Heim >Web-Frontend >CSS-Tutorial >Bringen Sie Ihnen bei, wie Sie mithilfe von CSS einen Kreis mit einem Verlaufsrand zeichnen!
Bringen Sie Ihnen bei, wie Sie mithilfe von CSS einen Kreis mit einem Verlaufsrand zeichnen!
- 藏色散人Original
- 2021-08-27 16:16:543631Durchsuche
Im vorherigen Artikel „Verwenden Sie HTML/CSS, um interessante dynamische Wellentextlinien zu erstellen“ habe ich Ihnen vorgestellt, wie Sie HTML/CSS verwenden, um dynamische Wellentextlinien zu erstellen. ~
Dieser Artikel Wir werden Ihnen weiterhin vorstellen, wie Sie mithilfe von CSS einen Kreis mit einem Verlaufsrand implementieren.
Lassen Sie mich zunächst eine kurze Einführung in die Implementierungsidee geben: Ich werde zwei Divs erstellen, eines ist ein externes Div mit dem Klassennamen outer_circle und das andere ist ein externes Div mit einem Klassennamen von inner_circle Das innere Div enthält einen großen Kreis mit einer Verlaufsfarbe, und das innere Div enthält einen kleinen weißen Kreis als inneres Ende des Kreises, der den Rand des Kreises bildet. outer_circle 的外部 div,另一个是类名为inner_circle 的内部 div ;外部 div 包含带有渐变颜色的大圆圈,内部 div 包含一个白色小圆圈,作为圆圈的内端,创建圆圈的边界。
下面直接上完整代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.outer_circle {
position: relative;
margin: 50px;
width: 100px;
height: 100px;
border-radius: 50%;
background: #ffffff;
}
.inner_circle {
background-image: linear-gradient(
to bottom, rgb(123, 93, 255) 0%,
rgb(56, 225, 255) 100%);
content: '';
position: absolute;
top: -20px;
bottom: -20px;
right: -20px;
left: -20px;
z-index: -1;
border-radius: inherit;
}
</style>
</head>
<body>
<div class="outer_circle">
<div class="inner_circle"></div>
</div>
</body>
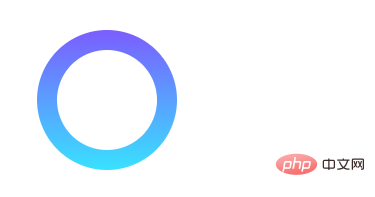
</html>效果如下图所示:

在上述代码中我们主要通过使用CSS linear-gradient()函数绘制一个带有渐变边框的圆,linear-gradient() 函数的作用就是创建一个表示两种或多种颜色线性渐变的图片。
linear-gradient()
Der vollständige Code wird direkt unten hochgeladen:
.class_name { background-image: linear-gradient(direction, color1, color2 }Der Effekt ist wie folgt:

Im obigen Code zeichnen wir hauptsächlich einen Kreis mit einem Verlaufsrand, indem wir die CSS-Funktion linear-gradient() verwenden , Die Funktion linear-gradient() erstellt ein Bild, das einen linearen Farbverlauf zwischen zwei oder mehr Farben darstellt.
linear-gradient() Die Funktionssyntax lautet wie folgt:
/* 从上到下,蓝色渐变到红色 */ linear-gradient(blue, red); /* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);Parameter: $color2: Gibt die zweite Farbskala an. 🎜🎜Andere Verwendungsausdrücke: 🎜rrreee🎜Die chinesische PHP-Website-Plattform verfügt über viele Video-Lehrressourcen. Jeder ist herzlich willkommen, „🎜🎜CSS-Video-Tutorial🎜🎜“ zu lernen! 🎜
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie mithilfe von CSS einen Kreis mit einem Verlaufsrand zeichnen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Reines CSS3 erzeugt einen animierten Spezialeffekt, bei dem sich der Randschatten nach außen ausbreitet
- Sehr praktisch! CSS implementiert den dynamischen Effekt des Drückens, wenn auf eine Schaltfläche geklickt wird
- Verwenden Sie CSS3, um praktische Ladeanimationseffekte (zwei Arten) zu erstellen.
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit HTML + CSS einen Karusselleffekt (Code-Sharing) erzielen.
- Erstellen Sie mit HTML/CSS interessante dynamische, wellenförmige Textzeilen

