Heim >Web-Frontend >js-Tutorial >So löschen Sie die Erweiterung und erhalten den Dateinamen, indem Sie auf JavaScript klicken
So löschen Sie die Erweiterung und erhalten den Dateinamen, indem Sie auf JavaScript klicken
- 藏色散人Original
- 2021-08-26 11:30:132229Durchsuche
Im vorherigen Artikel „Zwei Methoden für JavaScript zum Abrufen der Schlüssel assoziativer Arrays“ haben wir vorgestellt, wie man mit JavaScript die Schlüssel assoziativer Arrays erhält ~
Der Hauptinhalt dieses Artikels Hier erfahren Sie, wie Sie klicken, um die Erweiterung zu löschen und den Dateinamen über JavaScript abzurufen.
Kein Unsinn mehr, kommen wir gleich zur Sache!
Wir stellen Ihnen zwei Implementierungsmethoden vor:
Der Code der ersten Methode lautet wie folgt:
Hinweis: Dieses Beispiel verwendet split(), slice() code> und <code>join()-Methode, um den Dateinamen zu erhalten. split()、slice() 和 join() 方法获取文件名。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff311f;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:#ff311f; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var fName = "fileName.jpg";
el_up.innerHTML = "String = '"+fName + "'";
function gfg_Run() {
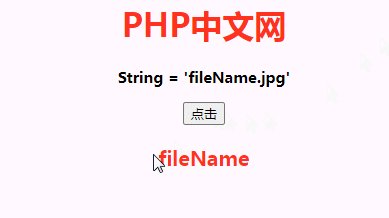
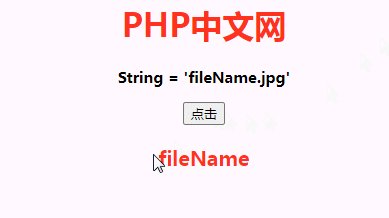
el_down.innerHTML = fName.split('.').slice(0, -1).join('.');
}
</script>
</body>
</html>效果如下所示:

split()方法:用于把一个字符串分割成字符串数组。
slice()方法:可提取字符串的某个部分,并以新的字符串返回被提取的部分。
join()方法:用于把数组中的所有元素放入一个字符串。
第二种方法代码如下:
注:本示例使用RegExp和replace()
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#17c4ff;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:#17c4ff; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var fName = "fileName.jpg";
el_up.innerHTML = "String = '" + fName + "'";
function gfg_Run() {
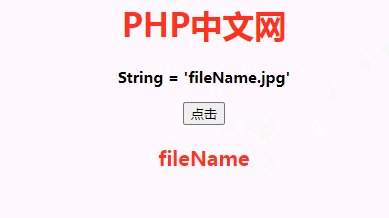
el_down.innerHTML =fName.replace(/\.[^/.]+$/, "")
}
</script>
</body>
</html>Der Effekt ist wie folgt:


- split()-Methode: Wird verwendet, um einen String in ein String-Array aufzuteilen.
- slice()-Methode: Kann einen bestimmten Teil der Zeichenfolge extrahieren und den extrahierten Teil als neue Zeichenfolge zurückgeben.
Der Code für die zweite Methode lautet wie folgt:
🎜🎜Hinweis: In diesem Beispiel werden die MethodenRegExp und replace() verwendet, um den Dateinamen zu erhalten . 🎜rrreee🎜Der Effekt ist wie folgt: 🎜🎜🎜🎜🎜🎜🎜RegExp ist die Abkürzung für regulären Ausdruck. Das RegExp-Objekt wird verwendet, um den im Text abzurufenden Inhalt anzugeben. Das RegExp-Objekt kann über das neue Schlüsselwort definiert werden. Die Methode 🎜🎜🎜🎜replace() wird verwendet, um einige Zeichen durch andere Zeichen in einer Zeichenfolge zu ersetzen oder eine Teilzeichenfolge zu ersetzen, die einem regulären Ausdruck entspricht. 🎜🎜🎜🎜🎜Abschließend möchte ich „🎜🎜JavaScript Basic Tutorial🎜🎜“ jedem empfehlen ~ Willkommen zum Lernen ~🎜Das obige ist der detaillierte Inhalt vonSo löschen Sie die Erweiterung und erhalten den Dateinamen, indem Sie auf JavaScript klicken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

