Heim >Web-Frontend >js-Tutorial >So fügen Sie untergeordnete Knoten in JavaScript hinzu
So fügen Sie untergeordnete Knoten in JavaScript hinzu
- 青灯夜游Original
- 2021-09-06 16:53:347643Durchsuche
So fügen Sie untergeordnete Knoten in JavaScript hinzu: Verwenden Sie zuerst die Anweisung „document.getElementById(„id“)“, um den übergeordneten Elementknoten gemäß dem angegebenen ID-Wert abzurufen. Verwenden Sie dann „parent node.innerHTML="

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript zum Hinzufügen untergeordneter Knoten
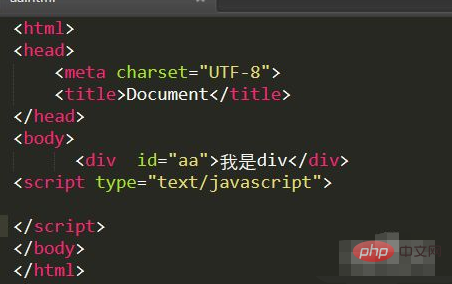
Erstellen Sie eine HTML-Datei wie folgt:

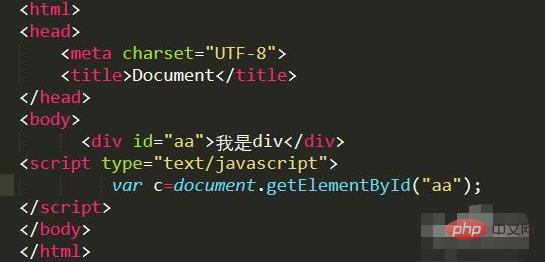
Schreiben Sie im Skript-Tag den JS-Code:
Holen Sie sich das div-Element:

Nachdem Sie es erhalten haben, können Sie es bedienen und mit innerHTML ein Unterelement p hinzufügen:

Auf diese Weise fügen wir diesem Div ein p-Element hinzu. Wenn Sie weitere Elemente hinzufügen müssen, können Sie dies tun Schreiben Sie auch direkt:

【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo fügen Sie untergeordnete Knoten in JavaScript hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

