Heim >Web-Frontend >Front-End-Fragen und Antworten >So vergrößern Sie den Abstand zwischen Wörtern in CSS
So vergrößern Sie den Abstand zwischen Wörtern in CSS
- 青灯夜游Original
- 2021-09-03 16:27:013448Durchsuche
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Abstand zwischen Wörtern zu vergrößern. Sie müssen nur den Stil „letter-spacing: distance value;“ zum Containerelement hinzufügen, das den Text enthält.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS vergrößert den Abstand zwischen Wörtern
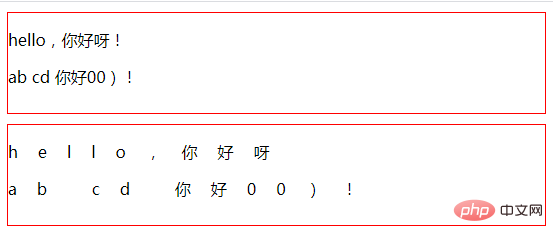
In CSS können Sie das Attribut „letter-spacing“ verwenden, um den Abstand zwischen Wörtern zu vergrößern. Zu diesem Attribut gilt: Jedes chinesische Schriftzeichen wird als „Zeichen“ betrachtet, und jeder englische Buchstabe wird auch als „Zeichen“ betrachtet!
Beispiel: Das Buchstabenabstandsattribut vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand). Diese Eigenschaft definiert, wie viel Platz zwischen Textzeichenfeldern eingefügt wird. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst.
Einstellbare Attributwerte:
Beschreibung
normalStandard. Gibt keinen zusätzlichen Leerraum zwischen den Zeichen an.| length | |
|---|---|
| Empfohlenes Lernen: | |
Das obige ist der detaillierte Inhalt vonSo vergrößern Sie den Abstand zwischen Wörtern in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

