Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Methoden gibt es zum Übergeben von Parametern in Vue?
Welche Methoden gibt es zum Übergeben von Parametern in Vue?
- 青灯夜游Original
- 2021-09-15 14:55:4211195Durchsuche
Methoden zur Parameterübergabe: 1. Verwenden Sie „props“ und „$emit“, um Parameter zwischen übergeordneten und untergeordneten Komponenten zu übergeben. 2. Verwenden Sie „provide“ und „inject“, um Parameter zwischen Großvater- und Enkelkomponenten zu übergeben Informationen zwischen Geschwisterkomponentendateien zum Übergeben von Parametern 4. Verwenden Sie „query“ und „params“, um Parameter zwischen Routen zu übergeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Gemeinsame Methoden zur Parameterübergabe in Vue
Komponentenkommunikation – Methodenaufruf und Parameterübergabe props und $emit zwischen übergeordneten und untergeordneten Komponenten in Vue
Komponentenkommunikation – Parameterübergabe zwischen Großvater- und Enkelkomponenten bereitstellen, injizieren Komponentenkommunikation – Parameterübergabe zwischen Geschwisterkomponenten bus.js (Requisiten)
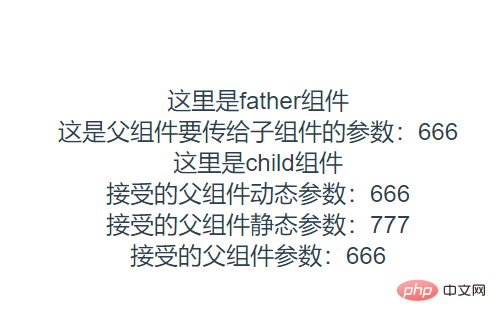
<!-- 父组件father.vue --> <template> <div> <div>这里是father组件</div> <div>这是父组件要传给子组件的参数:{{msg}}</div> <!-- 1.传递:data1为动态参数msg的参数名,名字自定义,与子组件接收参数名同名 data2为静态参数的参数名,名字自定义,与子组件接收参数名同名 --> <child :data1="msg" data2="777"></child> </div> </template> <script> import child from "./child"; export default { data() { return { msg:"666" } }, components: { child } }; </script><!-- 子组件child.vue --> <template> <div> <div>这里是child组件</div> <!-- 3.使用:这里就是接收的父组件参数 --> <div>接受的父组件动态参数:{{ data1 }}</div> <div>接受的父组件静态参数:{{ data2 }}</div> <div>接受的父组件参数:{{ data }}</div> </div> </template> <script> export default { // 2.接收:props接收父组件参数,data1与data2为传递参数的参数名,与父组件内同名 props: ["data1", "data2"], data() { return { data: "默认值" }; }, // 3.使用:直接用this调用 mounted() { this.data = this.data1; } }; </script>Der Seitendateneffekt ist wie folgt
Bitte beachten Sie hier ein wenig: Wenn die von der übergeordneten Komponente übergebenen Parameter während des Lebenszyklus zugewiesen werden müssen, ist dies nicht möglich in mount eingebunden werden, andernfalls ist dieser Aufruf in der Unterkomponentenmethode nicht erfolgreich. Lebenszyklussequenz: Eltern-BevorMount-> Kind-BeforeCreate... Kind-Bereitstellung-> Eltern-Bereitstellung ?? Hauptsächlich Für High-End-Plug-Ins bietet die Komponentenbibliothek Anwendungsfälle. Nicht für die direkte Verwendung im Anwendungscode empfohlen. Offizielle Dokumentation:
https://cn.vuejs.org/v2/api/#provide-injecthttps://cn.vuejs.org/v2/guide/components-edge-cases.html#Dependency Injection <!-- 子组件child.vue -->
<template>
<div>
<div>这里是child组件</div>
<!-- 这里就是接收的父组件参数 -->
<input type="button" value="点击向父组件传参" @click="toFather">
</div>
</template>
<script>
export default {
data(){
return{
cmsg:'我是子组件的参数'
}
},
methods: {
toFather(){
// 1.子组件触发父组件方法
// $emit第一个参数为所要触发的父组件函数,函数名可自定义但要与父组件中对应函数名同名
// $emit第二个参数就是子组件向父组件传递的参数
this.$emit('receive',this.cmsg);
}
},
};
</script>
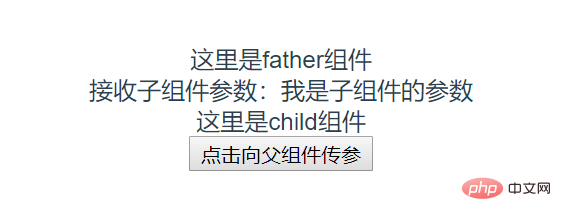
<style scoped></style><!-- father.vue -->
<template>
<div>
<div>这里是father组件</div>
<div>接收子组件参数:{{fmsg}}</div>
<!-- 2.在对应子组件上绑定函数,这里“receive”是函数名,可自定义但要与子组件触发函数同名 -->
<child @receive="fromChild"></child>
</div>
</template>
<script>
import child from "./child";
export default {
data() {
return {
fmsg:''
};
},
methods: {
// 接收子组件参数,赋值
fromChild(data){
this.fmsg=data;
}
},
components: {
child
}
};
</script>
<style scoped></style><!-- father.vue -->
<template>
<div>
<div @click="click">点击父组件</div>
<child ref="child"></child>
</div>
</template>
<script>
import child from "./child";
export default {
methods: {
click() {
this.$refs.child.$emit('childMethod','发送给方法一的数据') // 方法1:触发监听事件
this.$refs.child.callMethod() // 方法2:直接调用
},
},
components: {
child,
}
}
</script>
3. Parameterübergabe von Bruderkomponenten (bus.js)
 3.1 Erstellen Sie bus.js
3.1 Erstellen Sie bus.js

<!-- child.vue -->
<template>
<div>子组件</div>
</template>
<script>
export default {
mounted() {
this.monitoring() // 注册监听事件
},
methods: {
monitoring() { // 监听事件
this.$on('childMethod', (res) => {
console.log('方法1:触发监听事件监听成功')
console.log(res)
})
},
callMethod() {
console.log('方法2:直接调用调用成功')
},
}
}
</script>
<!-- grandpa.vue -->
data() {
return {
msg: 'A'
}
},
provide() {
return {
message: this.msg
}
}
provide 和 inject<!-- father.vue -->
components:{child},
inject:['message'],
Verwandte Empfehlungen: „vue.js Tutorial
“
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Übergeben von Parametern in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

