Heim >Web-Frontend >js-Tutorial >Beim JS-Array-Lernen werden alle Elemente umgekehrt verbunden und eine Zeichenfolge ausgegeben
Beim JS-Array-Lernen werden alle Elemente umgekehrt verbunden und eine Zeichenfolge ausgegeben
- 青灯夜游Original
- 2021-08-31 15:09:052951Durchsuche
In früheren Artikeln „JS-Array-Lernen: Wie man alle Elemente zusammenfügt und einen String zurückgibt“ und „JS-Array-Lernen: Arrays iterieren, um die Summe von Elementen zu berechnen und Werte in Strings zu verketten“ haben wir vorgestellt, wie das geht Verwenden Sie Arrays. Es gibt mehrere Möglichkeiten, alle Elemente von links nach rechts zu einer Zeichenfolge zu verketten. Dieses Mal führen wir weiterhin JS-Arrays in Strings ein und sprechen über die Methode, alle Array-Elemente in umgekehrter Reihenfolge (von rechts nach links) zu verketten, um einen umgekehrten String zu bilden. ~
Der Hauptinhalt des heutigen Artikels Artikel Ja: Durchlaufen Sie das Array in umgekehrter Richtung und verketten Sie die Array-Elemente von rechts nach links zu einer Zeichenfolge. Im Folgenden werden drei Implementierungsmethoden vorgestellt.
Methode 1: for-Schleife verwenden
Implementierungsidee:
-
For-Schleife verwenden, um das Array in umgekehrter Richtung zu durchlaufen
Wenn Sie das Array in umgekehrter Richtung durchlaufen möchten, lautet die Anfangsbedingung
i=Array-Länge-1,Die Einschränkungsbedingung ist <code>i>=0, i muss jedes Mal um 1 dekrementiert werden (i--). Schleifeni=数组长度-1,限制条件为i>=0,每循环一次i需要自减1(i--)
for(i=arr.length-1;i>=0;i--){ //逆向循环遍历数组
}然后利用字符串连接运算符“
+”或者concat()方法来拼接数组元素,转为字符串。【推荐阅读:《JS字符串学习之巧用函数来连接多个字符串》】
我们看看实现代码:
var arr = [1,2,3,4,5,6,7,8,9,0];
var i,str="";
for(i=arr.length-1;i>=0;i--){ //逆向循环遍历数组
//拼接
str=str+''+arr[i];
// str=str.concat(arr[i]);
}
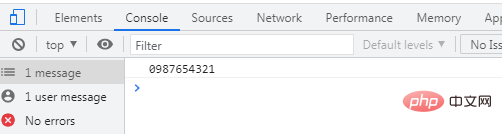
console.log(str);输出结果为:

方法2:利用数组的reduceRight() 方法
recudeRight() 方法可从右向左对数组中的所有元素调用指定的回调函数。该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供。
array.reduceRight(function callbackfn(previousValue, currentVaule, currentIndex, array)[, initialValue])
function callbackfn(previousValue,currentVaule,currentIndex,array)
var arr = [1,2,3,4,5,6,7,8,9,0];
var str = '';
function f(pre,curr) {
str=pre+''+curr;
return str;
}
arr.reduceRight(f);
console.log(str);+“ oder die Methode concat(), um Array-Elemente zu verketten und in Strings umzuwandeln. [Empfohlene Lektüre: „JS-String-Lernfähigkeiten mithilfe von Funktionen zum Verbinden mehrerer Strings
var arr = [1,2,3,4,5,6,7,8,9,0];
var str = '';
function f(pre,curr) {
str=pre+'-'+curr;
return str;
}
arr.reduceRight(f);
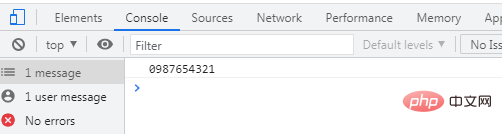
console.log(str);Das Ausgabeergebnis ist:

array.reduce(function callbackfn(previousValue, currentVaule, currentIndex, array), initialValue)
function callbackfn( previousValue,currentVaule,currentIndex,array): erforderliche Parameter, geben Sie die Rückruffunktion an, die bis zu 4 Parameter empfangen kann:
previousValue: Anfangswert, oder durch letzter Aufruf Der von der Rückruffunktion erhaltene Wert. 

array: Array-Objekt, das das Element enthält.
Sehen wir uns an, wie man ReduceRight() verwendet, um Array-Elemente umgekehrt zu verbinden. in der Rückruffunktion „Die leere Zeichenfolge zwischen Operatoren wird zum angegebenen Trennzeichen:
var arr1 = [1,2,3,4,5,6,7,8,9,0],arr2=[];
var str = '';
function f(pre,curr) {
str=pre+''+curr;
return str;
}
arr2=arr1.reverse();
arr2.reduce(f);
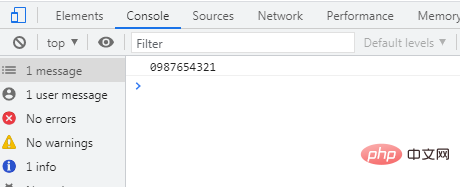
console.log(str);Das Ausgabeergebnis ist:
- Methode 3: Verwenden Sie reverse()+reduce()
rrreee
Implementierungsidee:
Dann implementieren Sie die Methode Reduce(), um die Funktion aufzurufen und die Array-Elemente zu verbinden
🎜🎜 🎜 Werfen wir einen Blick auf den Implementierungscode:🎜rrreee🎜Das Ausgabeergebnis ist:🎜🎜🎜🎜🎜Okay, das ist alles, Sie können lesen:🎜Javascript-Tutorial für Fortgeschrittene🎜🎜Das obige ist der detaillierte Inhalt vonBeim JS-Array-Lernen werden alle Elemente umgekehrt verbunden und eine Zeichenfolge ausgegeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zwei Möglichkeiten, die Schlüssel eines assoziativen Arrays in JavaScript abzurufen
- Eine kurze Analyse der in JavaScript integrierten Objekte von Reflect (detaillierte Codeerklärung)
- So löschen Sie die Erweiterung und erhalten den Dateinamen, indem Sie auf JavaScript klicken
- Eine kurze Analyse der Zeitstempel-Operationsmethoden in JavaScript (mit Code)

