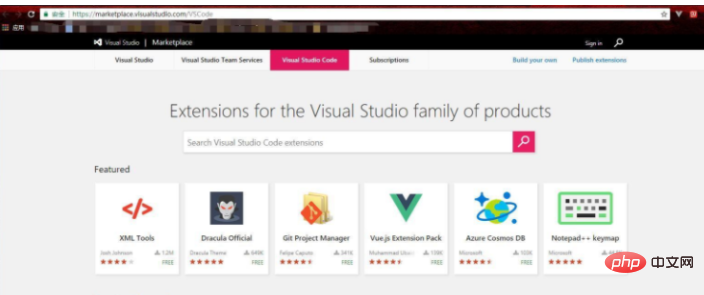
Hinweis: Wenn Sie vue entwickeln möchten, müssen Sie das Plug-in herunterladen. Installationsmethode: Betreten Sie den Plug-in-Store der offiziellen vscode-Website (https://marketplace.visualstudio.com/VSCode) und suchen Sie nach dem Plug-in-
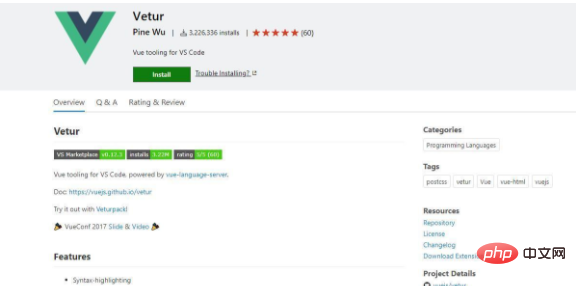
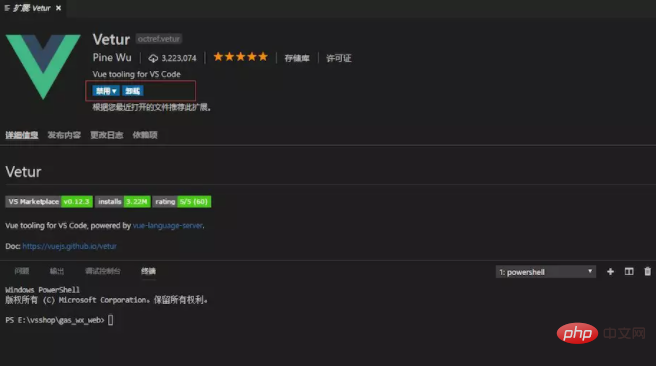
Um das Vetur-Plugin zu installieren Als Beispiel

Klicken Sie auf „Installieren“, um vscode zu starten eine von DCloud gestartete Webentwicklungs-IDE ( Digital Paradise), das HTML5 unterstützt. HBuilder wurde mit Java, C, Web und Ruby geschrieben. Der Hauptteil von HBuilder selbst ist in Java geschrieben.
- Es basiert auf Eclipse und ist daher natürlich mit Eclipse-Plug-Ins kompatibel.
4. Sublime Text
Sublime Text ist ein Texteditor (kostenpflichtige Software, Sie können ihn unbegrenzt testen, es wird jedoch ein Popup-Fenster zur Aktivierung angezeigt) und es ist auch ein erweiterter Code-Editor. Sublime Text wurde im Januar 2008 vom Programmierer Jon Skinner entwickelt. Ursprünglich war es als Vim mit umfangreichen Erweiterungsfunktionen konzipiert.
- Sublime Text verfügt über eine schöne Benutzeroberfläche und leistungsstarke Funktionen wie Code-Miniaturansichten, Plug-Ins für Python, Code-Snippets usw. Tastenbelegungen, Menüs und Symbolleisten können ebenfalls angepasst werden. Zu den Hauptfunktionen von Sublime Text gehören: Rechtschreibprüfung, Lesezeichen, vollständige Python-API, Goto-Funktion, sofortiger Projektwechsel, Mehrfachauswahl, Mehrfachfenster und mehr. Sublime Text ist ein plattformübergreifender Editor, der Windows, Linux, Mac OS X und andere Betriebssysteme unterstützt. Sublime Text unterstützt die Syntaxhervorhebung in mehreren Programmiersprachen, verfügt über eine hervorragende Funktion zur automatischen Codevervollständigung und verfügt außerdem über eine Code-Snippet-Funktion (Snippet), mit der häufig verwendete Code-Snippets gespeichert und bei Bedarf jederzeit aufgerufen werden können. Unterstützt den VIM-Modus und kann die meisten Befehle im Vim-Modus verwenden. Unterstützt Makros, was einfach bedeutet, dass Sie Vorgänge aufzeichnen oder selbst Befehle schreiben und die gerade aufgezeichneten Vorgänge oder Befehle dann wiedergeben.
5. Atom
Atom ist ein plattformübergreifender Texteditor, der von Github speziell für Programmierer eingeführt wurde. Es verfügt über eine einfache und intuitive grafische Benutzeroberfläche und verfügt über viele interessante Funktionen: Es unterstützt CSS, HTML, JavaScript und andere Web-Programmiersprachen. Es unterstützt Makros, vervollständigt automatisch die Split-Screen-Funktion und integriert einen Dateimanager. Verwandte Empfehlungen: „vue.js Tutorial
“Das obige ist der detaillierte Inhalt vonWelche Software zum Schreiben von VueJS verwendet werden soll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Methoden gibt es zum Übergeben von Parametern in Vue?
- Was sind die Nutzungsszenarien und Eigenschaften von Vuex?
- Bringen Sie Schritt für Schritt bei, wie Sie mit Vue2-Code zu Vue3 wechseln (ausführliche Erklärung mit Bildern und Text)
- Wozu dient die VueJS-Vorlage?
- Was sind die beiden Kerne von Vuejs?

