Heim >Web-Frontend >View.js >So führen Sie ein Vue-Projekt auf vscode aus
So führen Sie ein Vue-Projekt auf vscode aus
- 藏色散人Original
- 2021-09-13 11:06:2756087Durchsuche
So führen Sie ein Vue-Projekt auf vscode aus: 1. Verwenden Sie das Vue-Cli-Gerüst, um ein leeres Vue-Projekt zu erstellen. 2. Öffnen Sie VSCode, um das Vetur-Plug-In herunterzuladen. 4. Laden Sie es herunter und installieren Sie es. Öffnen Sie das Vue-Projekt und iterieren Sie das Projekt mit Git.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.5.17, DELL G3-Computer
Wie führe ich das Vue-Projekt auf vscode aus?
Vorwort
以前都是用webstorm编写前端代码,最近开始尝试使用VSCode来写,目前还是有些懵逼的,一步步将使用流程写下来便于之后自己再次配置。
Spezifischer Prozess:
1: Zuerst müssen wir noch das Vue-Cli-Gerüst verwenden, um ein leeres Vue-Projekt zu erstellen, auf das ich nicht näher eingehen werde
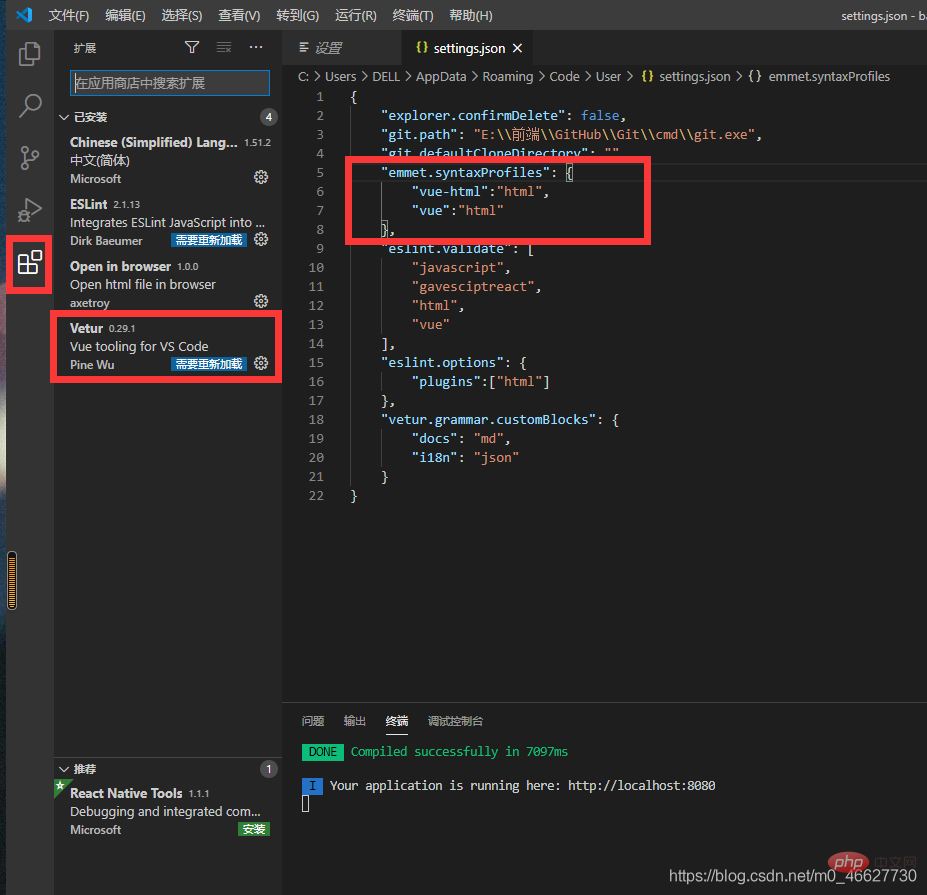
2: Öffnen Sie VSCode, um das Vetur-Plug-in herunterzuladen.
Klicken Sie auf das eingekreiste Symbol links, um das Erweiterungs-Plug-in zu öffnen, und suchen Sie im Suchfeld oben nach dem Plug-in vetur, um es herunterzuladen und installieren Sie es. vetur插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是0.29.1版本的
之后需要打开setting.json文件进行配置:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
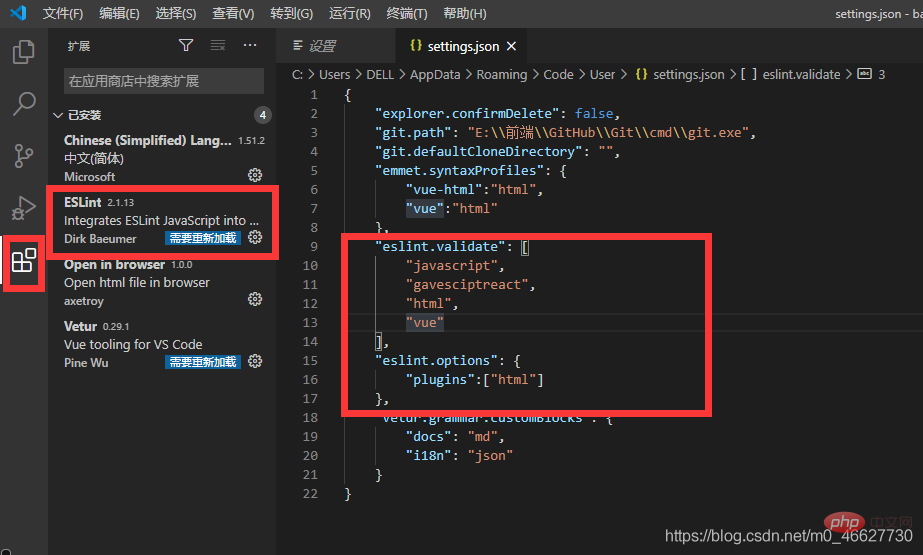
3:下载eslint插件的安装,它是一款智能错误检测插件
点击左侧圈起来的图标打开拓展插件,在顶部搜索框搜索eslint插件进行下载安装即可。
下载安装完后就会在扩展列表那看到,例如我的是2.1.13版本的
之后需要打开setting.json文件进行配置:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},
4:打开我们第一步搭建的空vue项目
在终端输入:npm install,先下载对应的依赖。
最后输入:npm start Nach dem Herunterladen und Installieren sehen Sie es in der Erweiterungsliste. Meine ist beispielsweise Version 0.29.1
Dann müssen Sie die Datei „setting.json“ zur Konfiguration öffnen:  rrreee
rrreee
 3: Laden Sie die Installation des eslint-Plug-Ins herunter, das intelligent ist Fehlererkennungs-Plug-in
3: Laden Sie die Installation des eslint-Plug-Ins herunter, das intelligent ist Fehlererkennungs-Plug-in
Klicken Sie auf „Erweiterungs-Plug-in öffnen“, indem Sie das eingekreiste Symbol auf der linken Seite verwenden, und suchen Sie im Suchfeld oben nach dem Plug-in eslint, um es herunterzuladen und zu installieren .
Nach dem Herunterladen und Installieren sehen Sie es in der Erweiterungsliste. Bei mir handelt es sich beispielsweise um Version 2.1.13 Dann müssen Sie die Datei „setting.json“ zur Konfiguration öffnen:
rrreee 4: Öffnen Sie das leere Vue-Projekt, das wir im ersten Schritt erstellt haben
4: Öffnen Sie das leere Vue-Projekt, das wir im ersten Schritt erstellt haben
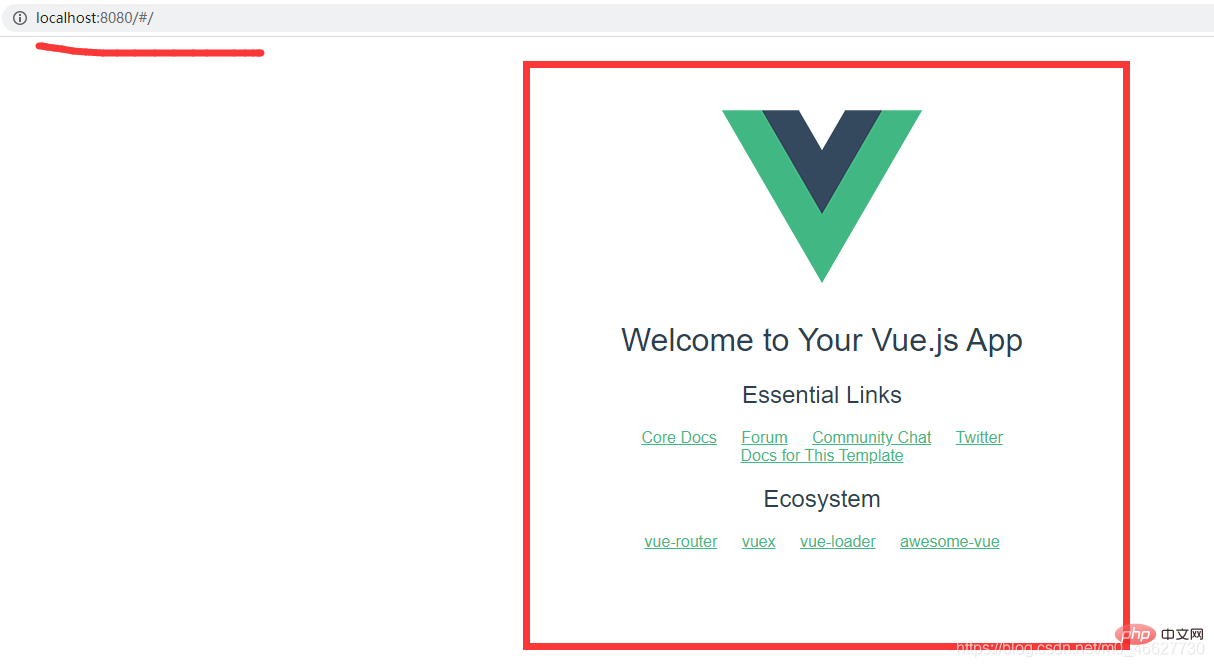
npm install zunächst die entsprechenden Abhängigkeiten herunter. Geben Sie abschließend Folgendes ein: npm start, führen Sie das Projekt aus:
🎜🎜5: Verwenden Sie Git für Projektiteration 🎜🎜Dies Weitere Informationen finden Sie unter Verwendung von Git mit VSCodeDas obige ist der detaillierte Inhalt vonSo führen Sie ein Vue-Projekt auf vscode aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

