Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Einzug der ersten Zeile von 2 Zeichen in HTML fest
So legen Sie den Einzug der ersten Zeile von 2 Zeichen in HTML fest
- 青灯夜游Original
- 2021-09-13 12:09:3338645Durchsuche
In HTML können Sie das style-Attribut des Tags verwenden, um den Code „style="text-indent:2em;"" zum Tag-Element hinzuzufügen, das Text enthält, um festzulegen, dass die erste Textzeile um 2 Zeichen eingerückt wird. Das Attribut text-indent wird verwendet, um die Einrückung der ersten Textzeile im Textblock zu steuern. „2em“ bedeutet zwei Zeichen lang.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In HTML gibt das style-Attribut den Inline-Stil eines Elements an. Das Attribut „style“ überschreibt alle globalen Stileinstellungen, z. B. diejenigen, die im
html Wenn Sie den Einzug der ersten Zeile auf 2 Zeichen festlegen möchten, können Sie das Attribut „style“ verwenden, um dem HTML-Textelement den Stil text-indent:2em hinzuzufügen Text in der Textblockeinrückung. 1em entspricht der aktuellen Schriftgröße (Attribut „font-size“) und 2em entspricht dem Zweifachen der aktuellen Schriftgröße.
Wenn Sie am Anfang 1,5 Zeichen einrücken möchten, können Sie:
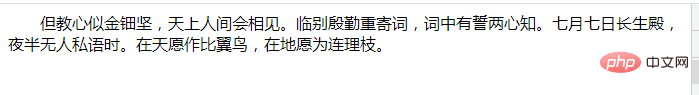
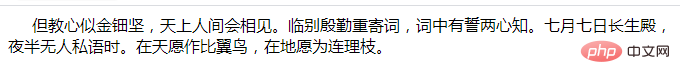
<div style="text-indent:2em;"> 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。 </div>

Empfohlene Tutorials: „
HTML-Video-Tutorial“, „
CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie den Einzug der ersten Zeile von 2 Zeichen in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie die Textausrichtung in CSS fest
- Tipps zur Verwendung von CSS-Filtern, um Ihre Website cooler zu machen, es lohnt sich, sie zu sammeln!
- So konvertieren Sie Zeilenelemente in Blockelemente und Blockelemente in Zeilenelemente in CSS
- Wie man mit CSS eine gerade Linie mit scharfen Enden erstellt

