Heim >Web-Frontend >CSS-Tutorial >Einsteigerartikel: So erstellen Sie mit CCS ein einfaches Layout (mit Code)
Einsteigerartikel: So erstellen Sie mit CCS ein einfaches Layout (mit Code)
- 奋力向前Original
- 2021-09-03 17:29:132596Durchsuche
Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen (detaillierte Code-Erklärung) “ habe ich Ihnen vorgestellt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von HTML ein einfaches Layout erstellen.

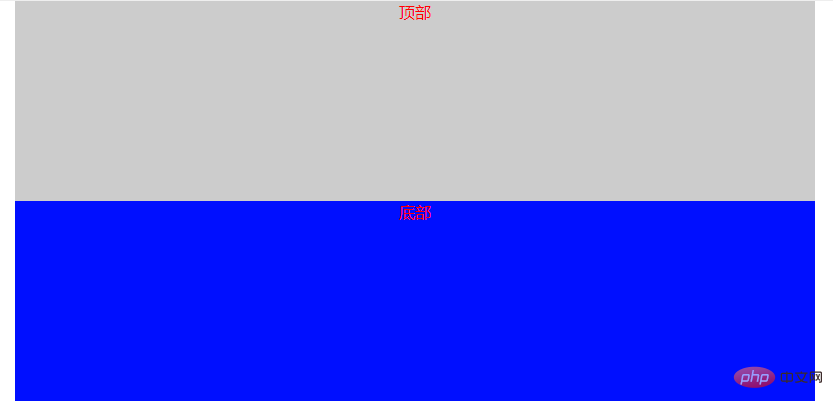
Mit der Entwicklung des Internets haben Webseiten oft ein solches Layout. Nachdem wir uns den Effekt angesehen haben, wollen wir untersuchen, wie man ihn erreicht, und das div+css-Layout erklären Jeder. Grundlegender Prozess.
1. Erstellen Sie ein Beispiel für einen HTML-Bearbeitungscode
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2. Definieren Sie einen div-Titel, der Text enthält, und verwenden Sie das Attribut class, um ihn zu formatieren.
<div class="title">顶部</div> <div class="footer">底部</div>
3. Initialisieren Sie zwischen style den Stil von body, fügen Sie den äußeren Rand margin und den inneren Rand padding ist 0, und verwenden Sie dann text-align, um den Text zu zentrieren. div大标题同时使用class属性向样式。
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
</style>3、在style之间,对body进行样式初始化,添加设置外边距margin为0,内边距padding为0,然后使用设置文字居中text-align。
div{height: 200px;color: red;}4、在style之间,对div进行样式添加设置所有的div高度为200px,内容的颜色为红色。
.title{margin: 0 auto; width: 800px; background-color: #ccc} 5、在style之间,对title进行样式使用div创建网页的头部,使用margin:0 auto设置div居中,同时设置其宽度为800px,背景颜色为灰色。
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}6、在style之间,使用div创建网页的底部,使用clear:both清除上面div的浮动,避免影响底部的布局。接着使用margin:0 auto设置div居中,又使用设置其宽度为800px,最后背景颜色为#000fff
<!DOCTYPE html>
<html>
<head>
<title>布局</title>
</head>
<body>
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
div{height: 200px;color: red;}
.title{margin: 0 auto; width: 800px; background-color: #ccc}
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}
</style>
<div class="title">顶部</div>
<div class="footer">底部</div>
</body>
</html>4. Fügen Sie zwischen style Stile zu div hinzu, stellen Sie die Höhe aller div auf 200 Pixel und die Farbe des Inhalts auf ein Rot. rrreee
5. Zwischenstyle und style title verwenden Sie div, um den Kopf der Webseite zu erstellen, und verwenden Sie margin:0 auto, um set div ist zentriert, seine Breite ist auf 800 Pixel eingestellt und seine Hintergrundfarbe ist grau. rrreee 6. Verwenden Sie zwischen
6. Verwenden Sie zwischen style div, um den unteren Rand der Webseite zu erstellen, und verwenden Sie clear:both, um das obige div code> ist schwebend, um das Layout unten nicht zu beeinträchtigen. Verwenden Sie dann margin:0 auto, um das div auf die Mitte einzustellen, und legen Sie dann mit 800px seine Breite und schließlich die Hintergrundfarbe fest ist #000fff code>.
7. Öffnen Sie die Datei im Browser, um den Effekt zu sehen.
Vollständiger Code🎜rrreee🎜Empfohlenes Lernen: 🎜CSS-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonEinsteigerartikel: So erstellen Sie mit CCS ein einfaches Layout (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3
- Cool! Erstellen Sie mit CSS reaktionsfähige Hover-Effekte für gestapelte Karten
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Text erstellen, um eine Frame-für-Frame-Animation (mit Code) zu erstellen.
- So lösen Sie das Problem der Fehlerberichterstattung bei der Einführung von CSS in VueJS
- So ändern Sie Zeilenelemente in Blockelemente in CSS

