Heim >Web-Frontend >uni-app >So verwenden Sie Vuex in der Uni-App
So verwenden Sie Vuex in der Uni-App
- 青灯夜游Original
- 2021-09-15 15:33:009776Durchsuche
Methode: 1. Erstellen Sie ein neues Store-Verzeichnis im Projektstammverzeichnis und erstellen Sie die Datei „index.js“ in diesem Verzeichnis. 2. Führen Sie vue und vuex unter „index.js“ ein. 3. Mounten Sie Vuex in „main“. .js“; 4. Verwenden Sie einfach vuex in „pages/index/index.vue“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, vue2.9.6&&uni-app2.5.1-Version, DELL G3-Computer.
So verwenden Sie Vuex in Uni-App:
Vuex ist in Uni-App integriert, wir müssen nur darauf verweisen
1. Erstellen Sie ein neues Store-Verzeichnis im Stammverzeichnis des Uni-App-Projekts , und erstellen Sie ein neues Store-Verzeichnis im Store. Erstellen Sie index.js im Verzeichnis

2. Fügen Sie vue und vuex wie folgt in die neu erstellte index.js ein:
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
export default store3
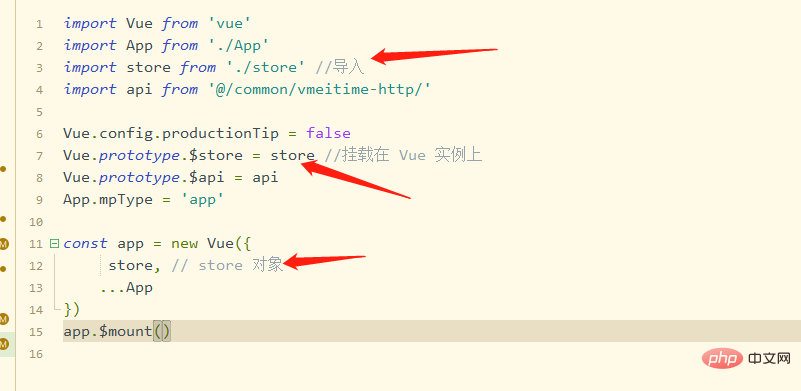
import store from './store' Vue.prototype.$store = storedie js-Datei, die Sie in main.js definieren möchten. Die Variablen und Methoden in können auf jeder Seite verwendet werden und wirksam werden. Sie müssen diese js-Datei importieren und die Methode in der main.js-Datei im Projektverzeichnis deklarieren. wie in der folgenden Abbildung gezeigt:

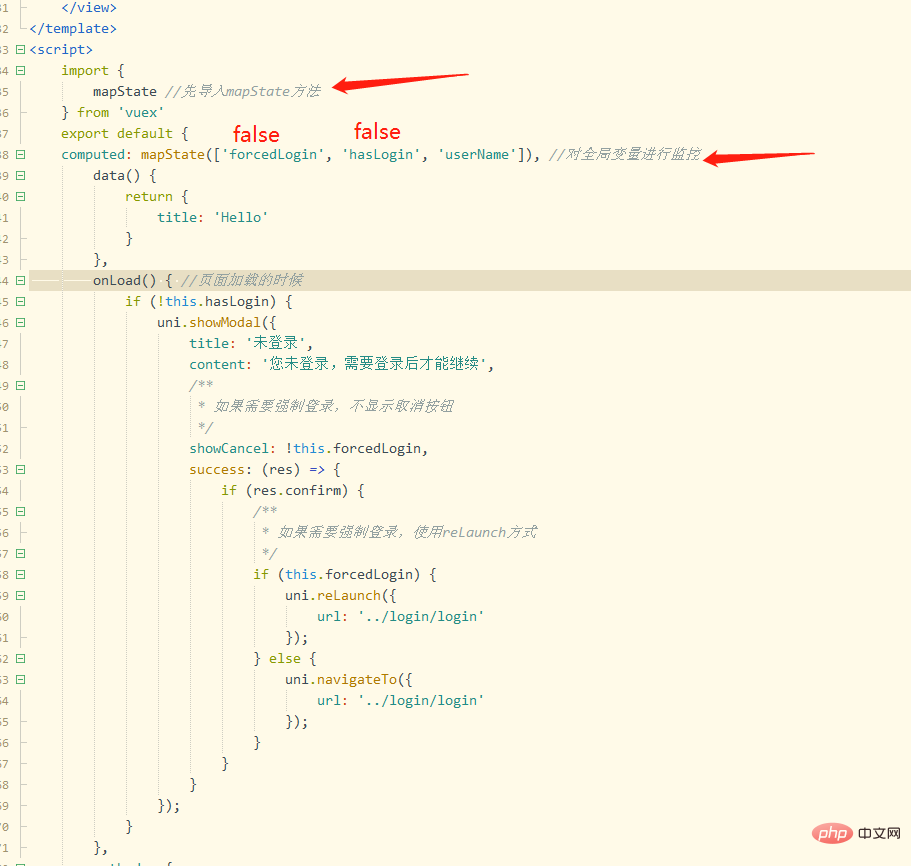
- , um zuerst die vuex-Methode auf der Seite zu importieren
- und verwendet dann mapState in der berechneten Attributmethode zur Überwachung globaler Variablen.
- Sobald Sie die Seite index.vue aufrufen und die Seite onload() geladen wird, stellen Sie fest, ob Sie angemeldet sind. Wenn nicht, wird ein Dialogfeld angezeigt, in dem Sie aufgefordert werden, einen „Anmeldevorgang“ durchzuführen.

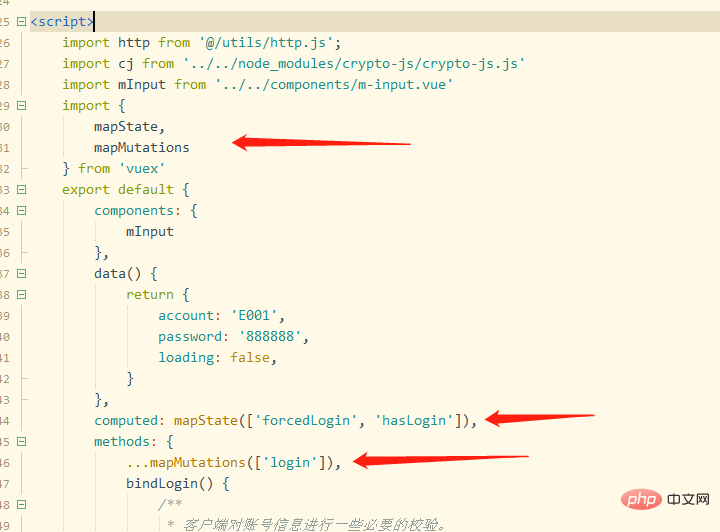
- Importieren Sie zunächst die Vuex-Methode wie folgt auf der Seite:
- Verwenden Sie „mapState“ in der berechneten Attributmethode, um globale Variablen zu überwachen, und verwenden Sie „mapMutations“ in der Methode, um globale Methoden zu überwachen , wie unten gezeigt:

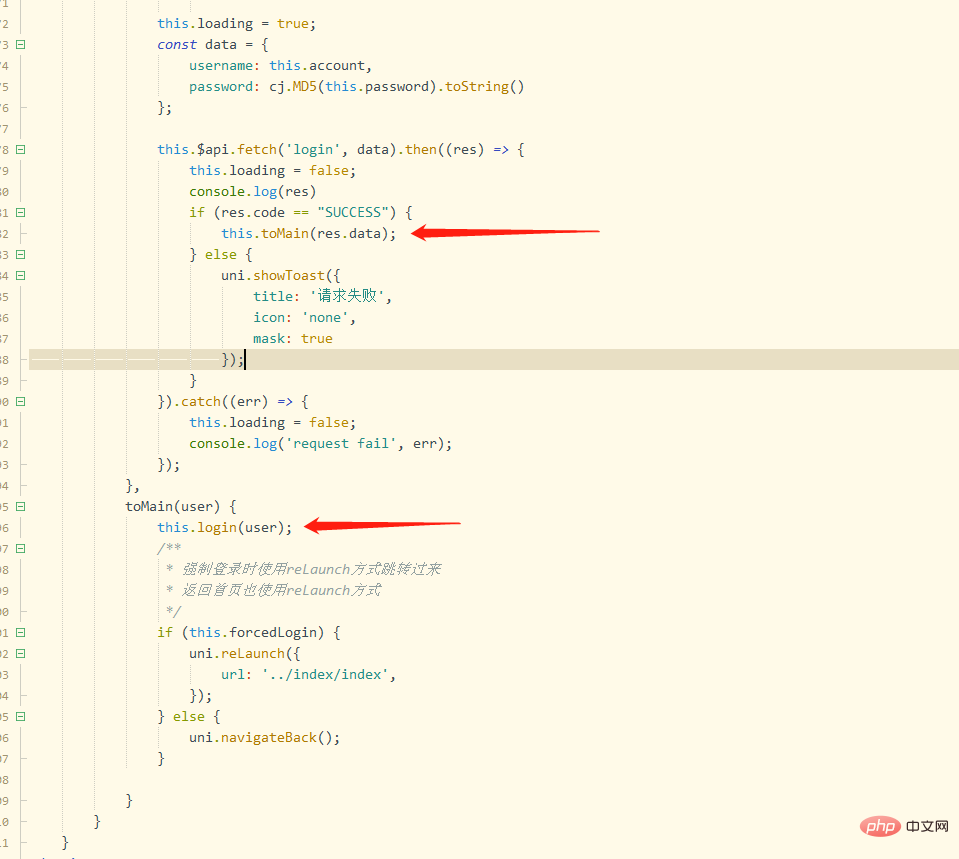
- Nach erfolgreicher Netzwerkanforderung rufen Sie diese Methode in der Rückruffunktion erfolgreich auf und übergeben Sie die Rückgabewertdaten der Rückruffunktion an die Anmeldemethode

- Dann wird die Anmeldemethode in der Datei store/index.js verwendet. Die übergebenen Benutzerdaten werden in vuex gespeichert.
Extension
wird in der Vue-Datei verwendet, um den Wert abzurufen. Das darin enthaltene Token kann beispielsweise mit „this.$store.state.token“ abgerufen werden. Verwendung in js-Dateien 1. Store aus „../../store“ importieren 2. Store.state.token-Wert Weitere Programmierkenntnisse finden Sie unter:Programmiervideo ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Vuex in der Uni-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Installation und Verwendung des Vue.js-Statusverwaltungsmodus Vuex (Codebeispiel)
- Ausführliche Erläuterung der Mutations-Änderungsstatusoperation in Vuex
- Eine kurze Analyse, wie Sie die Navigationsleiste festlegen und den Standardport in Uni-App ändern
- Eine Lösung für die Uni-App-Pit-Sammlung (Teilen)
- Eine kurze Diskussion darüber, wie das Uni-App-Projekt Berührungs- und Gleitereignisse überwacht

