Heim >Web-Frontend >js-Tutorial >Lassen Sie uns über benutzerdefinierte Pipelines in Angular sprechen
Lassen Sie uns über benutzerdefinierte Pipelines in Angular sprechen
- 青灯夜游nach vorne
- 2021-09-06 10:41:092184Durchsuche
Wozu dienen Pipes in Angular? Was sind die Merkmale? Wie kann ich die Pipeline anpassen? Der folgende Artikel führt Sie durch die Pipeline in Angular und stellt Ihnen vor, wie Sie die Pipeline anpassen können. Ich hoffe, er wird Ihnen hilfreich sein!

1. Die Rolle von Pipelines
Es ist für uns praktisch, unsere Daten in der Vorlage zu formatieren. [Verwandte Tutorial-Empfehlungen: „angular Tutorial“]
2. Eingebaute gemeinsame Pipes
Informationen zur Verwendung spezifischer APIs finden Sie auf der offiziellen Website
DatePipe: Datum formatieren
UpperCasePipe: Text in Großbuchstaben umwandeln
LowerCasePipe: Text in Kleinbuchstaben umwandeln
TitleCasePipe: Text in Titelform umwandeln (z. B.: hello world=>Hello. World)
KeyVal uePipe : Objekte in Schlüssel konvertieren. Wertpaarformat Die Daten der Serie 1 werden mehrmals verarbeitet, um den endgültigen Effekt zu erzielen.
Pipeline-Priorität: Es wird hauptsächlich erwähnt, dass die Pipeline-Priorität größer ist als die Priorität des ternären Ausdrucks. Wenn Sie die Pipeline benötigen, um die Ergebnisse des ternären Ausdrucks zu verarbeiten, schließen Sie sie bitte in Klammern ein.
Reine/unreine Pipe: Pipeline ist standardmäßig eine reine Pipe, und eine reine Pipe muss eine reine Funktion sein.
Reine Pipeline-Ausführung, wenn sich Referenzen von Basistypen und Referenzobjekten ändern.
Nicht reine Pipeline-Ausführung, wenn sich ein zusammengesetztes Objekt ändert (Änderung von Array-Elementen).
-
Four Custom Pipe Trilogy
- Passen Sie die Pipeline-Klasse an und implementieren Sie die
- über
PipeTransform-Schnittstelle@PipeThe Decorator deklariert die neu erstellte Klasse als Angular-Pipeline
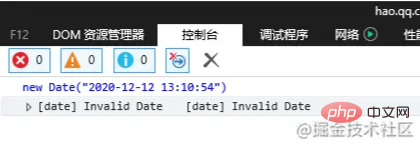
und fügt sie in die Pipeline ein, indem sie beispielsweise die neue Pipeline-Klasse im Array declarations von app.module.ts abgleicht Code> 5. Praxis für benutzerdefinierte Pipeline-Projekte Das offensichtlichste Problem wurde aufgedeckt: Die Zeitspalten unserer Listenschnittstelle waren alle verschwunden. <strong><span style="font-size: 18px;"></span></strong>Da das von der Schnittstelle zurückgegebene Zeitformat meist „<code>yyyy-MM-dd hh:mm:ss“ ist, verwenden wir auch, um die Inkonsistenz eines alten Datenformats zu vermeiden die DatePipe-Pipe in der Vorlage, um die Daten erneut zu formatieren, aber in der IE-Browserumgebung wird new Date("2020-12-12 13:10:54") eine ungültige Zeit anzeigen.
PipeTransform接口通过
@Pipe装饰器将新建的类声明为Angular管道注入管道,如在
app.module.ts的declarations数组中配合新建的管道类
五、自定义管道项目实践
背景:
我们最近需要在IE11浏览器上跑我们的Angular项目,因为最开始没有考虑IE的兼容问题,使得其中最明显的一个问题得以暴露,我们的列表接口的时间列全都了。
因为接口返回的时间格式大多是“
yyyy-MM-dd hh:mm:ss”,为了避免一个旧数据格式的不统一我们还会在模板中使用DatePipe管道来再次格式化数据,但是在IE浏览器环境new Date("2020-12-12 13:10:54")Verarbeitung:
Durch die Suche können Sie viele konsistente Lösungen erhalten, indem Sie das „-“ in der Mitte des Jahres, Monats und Tages durch „/“ ersetzen.
- Die Lösung, die ich in Betracht ziehe, besteht darin, DatePipe durch eine benutzerdefinierte Pipeline zu erweitern und der benutzerdefinierten Pipeline eine Beurteilung der Browserumgebung hinzuzufügen, um die Datumszeichenfolge zu verarbeiten.
Legacy:
Das Legacy-Problem besteht darin, dass das Risiko eines globalen Ersatzes immer noch etwas hoch erscheint. . . Wenn Sie praktische Lösungen haben, geben Sie mir bitte einen Rat.
Pipeline-Klassenbeschreibung
Die Transformationsfunktion wird über die PipeTransform-Schnittstelle implementiert. Der Parameterwert sind die Daten, die wir verarbeiten müssen, und der Parameter args ist das Format, in dem er verarbeitet werden soll formatiert werden.
- Geben Sie einfach die von uns verarbeiteten Daten per Retoure zurück.
- Pipeline-Module in Angular müssen vor der Verwendung ebenfalls registriert werden.
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonLassen Sie uns über benutzerdefinierte Pipelines in Angular sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit Angular CDK Portal dynamische Inhalte erstellen
- Eine kurze Diskussion zur Verwendung von Routing in Angular?
- Tauchen Sie tief in die Modularisierung und Abhängigkeitsinjektion in AngularJS ein
- Tauchen Sie tief in die Ansichten und Anweisungen in Angularjs ein

