Heim >WeChat-Applet >Mini-Programmentwicklung >So überdecken Sie die native Navigationsleiste und die Statusleiste mit benutzerdefinierten Popups in der Uniapp-Entwicklung
So überdecken Sie die native Navigationsleiste und die Statusleiste mit benutzerdefinierten Popups in der Uniapp-Entwicklung
- 似水流年ヾ ^_^Original
- 2021-08-30 10:53:15399Durchsuche
Bei der Entwicklung von Apps und Miniprogrammen mit dem Uni-Framework ist deren Ebene höher als die aller Inhaltsbereiche, einschließlich der benutzerdefinierten Popup-Komponente

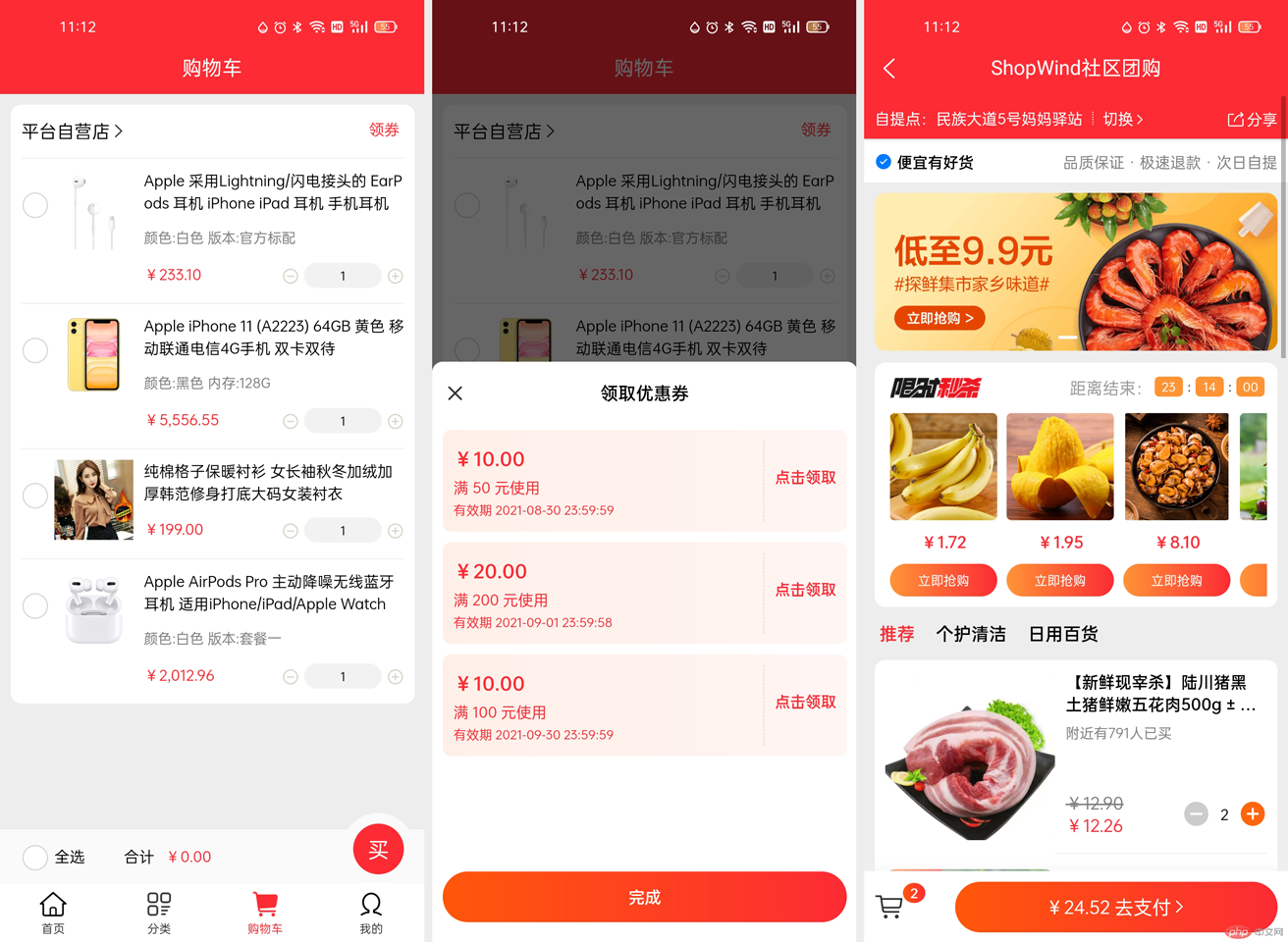
Gibt es also eine einfache Möglichkeit, den Effekt zu erzielen, dass die native Navigationsleiste abgedeckt wird? Die Antwort ist ja, sonst würde ich nicht die kostbare Zeit aller mit dem Schreiben dieses Artikels verschwenden, oder? Interessierte Leser können sich zunächst das Bild ansehen, das ich gegeben habe.
Zuallererst müssen wir wissen, dass das Festlegen des Ebenenwerts (Z-Index) über CSS den Zweck nicht erreichen kann. Selbst wenn er auf 1000000 oder höher eingestellt ist, hat dies keine Auswirkung (außer bei der Veröffentlichung auf H5). Dies liegt an der Seitenrendering-Logik des Uni-Frameworks.
// 设置多大都无效
.popup { z-index: 1000000 }Einige Technologien können dies tun: Ändern Sie die Navigationsleiste und die Statusleiste, anstatt die native Methode zu verwenden. Ja, das ist richtig, das kann das Problem lösen Während der Entwicklung wurde festgestellt, dass die native Navigationsleiste und die Statusleiste hinsichtlich des Rendering-Effekts und der Kompatibilität mit verschiedenen Terminals nicht mit nicht-nativen vergleichbar sind. Darüber hinaus würde die Verwendung nicht-nativer Methoden den Rahmen dieses Artikels sprengen.
Ich werde Ihnen hier eine Methode vorstellen, die sehr einfach ist. Da wir die native Navigationsleiste nicht durch die Popup-Komponente abdecken können, können wir das Popup-Fenster in eine Seite umwandeln und die Seite dann rendern Wir alle wissen, dass das Springen zu einer neuen Seite die native Navigationsleiste und die Statusleiste überdecken kann, aber das Springen zu einer neuen Seite funktioniert nicht gut, also haben wir diese Seite zu einem Popup gemacht -Up-Fenster, damit sich Benutzer unwohl fühlen. Es springt zu einer neuen Seite, genau wie es auf der aktuellen Seite angezeigt wird (z. B. unsere übliche Funktion zum Empfangen von Gutscheinen auf der Produktdetailseite).
Nehmen wir als Beispiel die Coupon-Sammelfunktion: Der Pfad der Seite, auf der Coupons angezeigt werden, lautet: page/popup/coupon.vue. Wir konfigurieren die folgende Konfiguration in der Datei „pages.json“:
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}Sie müssen die Vue-Datei auf der Coupon-Sammelseite öffnen (beachten Sie die Verwendung von open-type="navigate"):
<navigator url="/pages/popup/coupon" hover-class="none">领券</navigator>
Mit nur den beiden oben genannten Schritten wird der Effekt eines benutzerdefinierten Popup-Fensters erzielt, das die native Navigationsleiste und den Status abdeckt Die Leiste ist vollständig und mit APPs und Miniprogrammen kompatibel. Auf der H5-Seite wird es etwas anders sein, aber es ist akzeptabel. Wenn Sie bessere Ergebnisse erzielen möchten, wird empfohlen, die oben beschriebene Methode zum Einstellen von Ebenen zu verwenden.
Einige Benutzer haben berichtet, dass diese Methode nicht einfach ist, Werte interaktiv zu übertragen. Tatsächlich ist dies kein Problem und es gibt eine Lösung. Wir können uni.setStorageSync verwenden oder Parameter direkt auf der Seite übergeben.

Wenn Sie den Uni-Quellcode benötigen, können Sie ihn vom Dcloud-Plug-in-Markt herunterladen. Er ist völlig kostenlos: Kann den Popup-Effekt der nativen Navigationsleiste und Statusleiste abdecken
Das obige ist der detaillierte Inhalt vonSo überdecken Sie die native Navigationsleiste und die Statusleiste mit benutzerdefinierten Popups in der Uniapp-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

